Aunque ya tienes una respuesta al problema, y tal como digo en mi comentario, es posible hacerlo guardando el estado del volumen. Sin embargo, y si estoy entendiendo bien tu pregunta, tu código tiene algunos detalles de implementación que mejorar.
En primer lugar, y basado en mi experiencia, es mejor usar los eventos del elemento multimedia (audio o video). De esta forma el control que ganamos sobre la aplicación es mayor.
Por otro lado, la forma de calcular el volumen no es correcta. El volumen de cualquier elemento multimedia, es un valor flotante entre 0 y 1 (ambos incluidos). Para calcular este valor, usando una barra tipo slide como la que muestras en tu pregunta, debes convertir el rango de amplitud de la misma en un rango entre 0 y 1.
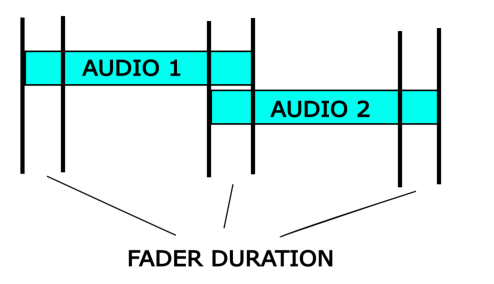
Por último, y dado que deseas encadenar 2 canciones (audio) con un efecto fade in y fade out, podrías usar una cola de máximo 2 elementos, que permiten reproducir los 2 audios al mismo tiempo. Uno de ellos (el que está finalizando) ejecutará el efecto fade out y el otro hará el efecto fade in.
Los eventos del elemento de audio que usaremos serán:
timeupdate con este evento sabremos en qué momento aplicar el efecto de fade-in / fade-out y podremos calcular el tiempo transcurrido para mostrarlo en pantalla.canplaythrough con este evento podemos comenzar la reproducción de un nuevo elemento multimedia creado cuando tenemos la certeza que la misma puede llevarse a cabo de forma contínua (suficientes datos en el buffer).ended con este evento podemos determinar cuando una pista de audio ha terminado su reproducción y procedemos a sacarla de la lista.
Cuando hablo de cola, me refiero a crear una lista de rerpoducción que permita una cantidad de pistas reproduciéndose al mismo tiempo. Como se desea hacer un efecto de entrada y salida entre 2 pistas de audio durante un tiempo determinado, esta será la cantidad máxima de pistas de audio que contendrá nuestra lista durante un tiempo determinado.
Además, le he dado una utilidad un poco más grande al botón de reproducción. No sólo permite reproducir la pista, sino que puedes pausar la reproducción al volver a hacer clic en el mismo.
He tratado de evitar cambios en el aspecto actual en tu pregunta para enfocarme en lo esencial.
Volúmen
Para calcular el volúmen dado el valor actual del slider, utilizo el valor máximo del element slider o 100 si el mismo no está definido en el elemento. Así, si deseo un valor entre 0 y 1 que sea aceptado por el elemento de audio, simplemente debo dividir el valor actual del slider entre el valor máximo del mismo.
Por ejemplo:
const slider11 = document.getElementById('volume11');
const slider = document.getElementById('volume');
const label11 = document.getElementById('label_volume11');
const label = document.getElementById('label_volume');
const audio11 = document.getElementById('audio_volume11');
const audio = document.getElementById('audio_volume');
const maxVolume11 = parseInt(slider11.max) || 100;
const maxVolume = parseInt(slider.max) || 100;
const currentVolume11 = slider11.valueAsNumber;
const currentVolume = slider.valueAsNumber;
label11.innerText = currentVolume11;
label.innerText = currentVolume;
audio11.innerText = currentVolume11 / maxVolume11;
audio.innerText = currentVolume / maxVolume;
function onSlideChange(event) {
const currVolume = event.currentTarget.valueAsNumber;
const currMax = event.currentTarget.max || 100;
const audVolume = currVolume / currMax;
const id = event.currentTarget.id;
document.getElementById(`label_${id}`).innerText = currVolume;
document.getElementById(`audio_${id}`).innerText = audVolume;
};
slider11.addEventListener('change', onSlideChange);
slider.addEventListener('change', onSlideChange);
<label for="volume11">Volume: <span id="label_volume11"></span>
<input name="volume11" id="volume11" type="range" max ="11">
<div>Audio volume: <span id="audio_volume11"></span></div>
<br>
<br>
<label for="volume">Volume: <span id="label_volume"></span>
<input name="volume" id="volume" type="range">
<div>Audio volume: <span id="audio_volume"></span></div>
En el código anterior puedo reutilizar la función que captura el cambio en el slider. La idea es mostrar cómo obtener el valor correcto del volumen del audio basados en dos propiedades del slider, que son su valor actual y su valor máximo.
