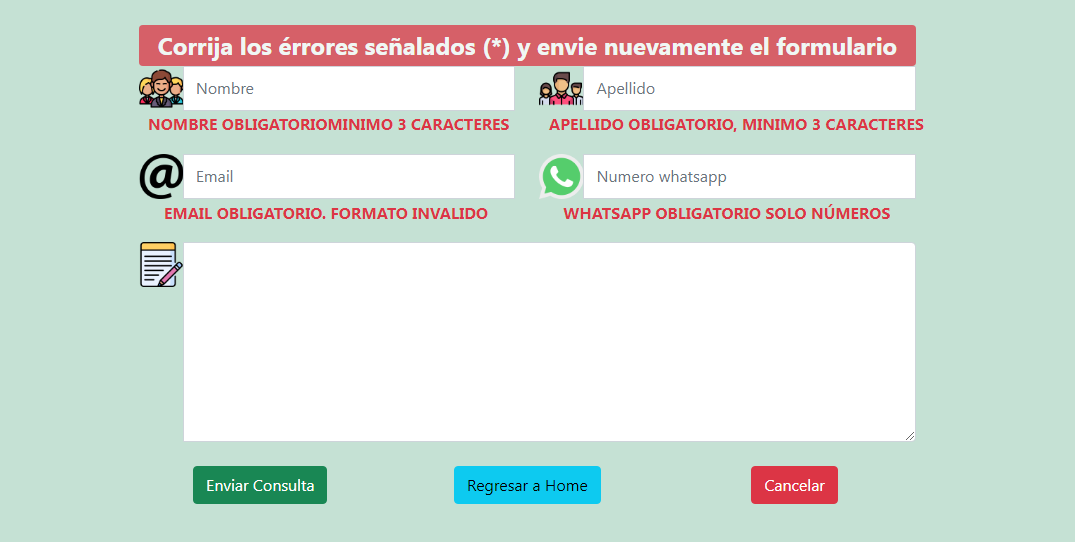
Hola! Soy novato y ya busque por toda la web y consultas y no encuentro una solucion. Pido por favor que si van a responder tengan en cuenta que soy novato asi que no den por sentado terminologia. Aqui la cuestion. Tengo un formulario que le asigne validaciones por ejemplo que el campo nombre no este vacio y que debe tener como minimo 3 letras. Estoy haciendolo con node.js y express-handlebars por lo que tuve que hacer un helper para poder usarlo en vista. La cuestion es que el helper funciona pero me muestra los errores uno pegado al otro. paso dato codigo e info: Helper:
const Handlebars = require("handlebars");
Handlebars.registerHelper ("filtro", function (arrayErrors, name) {
if (arrayErrors !== undefined){
let listado= []
arrayErrors.forEach(campo=>{
if (campo.param===name){
listado+= campo.msg
console.log(listado);
}})
return listado
}
})
Aqui lo aplico en la vista:
<div class="row">
<div class="col-6">
<div class="input-group mb-3">
<img src="imagenes/iconos/nombre.png" width="45" height="45">
<input type="text" class="form-control col-6" placeholder="Nombre" aria-label="Nombre" id="nombreContacto" name="nombre" autofocus value="{{datosFormulario.nombre}}">
<span class="badge input-group text-uppercase fs-6 text-danger">
{{#filtro arrayErrors "nombre"}}
<p>{{msg}}</p>
</span>
{{/filtro}}
</div></div>