Tengo una aplicacion en React, en la cual necesito mostrar la imagen llamada dice1.jpg (solo en el caso 1 del swith), pero no logro hacerlo, cuando paso su valor por consola me muestra la dirección correctamente.
import react, { useState } from "react";
import { useParams } from "react-router-dom";
export const RollTheDice = () => {
const [getValue, setValue] = useState("");
const [getDice, setDice] = useState("");
function Roll() {
let value = Math.floor(Math.random() * 6 + 1);
switch (value.toString()) {
case "1":
setDice("../img/dice1.jpg");
break;
case "2":
setDice("⚁");
break;
case "3":
setDice("⚂");
break;
case "4":
setDice("⚃");
break;
case "5":
setDice("⚄");
break;
case "6":
setDice("⚅");
break;
}
setValue(value);
}
return(
<div>
<h1>Presione el boton para girar el dado</h1>
<button onClick={() => Roll()}>Girar el dado</button>
<h2>
El resultado es: <b>{getValue}</b>
</h2>
<p>
<h1>{getDice}</h1>
<img src={getDice} />
</p>
</div>
);
};
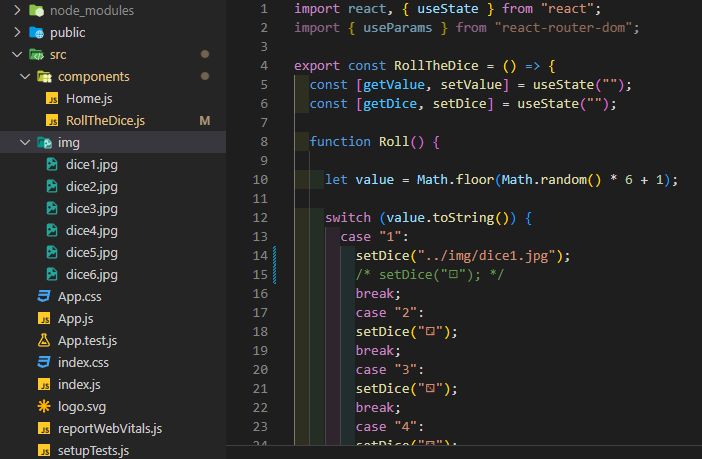
Esta imagen es del árbol de archivos, donde se ve cada uno de los componentes y la ubicación de las imágenes. El archivo donde se encuentra el código que les pasé se llama RollTheDice.js y está ubicado en la carpeta /src/components, por lo que la direccion relativa a la imagen debe ser ../img/dice1.jpg

switchagregas laurla la variable y cuando vas a mostrar esa imagen solo llamas la variable, así tendrías la misma variable para cada uno de loscasey no estas importando una imagen para cada uno