tengo un pequeño problemas... Lo he intentado resolverlo pero no he podido!
El código es así
var menuarray = [
// [div, name, function]
['#menu_user', 'Usuario', 'usuario.last()'],
['#mon_list', 'Monitor', 'notifica.last()'],
['#mp_list', 'Mensajes', 'mensaje.last()'],
['#fav_list', 'Favoritos', 'favorito.last()'],
['#shout_list', 'Shout', 'shout.last()']
]
$('body').on('click', e => {
for(let menu = 0; menu < menuarray.length; menu++) {
if (
$(menuarray[menu][0]).css('display') != 'none' &&
$(e.target).closest(menuarray[menu][0]).length == 0 &&
$(e.target).closest(`a[name=${menuarray[menu][1]}]`).length == 0
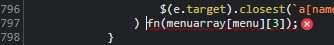
) fn(menuarray[menu][2]);
}
});
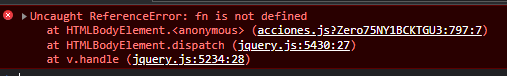
Por lo que se debería ejecutar la función al hacer clic en cualquier parte del sitio, ejemplo shout.last(), pero no lo hace y me devuelve este error, lo he probado con eval(), pero no hace nada, ni siquiera pinta error
Lo hice en string, por que si los agrego sin las comillas, estas funciones se auto-ejecutan
Espero haberme explicado correctamente, y desde ya muchas gracias!


evalno es aconsejable. Saludos