tengo una duda. He encontrado el siguiente codigo sobre un quiz de personalidad, me gustaria saber como puedo ordenar el resultado de mayor a menor, para que la personalidad con mayor puntaje aparezca primero y asi sucesivamente. Tambien me gustaria saber si existe una mejor manera de hacer este mismo programa con un codigo mas prolijo, se que tengo muchos errores, soy nuevo en JS. Gracias.
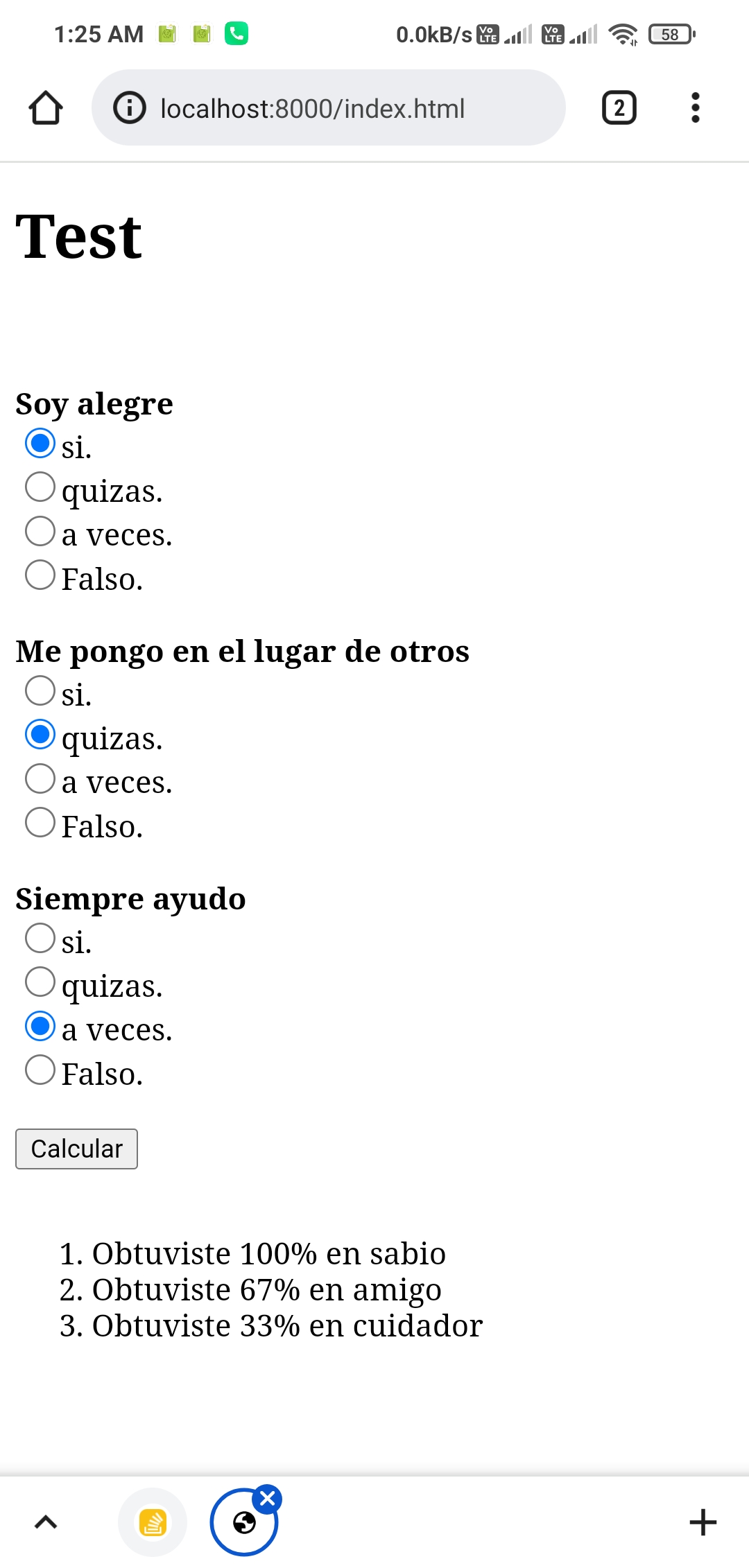
Edit: seria genial si tambien alguien me ayuda a obtener un % y no una fraccion 2/3, por ejemplo: eres un 33% amigable. Gracias nuevamente.
