Hola acabo de empezar un proyecto personal con react usando vite con el comando npm create vite@latest, y todo ha ido bien, pero cuando he querido instalar taildwind css me pasa esto:
Hice el siguiente comando npm install -D taildwindcss postcss autoprefixer siguiendo la documentación oficial de inicio de tailwindcss https://tailwindcss.com/docs/installation
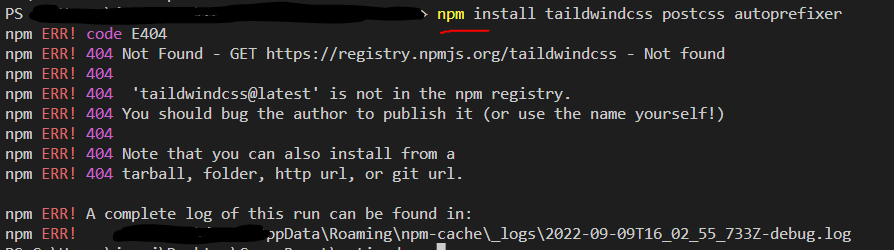
Y la consola me da este error
He probado a omitir la -D del comando por si tenía algo que ver, no es el caso, me pasa igual.
No es la primera vez que uso taildwind, siempre he iniciado mis proyectos de la misma manera, este error es la primera vez que me ocurre, así que no sé ciertamente que está pasando.
¿Cómo podría solucionarlo? Gracias de antemano