Comunidad,
Tengo el siguiente input select
<td style="width: 380px;">
<select id="proveedor" class="form-control proveedor" onchange="proveedorSeleccionado(this)" style="width:380px">
<option value=""><?= T::trans('Seleccione un proveedor') ?></option>
<? if ($proveedores != null && is_array($proveedores) && count($proveedores) > 0) {
foreach ($proveedores as $p) { ?>
<option value="<?= $p->id ?>"><?= $p->dato ?></option>
<? }
} ?>
</select>
</td>
a este le aplico la libreria select2 para poder buscar dentro de el con el siguiente codigo:
$('.proveedor').select2();
a parte a ello tengo un botón que se llama añadir:
<tr id="boton">
<td colspan="5" style="text-align: right !important;">
<span class="iconoGris" onclick="nuevafilaProveedores(this)" style="left: 1210px;top: 579px;background: #F5333F;border-radius: 4px;color: white;float: right;margin-top: 10px;margin-right: 10px; margin-bottom: 10px;">
<i class="pM fa fa-plus" title=" <?= T::trans('Añadir fila') ?>">
<font class="" style="font-weight: 100;"> <?= T::trans('AÑADIR') ?></font>
</i>
</span>
</td>
</tr>
este duplica el input con el siguiente codigo:
function nuevafilaProveedores() {
var table = document.getElementById("tablaProveedores");
var row = table.insertRow(table.rows.length-1);
var cell1 = row.insertCell(0); cell1.align="center"; cell1.style.width="380px";
var cell2 = row.insertCell(1); cell2.align="center"; cell2.style.width="260px";
var cell3 = row.insertCell(2); cell3.align="center";
//var cell4 = row.insertCell(3); cell3.align="center";
cell1.innerHTML = '<select id="proveedor2" class="form-control proveedor2" onchange="proveedorSeleccionado(this)"><option value=""><?= T::trans('Seleccione un proveedor') ?></option><? if ($proveedores != null && is_array($proveedores) && count($proveedores) > 0) { foreach ($proveedores as $p) { ?><option value="<?= $p->id ?>"><?= $p->dato ?></option><? }} ?></select>';
cell2.innerHTML = '<select onchange="nuevoContacto(this);" class="form-control"><option value=""><?= T::trans('Seleccione un contacto') ?></option><option value="-1"><?= T::trans('Nuevo contacto...') ?></option></select>';
//cell3.innerHTML = '<span id="trash" class="pM" title="<?= T::trans('Añadir contacto') ?>" onclick="nuevaSubfilaProveedores(this)"><i class="pM fas fa-plus" style="color: black; zoom: 1.3; " title="<?= T::trans('Añadir contacto') ?>"><font class="textoBoton"></font></i></span>';
cell3.innerHTML = '<span id="trash" class="pM" title="<?= T::trans('Eliminar') ?>" onclick="eliminafila(this,'+"'tablaProveedores'"+')"><i class="pM fa fa-trash" style="color: black; content: url(/content/imgs/Eliminar.svg); width: 15px;" title="<?= T::trans('Borrar') ?>"><font class="textoBoton"></font></i></span>';
//$('.proveedor2').select2();
}
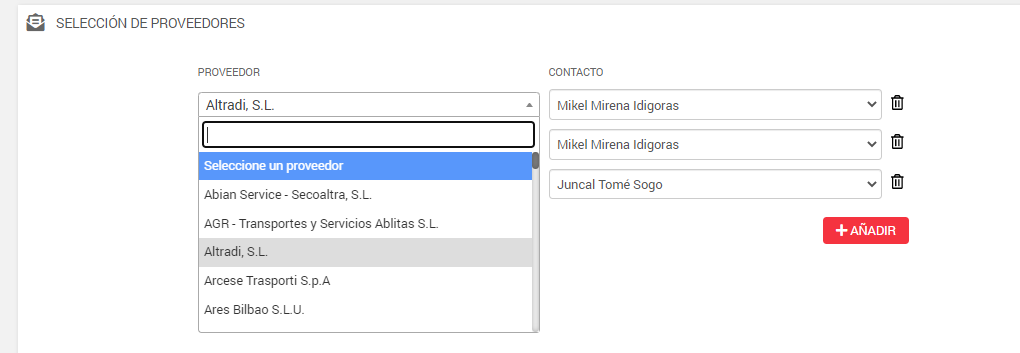
el inconveniente es que no me aplica la libreria select2 en los duplicados ya que identifique que el id del input lo repite, intente aplicar el select2 con la clase pero igual no me aplica el select2. Pero al cambiarle el id a proveedor2 y aplicar el select2 si me funciona pero solamente en 1. lo que requiero es que en todos los input que duplique se aplique la libreria select2, dejo una imagen mostrando la primera funcionando y otra mostrando que la propiedad no se aplica a todos los input select con el mismo id
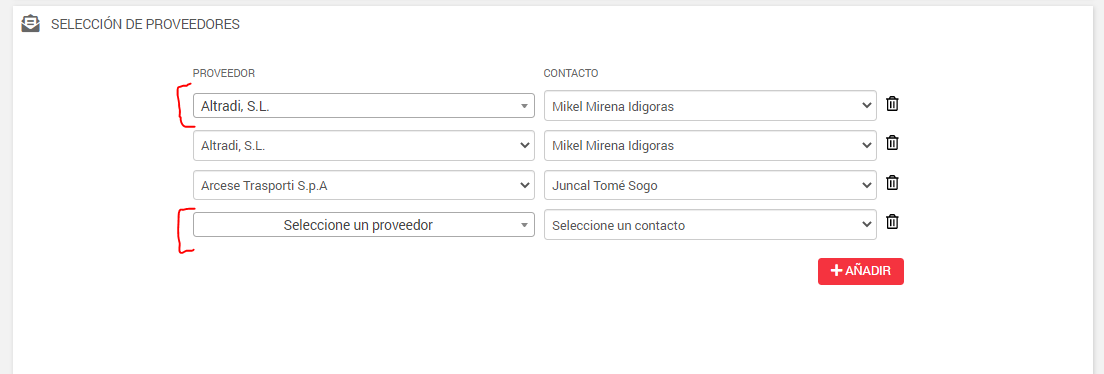
y la siguiente muestra que los dos input siguientes no funcionan pero el 3 si funciona.
Lo que requiero es que al dar añadir sin importar cuantos input select cree se le aplique la libreria select2
Espero hacerme entender y cualquier opinion u ayuda sera tenido en cuenta,
Cordialmente.