Aunque ese es el comportamiento esperado de CloudFront, tienes dos opciones.
Invalidaciones
Si necesitas eliminar un objeto del caché antes de que expire, puedes invalidarlo, de este modo, cuando un cliente solicite ese objeto, se llamará desde el bucket S3.
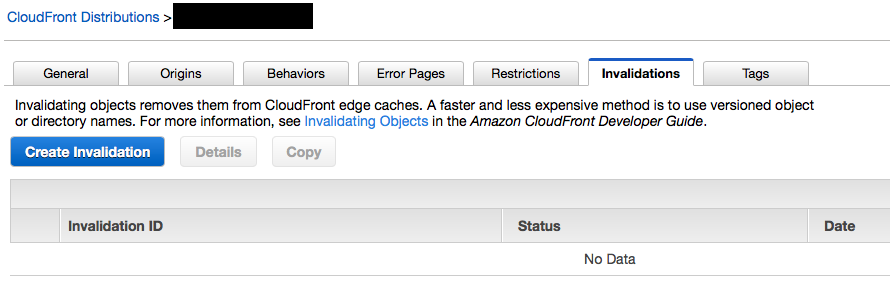
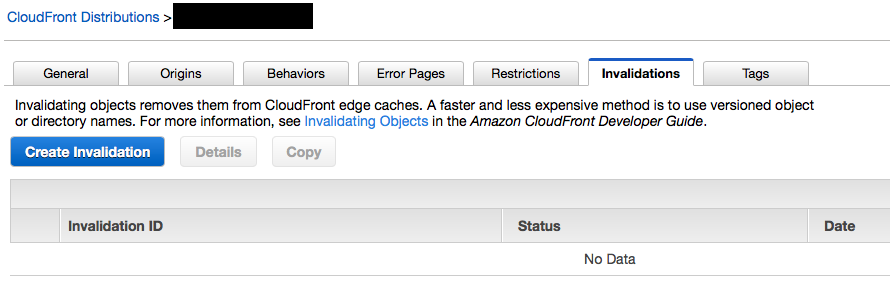
Puedes invalidar un objeto, un tipo de objeto (*.jpg) o un directorio (imágenes/*). Para hacerlo tienes que ir a tu distribución de CloudFront donde verás la pestaña de Invaldaciones y el botón para crearlas.
[
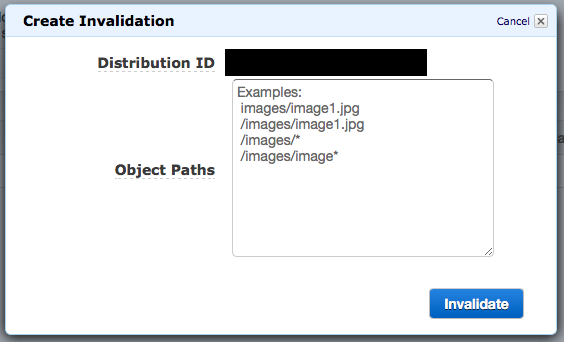
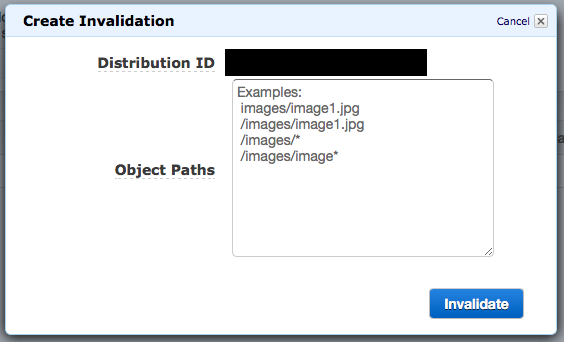
El cuadro de diálogo que aparece se explica por si solo:

Versionado
Puedes crear un objeto en tu bucket y agregarle al nombre una característica distintiva. Lo más común es un timestamp:
imagen-201703091756.jpg
De este modo cuando solicites esa versión, CloudFront la llamará desde el bucket.
La ventaja de esta opción es que puedes hacer programáticamente con el lenguaje de tu elección.
En la documentación de Amazon encontrarás más información.
PD. Eliminé la etiqueta dns porque no es relevante para tu pregunta.