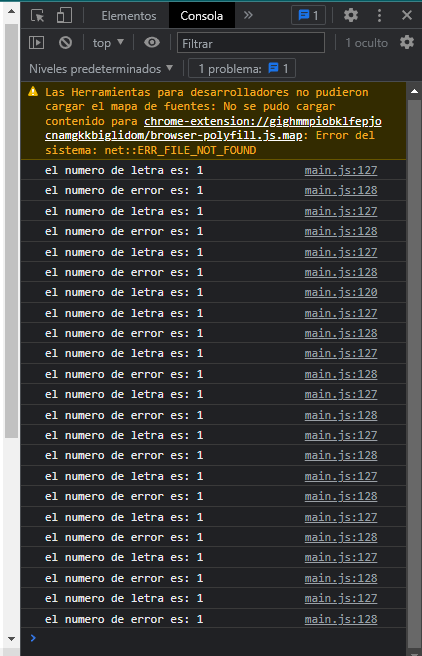
No encuentro ningun fallo en la sintaxis y a la hora de ejecutarlo no me marca ningun error, pero ni tanto como "numLetra" ni "error" aumentan en las iteraciones del while.
function receptarLetra(palabra){
teclas = document.addEventListener("keydown",function(event){
var teclaPresionada = event.key;
var numLetra = 0
var error = 0
while(numLetra < palabra.length || error == 5){
if(teclaPresionada == palabra[numLetra]){
alert("tecla presionada: "+ teclaPresionada)
dibujarLetraCorrecta(teclaPresionada)
++numLetra
console.log("el numero de letra es: "+numLetra)
break;
}else{
dibujarLetraIncorrecta()
dibujarHorca(error)
++numLetra
++error
console.log("el numero de letra es: "+numLetra)
console.log("el numero de error es: "+error)
break;
}
}
}
)
}