Soy nuevo con Ajax intento subir archivos a mi carpeta y almacenar la ruta en mi MySQL, estos son mis avances:
Tengo mi ventana modal, con la cual colocas los datos del archivo:
<form class="form-horizontal" action="../../phpcrud/create_documentos.php" method="POST" id="create_documentos_form" enctype="multipart/form-data">
<div class="modal-body">
<div class="form-group">
<label for="titulo" class="col-sm-2 control-label">Titulo</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="titulo" name="titulo" placeholder="Titulo">
</div>
</div>
<div class="form-group">
<label for="archivo" class="col-sm-2 control-label">Elejir Documento</label>
<div class="col-sm-10">
<input type="file" name="archivo" id="archivo"/>
</div>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">Guardar</button>
</div>
</form>
</div>
</div>
</div>
Mi evento se llama create_documentos_form, y este es el codigo de mi.js
$("#create_documentos_modal").on('click', function() {
$("#create_documentos_form")[0].reset();
$(".form-group").removeClass('has-error').removeClass('has-success');
$(".text-danger").remove();
$(".message_create_documentos").html("");
$("#create_documentos_form").unbind('submit').bind('submit', function()
{
$(".text-danger").remove();
var form = $(this);
var titulo = $("#titulo").val();
var file2 = document.getElementById("archivo"); //TENGO DUDA
var archivo = file2.files[0]; //TENGO DUDA
if(titulo && archivo)
{
$.ajax({
url : form.attr('action'),
type : form.attr('method'),
data : form.serialize(),
dataType : 'json',
});
}
return false;
});
});
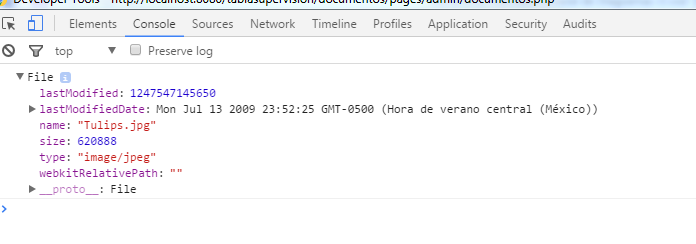
Reviso que en mi variable archivo contenga algo mediante un console.log()
Al parecer ahi todo esta bien esta el nombre de la imagen, tamaño etc, intento almacenarla en mi archivo Php de la siguiente manera:
if($_POST) {
$validator = array('success' => false, 'message_create_documentos' => array());
$titulo = $_POST['titulo'];
$nombre = $_FILES['archivo']['name'];
$tipo = $_FILES['archivo']['type'];
$tamanio = $_FILES['archivo']['size'];
$ruta = $_FILES['archivo']['tmp_name'];
$destino = "archivos/" . $nombre;
$sql = "INSERT INTO documentos (titulo,ruta) VALUES ('$titulo', '$destino')";
$query = $connect->query($sql);
if($query === TRUE) {
$validator['success'] = true;
$validator['message_create_documentos'] = "Agregado Exitosamente";
} else {
$validator['success'] = false;
$validator['message_create_documentos'] = "Error mientras agrega la información";
}
$connect->close();
echo json_encode($validator);
}
En esta parte es en donde el registro se pierde