Y tambien me gustaria llamar a la funcion desde un submit y no desde un button, si me pueden explicar como hacerlo sin que de error estaria muy agredecido.
function test_it(entry) {
if (entry.value != null && entry.value.length != 0) {
entry.value = "" + eval(entry.value);
}
computeForm(entry.form);
}
function computeForm(form) {
var total = 0
var totalB = 0
var totalC = 0
var totalSabio = 3
var totalAmigo = 3
var totalCuidador = 3
for (var count = 0; count < 4; count++) {
if (form.a[count].checked) {
var total = total + parseInt(form.a[count].value);
}
}
for (var count = 0; count < 4; count++) {
if (form.b[count].checked) {
var totalB = totalB + parseInt(form.b[count].value);
}
}
for (var count = 0; count < 4; count++) {
if (form.c[count].checked) {
var totalC = totalC + parseInt(form.c[count].value);
}
}
if (total < 0) {
window.location = "https://www.ag.com/"
} else {
var resultado = document.getElementById("resultado");
resultado.innerHTML = '<h3>Obtuviste <span>'+ total +'</span> de <span>'+ totalSabio +' puntos en Sabio.</span></h3>' +
'<h3>Obtuviste <span>'+ totalB +'</span> de <span>'+ totalAmigo +' puntos en Amigo.</span></h3>' +
'<h3>Obtuviste <span>'+ totalC +'</span> de <span>'+ totalCuidador +' puntos en Cuidador.</span></h3>';
}
}body {
background: #DFEEEF;
color: gray; /*#fff;*/
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
}
#container {
width: 60%;
background: #2AB4BE;
margin: 20px auto;
overflow: auto;
padding: 25px;
}
header {
text-align: center;
border-bottom: #fff dashed 1px;
}
header h1 {
margin: 0;
padding: 0;
color: yellow;
}
header p {
padding: 0;
margin-top: 5px;
color: #000000;
}
h3 {
color: #000000;
}
section {
min-height: 410px;
}
.btn {
background: #f06226;
border: 0;
color: #fff;
padding: 10px 15px;
cursor: pointer;
}
#resultado h3 {
background: #C6DB48;
padding: 10px;
margin: 10px 0;
}
#resultado span {
color: #000;
font-weight: bold;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</HEAD>
<BODY>
<h1>Test </h1><br><br>
<form METHOD=POST>
<b>Soy alegre<br></b>
<input TYPE="radio" NAME="a" VALUE="3">si.<br>
<input TYPE="radio" NAME="a" VALUE="2">quizas.<br>
<input TYPE="radio" NAME="a" VALUE="1">a veces.<br>
<input TYPE="radio" NAME="a" VALUE="0">Falso.<br><br>
<b>Me pongo en el lugar de otros<br></b>
<input TYPE="radio" NAME="b" VALUE="3">si.<br>
<input TYPE="radio" NAME="b" VALUE="2">quizas.<br>
<input TYPE="radio" NAME="b" VALUE="1">a veces.<br>
<input TYPE="radio" NAME="b" VALUE="0">Falso.<br><br>
<b>Siempre ayudo<br></b>
<input TYPE="radio" NAME="c" VALUE="3">si.<br>
<input TYPE="radio" NAME="c" VALUE="2">quizas.<br>
<input TYPE="radio" NAME="c" VALUE="1">a veces.<br>
<input TYPE="radio" NAME="c" VALUE="0">Falso.<br><br>
<input class="btn" TYPE="button" VALUE="Calcular" onClick=computeForm(this.form)><br><br>
</form>
<div id="resultado"></div>
</BODY>
</html>