Timeupdate
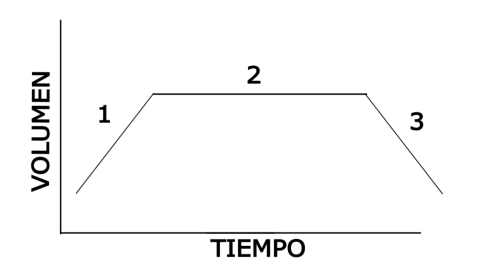
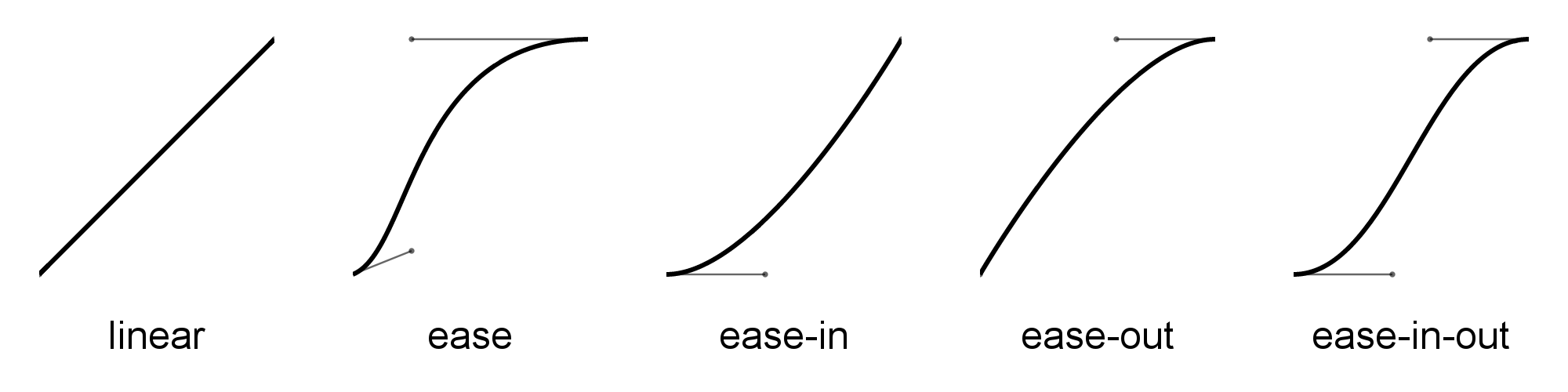
La parte de lógica que puede llegar a costar trabajo de entender es la que se produce cuando hay un cambio en la propiedad currentTime. Basicamente lo que haremos cuando se dispara este evento es calcular el volumen de forma progresiva tanto para el efecto fade-in como para el efecto fade-out. Este incremento y decremento es practicamente "lineal" (no entraré en detalles sobre los tipos de transformaciones que se pueden aplicar).
Pero para poder aplicar esta transformación "lineal" al efecto, debemos realizar algunos cálculos no tan complicados. En estos cálculos, capturamos el volumen indicado por el slider durante el tiempo que dure el efecto, incrementando su valor desde cero hasta el valor que indica el slider y viceversa en cada pista de audio, según la misma esté entrando o saliendo de la cola.
En cada cambio de currentTime detectado, calcularemos el volumen de la siguiente forma:
// para fade-in:
const volume = (currentTime * currentVolume) / fadingTime;
// para fade-out:
const volume = (remainingTime * currentVolume) / fadingTime;
en ambos casos, currentVolume se refiere al volúmen actual calculado para el audio usando el método visto anteriormente:
const currentVolume = slider.valueAsNumber / maxVolume;
El efecto de fade-in y fade-out se aplicará detectando si estamos en los primeros segundos de reproducción o en los últimos:
if(currentTime < fadingTime) { ... }
if(remainigTime < fadingTime) { ... }
Por último, sólo una vez comprobaremos que el volumen de la pista sea el indicado por el slider, sino debemos ajustarlo, ya que el cáclulo del volumen nunca será exacto tal y como lo estamos realizando aquí.
if(audio.volume !== currentVolume) {
audio.volume = currentVolume;
}
Con esto claro, cada vez que una pista de audio comience a sonar, su volumen será ajustado desde 0 hasta el volúmen indicado por el slider durante el tiempo que dure el efecto, y cuando la pista esté por terminar, sucederá lo mismo pero de forma inversa.
