resulta que no me carga los estilos cuando produzco el "asset" de blade, pero si me los carga cuando voy más atrás , ejemplo :
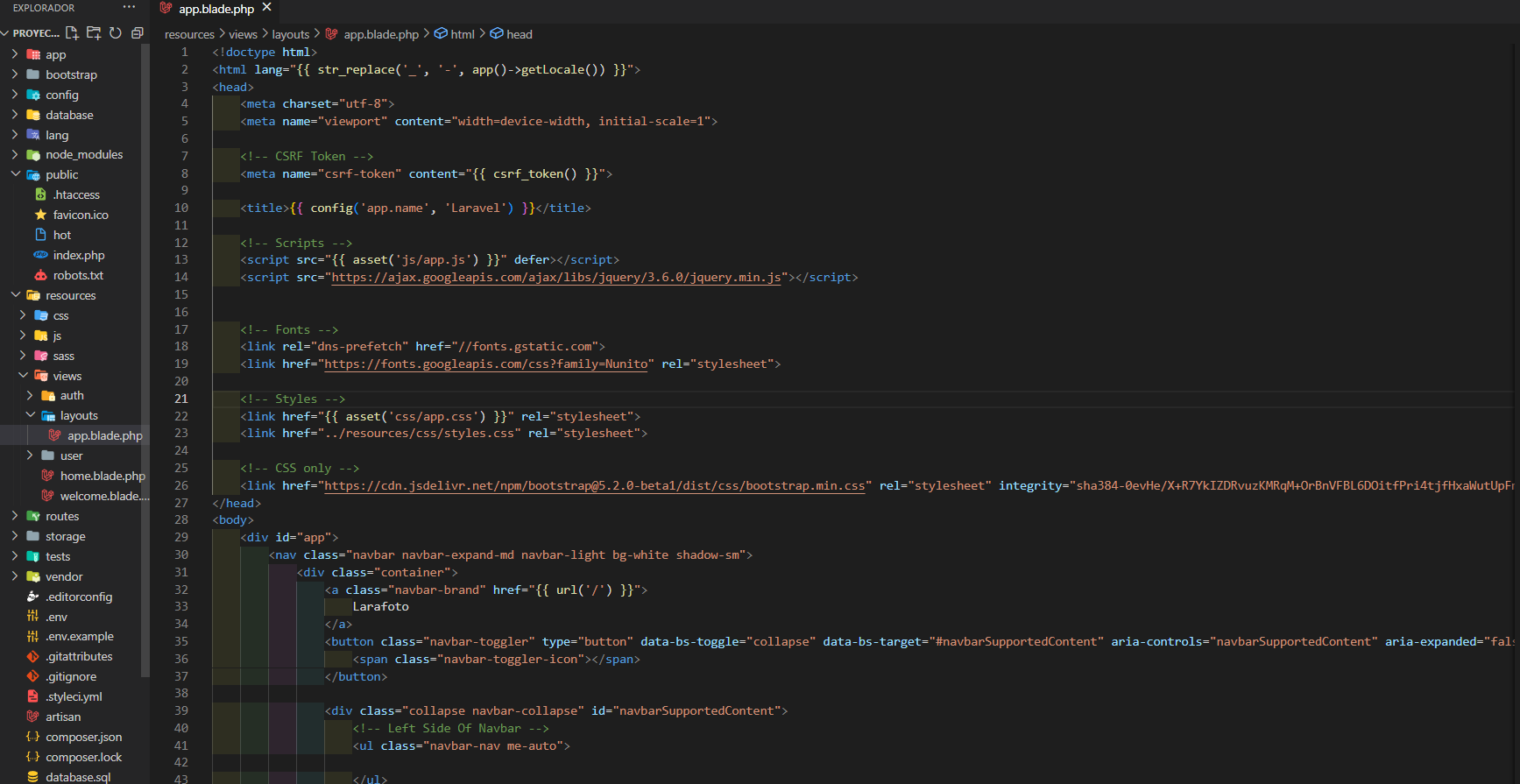
<link href="../resources/css/styles.css" rel="stylesheet">
Aquí me carga los estilos pero si produzco esto :
<link href="{{ asset('css/styles.css') }}" rel="stylesheet">
No me carga nada , a que se debe esto y como podría solucionarlo? de antemano muchas gracias! , Agregare imagenes de referencia(pd:estoy trabajando con laravel) :
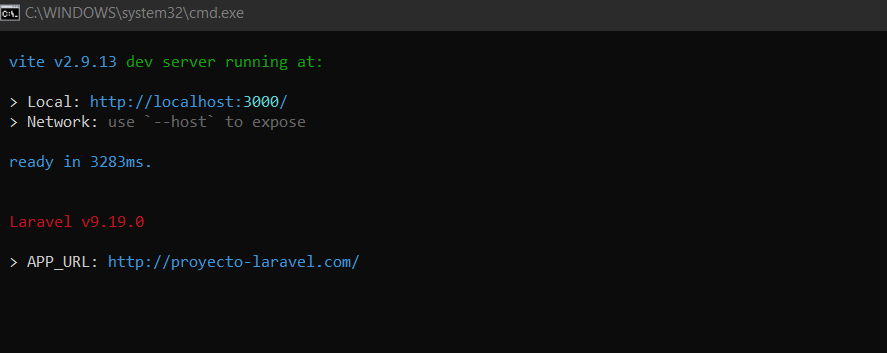
Este es lo que me indica cuando ejecuto npm run dev :

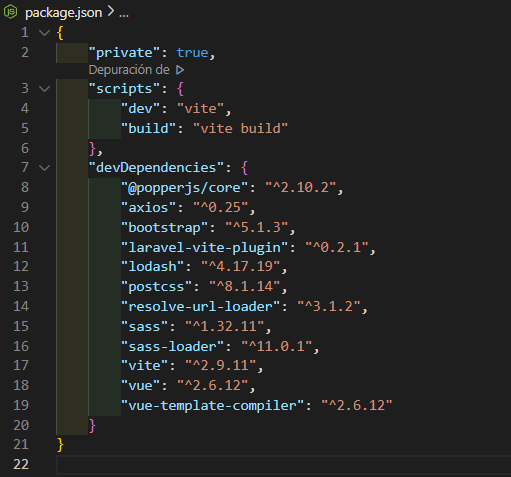
Y aqui esta la imagen de mi package.json :