hola estoy en un aprieto tengo varios formularios tipo checkbox donde el usuario selecciona los datos que desea en su reporte pdf, no puede ser uno solo ya que es por secciones entonces a todos los forms le doy un name igual y los mando con [], para con la funcion serialize() me mande los elementos de cada formulario algo asi
<form id="formE">
<input type="checkbox" style="margin: 5px;" name="check_list[]" value="procedures"><?php echo trans('messages.procedures'); ?>
<input type="checkbox" style="margin: 5px;" name="check_list[]" value="medicaments"><?php echo trans('messages.medicaments'); ?>
<input type="checkbox" style="margin: 5px;" name="check_list[]" value="prescriptions"><?php echo trans('messages.medicaments'); ?>
</form>
asi con varios forms a los que pongo diferentes ids, ya en javascript para guardarlos en una variable hago esto dentro de la funcion enviar_formulario:
<script>
function enviar_formulario() {
document.getElementById("Btnimprimir").disabled = false;
var formData = $("#formA, #formB, #formC, #formD,#formE").serialize();
console.log(typeof(formData)); //sale que es tipo string
$.ajax({
data: formData,
type: 'POST',
url: 'medical-histories/checkbox-pdf.php', // url donde enviaras los datos
beforeSend: function() {
document.getElementById("Btnimprimir").disabled = false;
},
success: function(response) {
console.log('se envio la data');
}
});
}
</script>
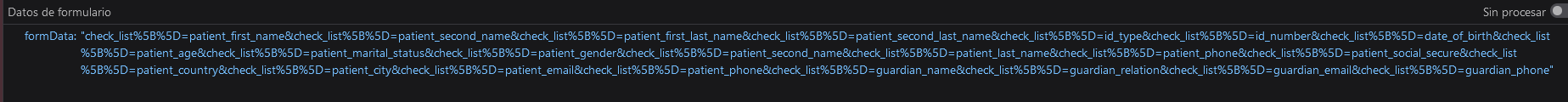
el problema es que me sale error 505 en la consola y no envia la variable para poderla procesar en el otro documento php en la consola la variable si se imprime y la solicitud ajax sale esto
 entonces no se si deba procesar los datos primero o que este mal en mi ajax adicional sale el error
entonces no se si deba procesar los datos primero o que este mal en mi ajax adicional sale el error
An uncaught Exception was encountered
Type: MethodNotAllowedException
Message: (null)
Ya he intentado con post y get y el error es el mismo les agradezco si tienen una solución a mi problema.
JSON.stringify(formData)y en tu backend con unjson_decode