En comentarios esta la explicación del procedimiento pero eso ya lo sabes igual.
Luego te presento 2 opciones de representar el resultado en la vista HTML.
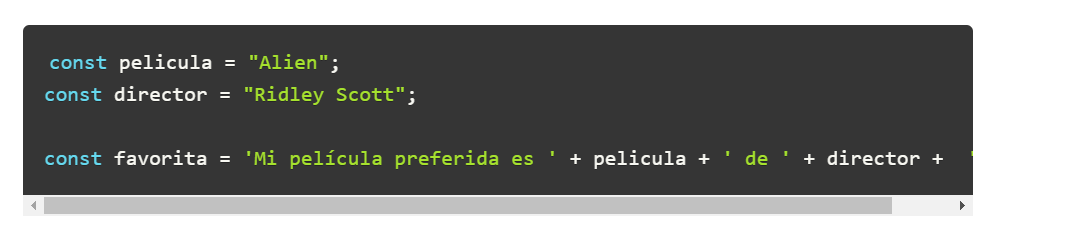
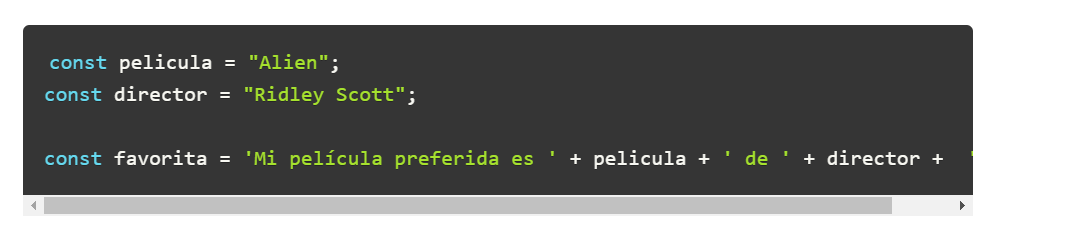
Opcion 1: Tal como lo presentaste tu, .innerHTML obtiene el contenido HTML de la etiqueta <p></p> y mediante "The value of z is " + z + "."; aqui con el operador + concatenas el valor de la variable z y le añades al texto el valor 11 o sea "The value of z is" + aqui la variable que quieres agregar al texto + ".".
Ese punto del final "." es no mas el signo puntuación al final en cualquier oración no tiene nada que ver con la programación solo es texto (Como cuando te decian en la escuela que pusieras un punto final al terminar una oración, tal como yo he puesto un punto al final de todo lo que le escrito).
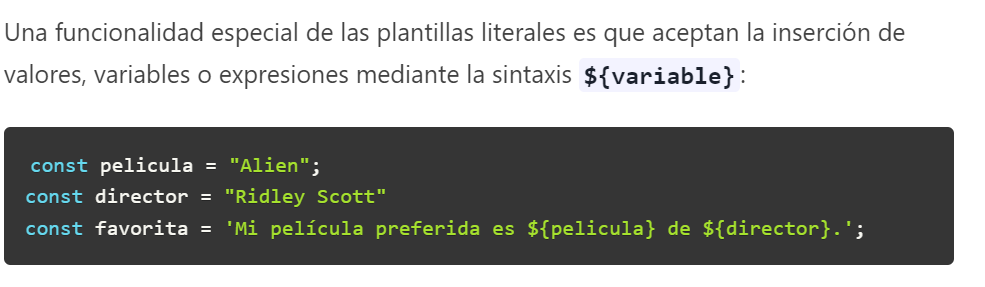
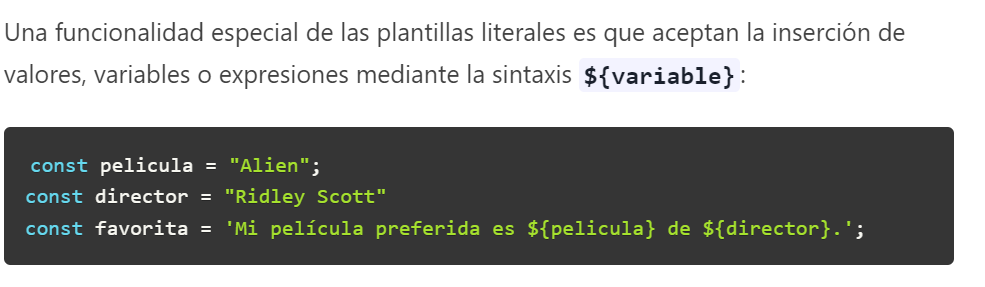
Opcion 2: Uso Template Literals ahi te dejo el link de la documentación por si quieres revisarlo.
Los literales de plantilla a veces se denominan informalmente cadenas
de plantilla, porque se usan más comúnmente para la interpolación de
cadenas (para crear cadenas mediante la sustitución de marcadores de
posición).
Dos formas en la que podrías concatenar pero la diferencia es la forma en que representas la variable en el texto (+ variable + es igual a ${variable}).
Resultado final: El valor de Z es 11.
HTML
<p id="demo"></p>
<p id="demo2"></p>
JS
let x, y, z; // Declaraciones de variables
x = 5; // Ahora la variable x vale 5
y = 6; // Ahora la variable y vale 6
z = x + y; //Aqui la variable va guardar el resultado de la suma de x + y (5 + 6) = 11
//1 Opcion
document.getElementById("demo").innerHTML = "The value of z is " + z + ".";
//2 Opcion
document.getElementById("demo2").innerHTML =`The value of z is ${z}.`;
Template Literals Otra documentación

Operador +