Tego un proyecto angular en el cual puse una plantilla de internet que contiene animaciones con JQuery y Slick.
Tengo en el del index.html, las importaciones de css y al final del del index.html los de los distintos javascript y librerias.
El html de la plantilla lo dividi en distintos componentes, uno para el head de la pagina, donde va el menu y logo, uno para el footer y uno para todo el body.
El problema es que no me cargan las animaciones de jquery y slick.
Me funciona si pongo todo el html en el index.html pero no seria mantenible la aplicación de esa forma y no tendria el estandar que tiene angular.
Si alguien me puede ayudar lo agradeceria.
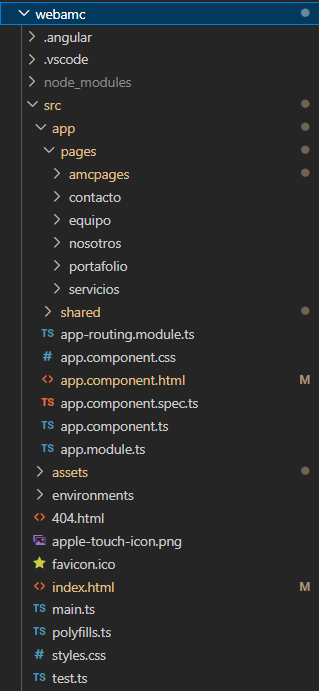
La estructura del proyecto es el siguiente:

index.html
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="description" content="Bingo One page parallax responsive HTML Template ">
<meta name="author" content="Themefisher.com">
<title>Bingo | Responsive Multipurpose Parallax HTML5 Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- CSS
================================================== -->
<!-- Themefisher Icon font -->
<link rel="stylesheet" href="assets/plugins/themefisher-font/style.css">
<!-- bootstrap.min css -->
<link rel="stylesheet" href="assets/plugins/bootstrap/css/bootstrap.min.css">
<!-- Lightbox.min css -->
<link rel="stylesheet" href="assets/plugins/lightbox2/dist/css/lightbox.min.css">
<!-- animation css -->
<link rel="stylesheet" href="assets/plugins/animate/animate.css">
<!-- Slick Carousel -->
<link rel="stylesheet" href="assets/plugins/slick/slick.css">
<!-- Main Stylesheet -->
<link rel="stylesheet" href="assets/css/style.css">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
<!--
Essential Scripts
=====================================-->
<!-- Main jQuery -->
<script src="assets/plugins/jquery/jquery.min.js"></script>
<!-- Google Map -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu5nZKbeK-WHQ70oqOWo-_4VmwOwKP9YQ"></script>
<script src="assets/plugins/google-map/gmap.js"></script>
<!-- Form Validation -->
<script src="assets/plugins/form-validation/jquery.form.js"></script>
<script src="assets/plugins/form-validation/jquery.validate.min.js"></script>
<!-- Bootstrap4 -->
<script src="assets/plugins/bootstrap/js/bootstrap.min.js"></script>
<!-- Parallax -->
<script src="assets/plugins/parallax/jquery.parallax-1.1.3.js"></script>
<!-- lightbox -->
<script src="assets/plugins/lightbox2/dist/js/lightbox.min.js"></script>
<!-- Owl Carousel -->
<script src="assets/plugins/slick/slick.min.js"></script>
<!-- filter -->
<script src="assets/plugins/filterizr/jquery.filterizr.min.js"></script>
<!-- Smooth Scroll js -->
<script src="assets/plugins/smooth-scroll/smooth-scroll.min.js"></script>
<!-- Custom js -->
<script src="assets/js/script.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
app.component.html
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'amcwebpage';
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
//Rutas
import { AppRoutingModule } from './app-routing.module';
//Component
import { AppComponent } from './app.component';
import { HeaderComponent } from './shared/header/header.component';
import { FooterComponent } from './shared/footer/footer.component';
import { AmcpagesComponent } from './pages/amcpages/amcpages.component';
import { NosotrosComponent } from './pages/nosotros/nosotros/nosotros.component';
import { ServiciosComponent } from './pages/servicios/servicios/servicios.component';
import { EquipoComponent } from './pages/equipo/equipo/equipo.component';
import { ContactoComponent } from './pages/contacto/contacto/contacto.component';
import { PortafolioComponent } from './pages/portafolio/portafolio/portafolio.component';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
AmcpagesComponent,
NosotrosComponent,
ServiciosComponent,
EquipoComponent,
ContactoComponent,
PortafolioComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
y tengo un componente amcpages donde se encuentra un banner que usa slick y jquery pero este no muestra las animaciones. si pongo todo el html en el index.html si muestra todo correctamente amcpages.component.html
<div class="hero-slider">
<div class="slider-item th-fullpage hero-area" style="background-image: url(../assets/images/slider/slider-bg-1.jpg);">
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<h1 data-duration-in=".3" data-animation-in="fadeInUp" data-delay-in=".1">Crafting Digital <br>
Experience</h1>
<p data-duration-in=".3" data-animation-in="fadeInUp" data-delay-in=".5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quod, <br> veritatis tempore nostrum id
officia quaerat eum corrupti, <br> ipsa aliquam velit.</p>
<a data-duration-in=".3" data-animation-in="fadeInUp" data-delay-in=".8" class="btn btn-main" href="service.html">Explore Us</a>
</div>
</div>
</div>
</div>
<div class="slider-item th-fullpage hero-area" style="background-image: url(../assets/images/slider/slider-bg-2.jpg);">
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<h1 data-duration-in=".3" data-animation-in="fadeInDown" data-delay-in=".1">We Combine Design <br> and
Creativity</h1>
<p data-duration-in=".3" data-animation-in="fadeInDown" data-delay-in=".5">Create just what you need
for your Perfect Website. Choose from a wide range
<br> of Elements & simply put them on our Canvas.</p>
<a data-duration-in=".3" data-animation-in="fadeInDown" data-delay-in=".8" class="btn btn-main" href="service.html">Explore Us</a>
</div>
</div>
</div>
</div>
</div>
throwdelngOnInit; 2. En el componente principal ejecuta elmainen elngOnInit.