Soy nuevo en html, css y en este ejercicio de contenedores. No entiendo por qué en el div con la clase main se aplican bien todos los márgenes menos el de abajo.
He estado buscando varios tutoriales pero la mayoría habla de los márgenes por defecto que tiene el body y cosas del estilo, pero en este ejemplo el contenedor no está ocupando toda la pantalla.
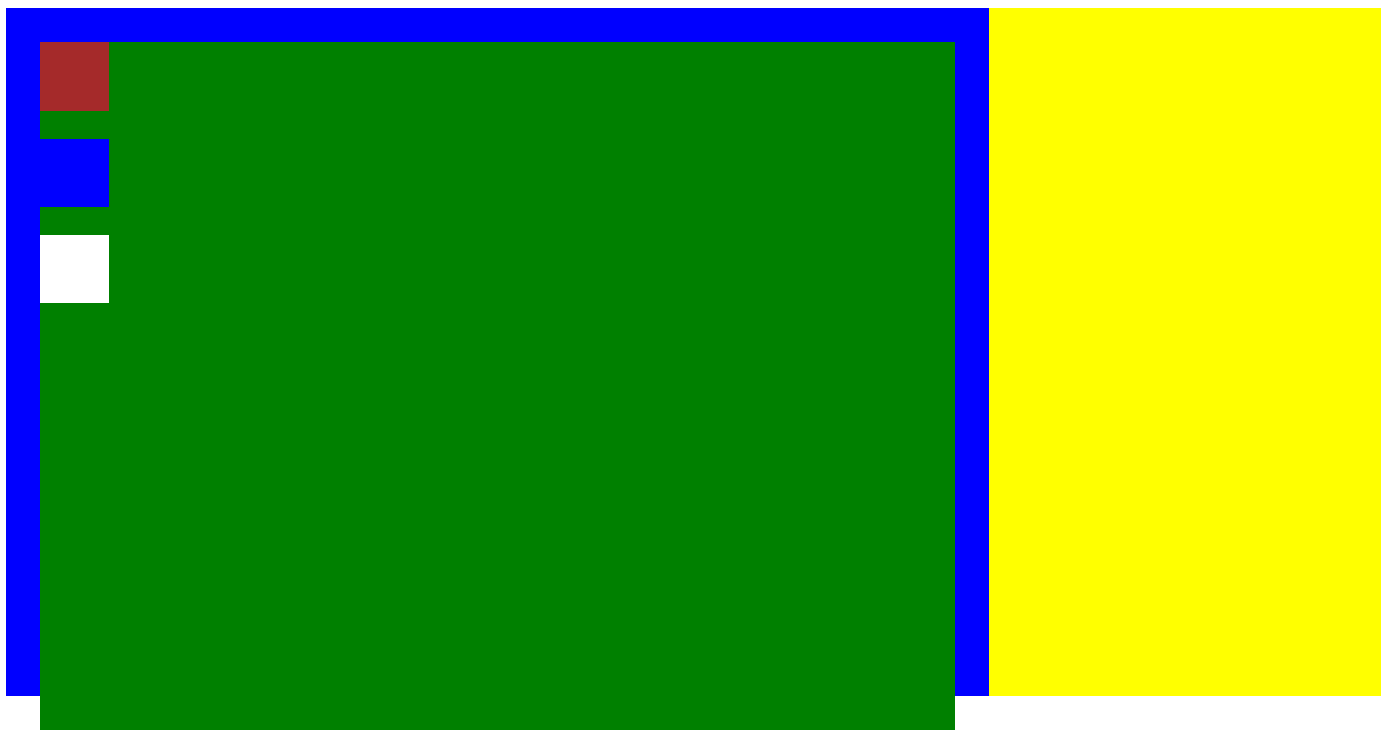
Dejo el código html, css y una foto.
.container {
background-color: blue;
width: 1000px;
height: 500px;
Display: flex;
}
.main {
background-color: red;
width: 70%;
height: 100%;
margin: 25px 25px 25px 25px;
}
.article {
background-color: green;
height: 100%;
width: 100%;
}
.image {
background-color: brown;
width: 50px;
height: 50px;
}
.aside {
background-color: yellow;
width: 30%;
height: 100%;
}
.menu {
background-color: black;
}
h2 {
background-color: blue;
width: 50px;
height: 50px;
}
p {
background-color: white;
width: 50px;
height: 50px;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="container">
<div class="main">
<div class="article">
<div class="image">
</div>
<h2></h2>
<p></p>
</div>
</div>
<div class="aside">
<div class="menu"></div>
<div class="menu"></div>
</div>
</div>
</body>
</html>
<>, al lado del botón de imagen.) Ya que se trata de HTML + CSS, puede reproducirse el problema en la pregunta misma.