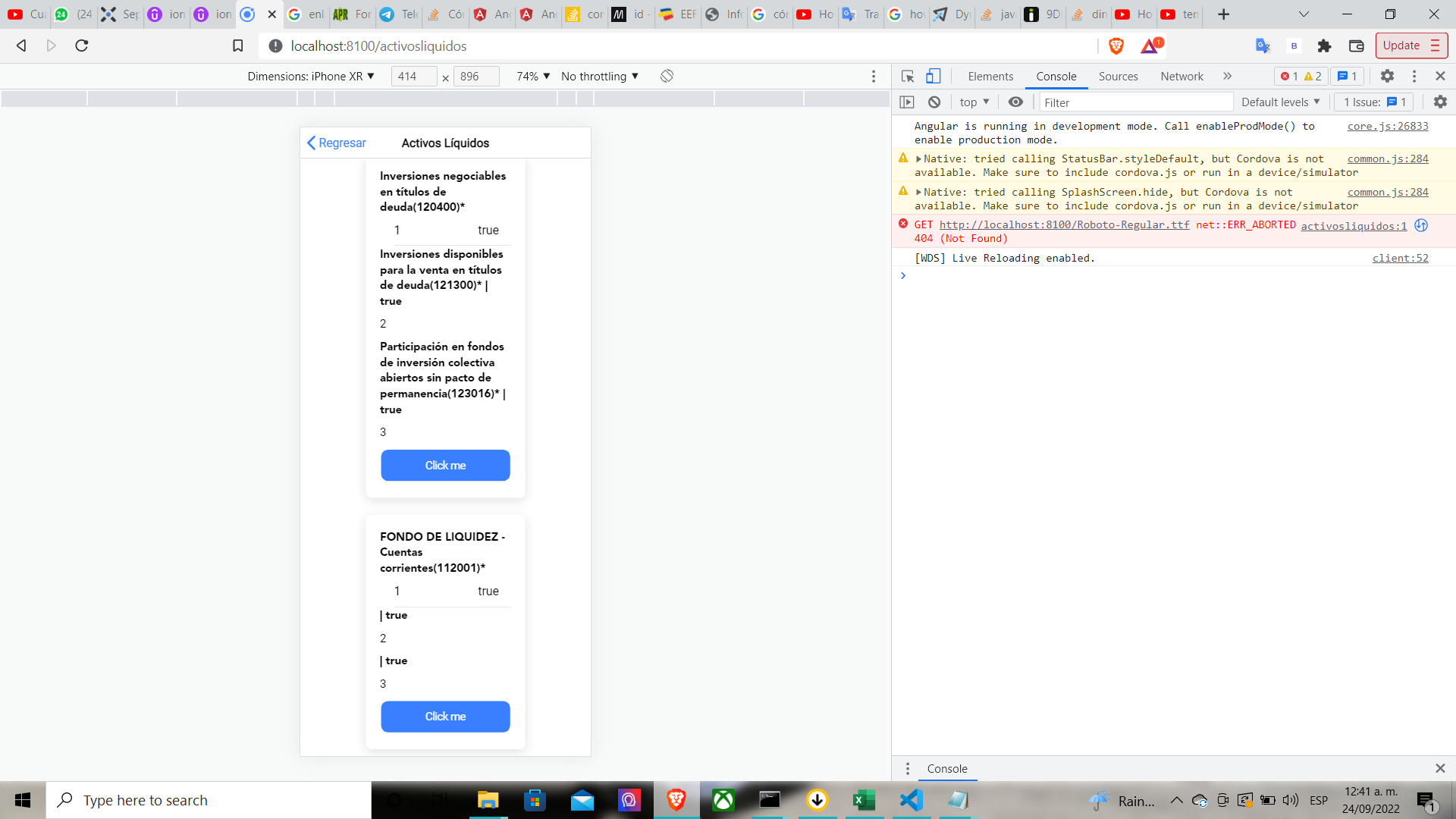
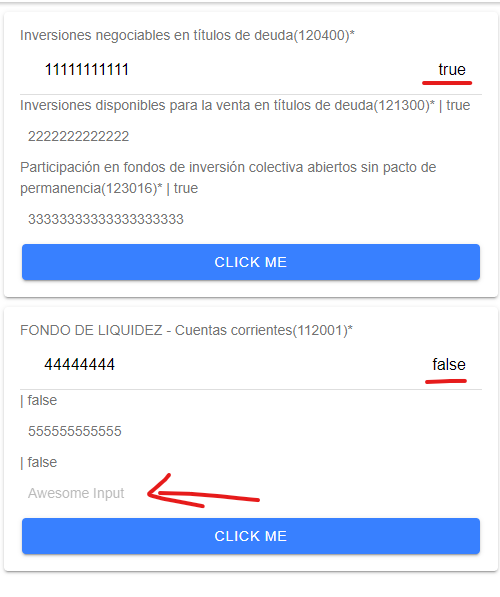
Llevo rato pensando cómo colocarle un nombre diferente a cada input que está en un ciclo ngfor.
Tengo 3 ion cards en total, 2 que se generaron demás en el ciclo ngfor.
El primer ion card tiene un formulario con 3 inputs que tienen su name pero como están en un bucle no sé cómo poder en ese bucle generar que tenga cada input un name diferente para que por la aproximación por template pueda almacenar lo que el usuario ingrese al formulario.
Código html:
<ion-card-title style="font-family: AvenirLTStd-Black; position: relative; left: 30px; top: 7px; ">
Inversiones</ion-card-title> <!-- acá tengo que arreglar esto-->
<ion-card *ngFor="let item of datosi2; let i = index;">
<ion-card-content>
<ion-label style="font-family: AvenirLTStd-Black; ">
{{ item.description }}
<br>
<form #formulario="ngForm" (ngSubmit)="onSubmit()">
<ion-item>
<ion-input type="number" placeholder="Awesome Input" name="number"
[(ngModel)]="card1.inversionesNegociables" required ></ion-input>
<ion-label>{{ formulario.valid }} </ion-label>
</ion-item>
<ion-label>
{{ item.content }} | {{ formulario.valid }}
</ion-label>
<ion-input type="number" placeholder="Awesome Input" name="number1"
[(ngModel)]="card1.inversinesDisponibles" required></ion-input>
<ion-label>
{{ item.content1 }} | {{ formulario.valid }}
</ion-label>
<ion-input type="number" placeholder="Awesome Input" name="number2"
[(ngModel)]="card1.participacionFondos" required></ion-input>
<ion-button type="submit" expand="block">
Click me
</ion-button>
</form>
</ion-label>
</ion-card-content>
</ion-card>
Código ts:
card1= {
inversionesNegociables: '',
inversinesDisponibles: '',
participacionFondos:''
}
datosi2: any[] = [
{
description: 'Inversiones negociables en títulos de deuda(120400)*',
content: 'Inversiones disponibles para la venta en títulos de deuda(121300)*',
content1: 'Participación en fondos de inversión colectiva abiertos sin pacto de permanencia(123016)*'
},
{
description: 'FONDO DE LIQUIDEZ - Cuentas corrientes(112001)*',
},
];
constructor() { }
ngOnInit() {
}
onSubmit(){
console.log('submit')
}
}