El código completo puede verse parecido al siguiente:
const trackList = [
{
src: 'https://storage.googleapis.com/media-session/sintel/snow-fight.mp3',
name: 'Track 1'
},
{
src: 'https://storage.googleapis.com/media-session/big-buck-bunny/prelude.mp3',
name: 'Track 2'
}
];
const fadingTime = 10;
const fadeIn = true;
const fadeOut = true;
const playButton = document.getElementById('play_pause');
const title = document.getElementById('title');
const volumeDisplay = document.getElementById('volume_display');
const volumeSlider = document.getElementById('volume');
const timeDisplay = document.getElementById('time_display');
const listing = document.getElementById('track_list');
trackList.forEach(track => {
const item = document.createElement("li");
item.innerHTML = track.name;
listing.appendChild(item);
});
const audioObjects = [];
const maxVolume = parseInt(volumeSlider.max) || 100;
let currentAudio;
volumeDisplay.innerText = `${volumeSlider.valueAsNumber} / ${maxVolume}`;
function getRandomTrack() {
const randomIndex = Math.floor(Math.random() * trackList.length);
return trackList[randomIndex];
}
function getTimeFormatted(seconds) {
if(!seconds) {
return '00:00';
}
seconds = Math.round(seconds);
let minutes = 0;
if(seconds > 59) {
minutes = Math.floor(seconds / 60);
seconds -= minutes * 60;
}
return `${minutes.toString().padStart(2, '0')}:${seconds.toString().padStart(2, '0')}`
}
function getVolume() {
return volumeSlider.valueAsNumber / maxVolume;
}
function getAudioTrackName(audio) {
const track = trackList.find(track => track.src === audio.src);
return track.name;
}
function audioCanPlayThrough(event) {
const name = getAudioTrackName(event.currentTarget);
console.log('Ready to play:', name);
event.currentTarget.play();
}
function audioEnded(event) {
const name = getAudioTrackName(event.currentTarget);
console.log('Track ended:', name);
audioObjects.shift();
}
function audioTimeUpdate(event) {
const currentTime = event.currentTarget.currentTime;
const remainingTime = event.currentTarget.duration - currentTime;
const currentVolume = getVolume();
if(currentAudio === event.currentTarget ) {
const currentDisplay = getTimeFormatted(currentTime);
const durationDisplay = getTimeFormatted(event.currentTarget.duration);
timeDisplay.innerText = `${currentDisplay} / ${durationDisplay}`;
}
if(currentTime <= fadingTime && fadeIn) {
const volume = (currentTime * currentVolume) / fadingTime;
event.currentTarget.volume = volume;
} else {
if(event.currentTarget.volume !== currentVolume) {
event.currentTarget.volume = currentVolume;
}
}
if(remainingTime <= fadingTime && fadeOut) {
if(audioObjects.length < 2) {
instantiateAudio();
}
const volume = (remainingTime * currentVolume) / fadingTime;
event.currentTarget.volume = volume;
}
}
function attachListeners(audio) {
audio.addEventListener('timeupdate', audioTimeUpdate);
audio.addEventListener('canplaythrough', audioCanPlayThrough);
audio.addEventListener('ended', audioEnded);
}
function instantiateAudio() {
const track = getRandomTrack();
title.innerText = track.name;
const audio = new Audio(track.src);
attachListeners(audio);
audio.volume = getVolume();
console.log('Loading track:', track.name);
audio.load();
audioObjects.push(audio);
currentAudio = audio;
}
playButton.addEventListener('click', event => {
if(!audioObjects.length) {
instantiateAudio();
event.currentTarget.innerText = 'Pause';
return;
}
if(currentAudio.paused || currentAudio.ended) {
event.currentTarget.innerText = 'Pause';
currentAudio.volume = getVolume();
currentAudio.play();
return;
}
event.currentTarget.innerText = 'Play';
currentAudio.pause();
});
volumeSlider.addEventListener('change', event => {
const volume = getVolume();
audioObjects.forEach(element => {
element.volume = volume;
});
volumeDisplay.innerText = `${parseInt(volume * maxVolume)} / ${maxVolume}`;
});
button {
width: 4rem;
margin: 1rem 0;
}
<h3>
<div>Current: <span id="title">Click Play</span></div>
</h3>
<div>Time: <span id="time_display"></span></div>
<button id="play_pause">Play</button>
<ul id="track_list"></ul>
<input type="range" id="volume">
<div>Volume: <span id="volume_display"></span>
Espero que esto te ayude a resolver el problema.




volume.value.En un rato te muestro un ejemplo.