alguien que me pueda ayudar con esto por favor, estoy trabajando con la api de tiktok, y bueno lo primero que hice fue hacer la petición get para obtener los datos, en este caso las campañas:
Aquí les muestro cuando hago una solicitud get a la api de tiktok:
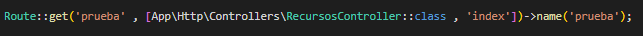
Mi ruta:
desde mi controlador hice la solicitud:
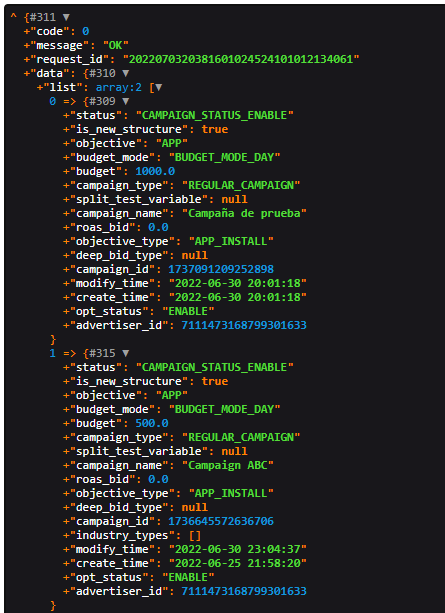
Aqui hice un dd, para mostrar todo lo que contiene la respuesta de la solicitud:
Lo siguiente que hice fue colocarlo en una vista, solamente ciertos datos:
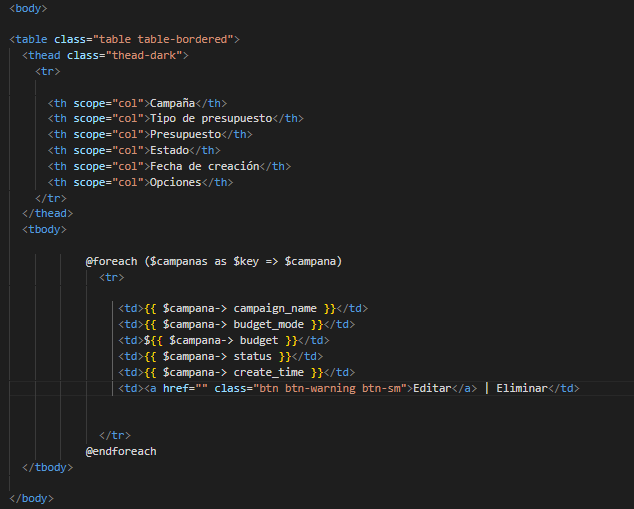
Mi vista:
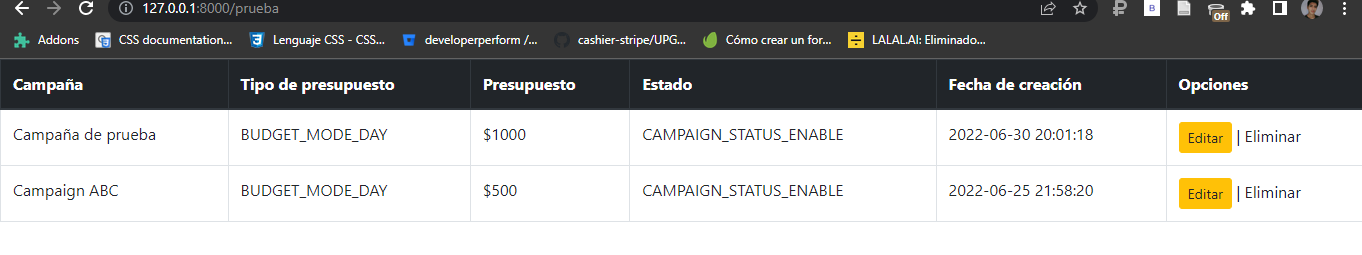
Como resultado:
Lo que quiero hacer ahora es editar esos datos, pero necesito capturar el id de la campaña a editar, y no se como plantearlo, para actualizar los datos tengo que hacerlo a tarves de una solictud: esta es la solicitud:
$client = new \GuzzleHttp\Client();
$response = $client->request('POST', "https://business-api.tiktok.com/open_api/v1.2/campaign/update/", [
'headers' => [
'Content-Type' => 'application /json' ,
'Access-Token' => 'f27f4f76d1a86fb8db36ee94c7baba16505a'
],
'query'=> [
'advertiser_id' => 'ADVERTISER_ID',
'budget_mode' => 'BUDGET_MODE',
'campaign_name' => 'CAMPAIGN_NAME',
'budget' => 'BUDGET',
'campaign_id' => 'CAMPAIGN_ID'
]
]);
espero me puedan ayudar, gracias.