y gracias por adelantado. Estoy empezando con Flask y ando un poco perdido.
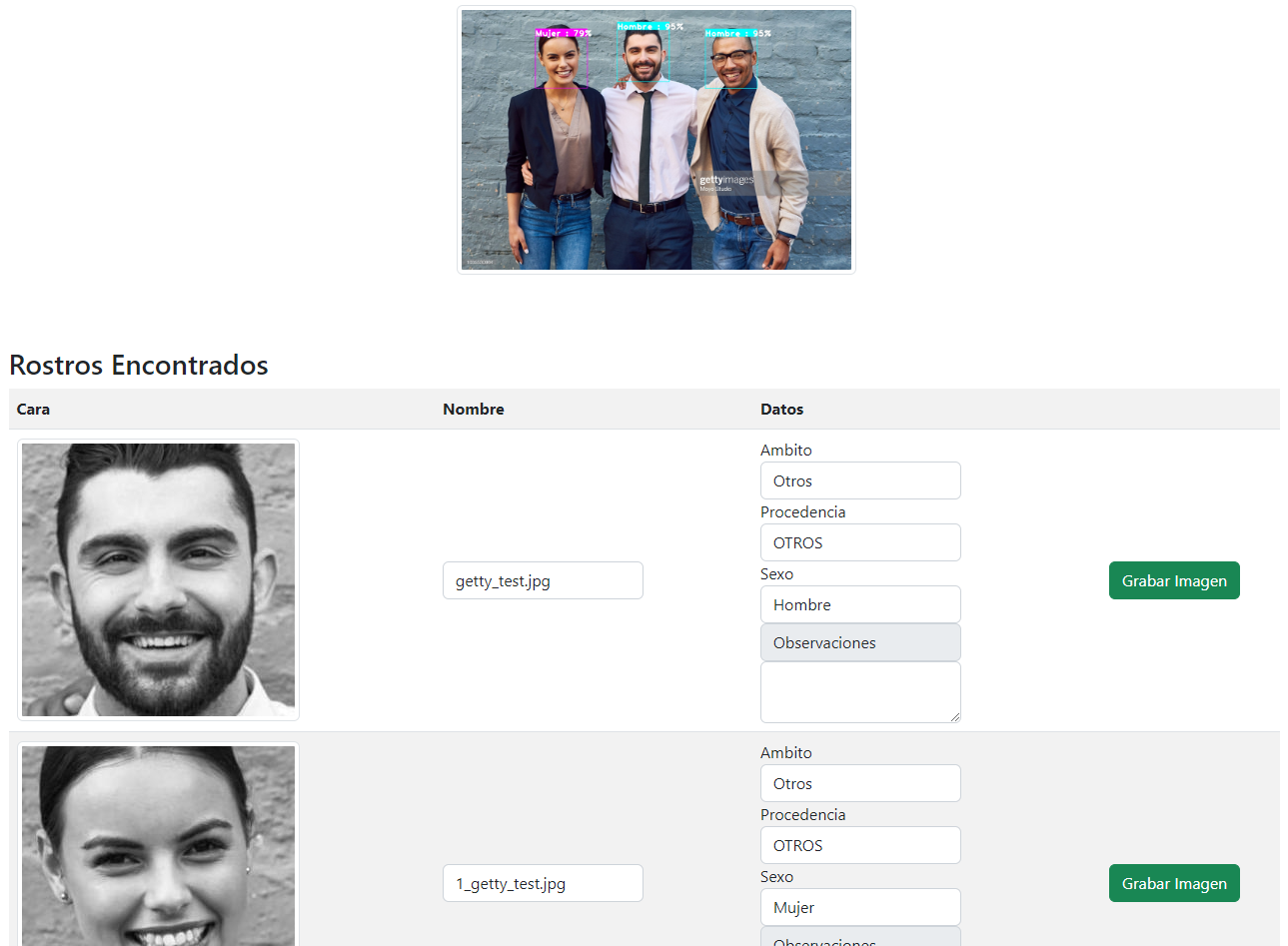
Tengo una tabla donde he cargado una serie de imágenes, unos datos referentes a las mismas y un botón para grabar las imágenes con sus datos. El caso es que no se como llamar a la función que deber grabar la imagen sin refrescar la página y perder todos los datos de las demás imágenes.
Hay alguna forma de llamar a una función directamente desde la plantilla??

<td style="vertical-align:middle;" >
<center>
<a href="{{ url_for('grabarimagen', nombre = element[4]) }}" class="btn btn-success">Grabar Imagen</a>
</center>
</td>