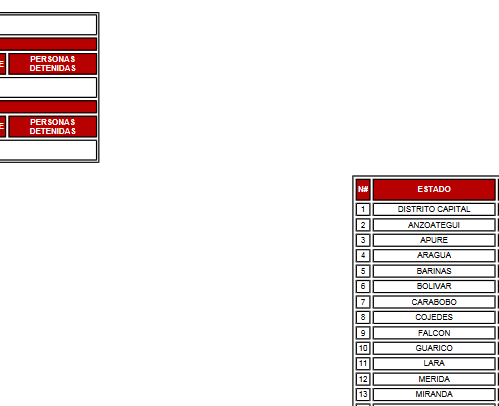
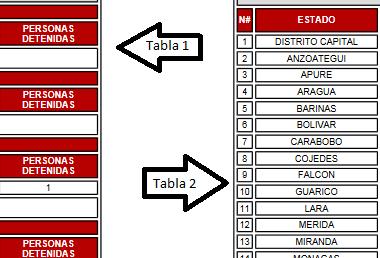
Estoy generando un pdf mediante HTML2PDF, pero al estructurar el pdf me doy cuenta que mis tablas no se acoplan al diseño que realice al pasarlo en la hoja de pdf...
estas se visualizan una debajo de la otra y necesito que estén una al lado de la otra, estoy usando float:left; y float:right para esto y en el navegador no hay problema pero al pasarlo a pdf se ponen una debajo de la otra
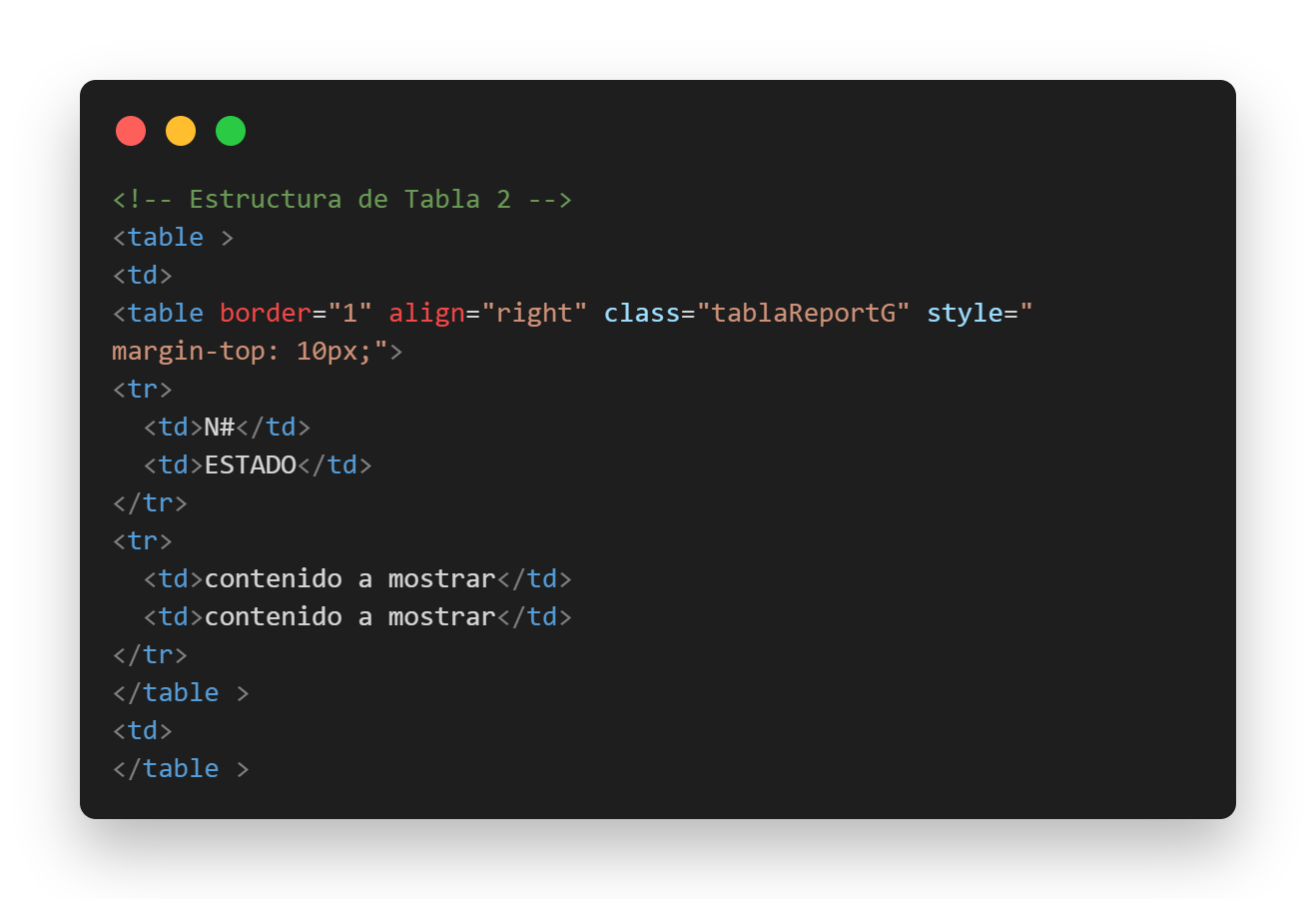
<table border="1" align="left" class="tablaReportG" style="float:left; margin-top: 10px; width:200px;">
<table border="1" align="right" class="tablaReportG" style="float:right; margin-top: 10px; width:200px;">