Comunidad necesito colaboración,
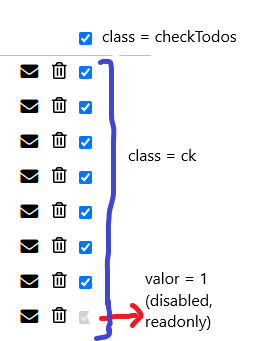
Tengo un grupo de checkbox con una misma clase "ck" al cargar la pagina algunos de los checkbox van a marcarse cuando el valor sea 1 y van a quedar con las propiedades (disabled y readonly). Tengo un checbox con la clase "checkTodos" esta me permite seleccionar y des seleccionar todos los checkbox.
Ahora lo que necesito es que al momento de des seleccionar el checkbox "checkTodos" no me quite el checked de los checkbox que el valor es 1 y por contrario me quite el checked de los demas.
Con el siguiente codigo selecciono todos los checkbox y los des selecciono
$(".checkTodos").click(function(event)
{
if($(this).is(":checked")){
$(".ck:checkbox:not(:checked)").prop("checked", true);
}else{
$(".ck:checkbox:checked").prop("checked", false);
}
}
);
el input es el siguiente:
<input class="single_select ck " type="checkbox" style="position: static; cursor: pointer;" />
y para marcar el checked utilizo lo siguiente
<? if($p ->valorCheck == 1){
echo 'checked readonly disabled';
}else{ ?>
Espero me puedan colaborar, de antemano muchas gracias