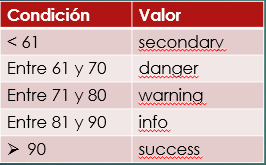
Tengo que asignarle un color a cada barra dependiendo del porcentaje que tenga, pero no se donde ni como hacer la validación, si me ayudarán se los agradeceria
este seria mi codigo en mi index.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Title</title>
</head>
<body>
<div class="container-sm">
<h2>Problema 5</h2>
<table class="table table-white table-striped table-hover table-bordered table-sm table-responsive-sm">
<thead>
<tr>
<th scope="col">Número</th>
<th scope="col">Valor</th>
<th scope="col">Gráfico utilizando progress bar</th>
</tr>
</thead>
<tbody>
@foreach($valores as $valor)
<tr>
<th scope="row">{{$valor['numero']}}</th>
<td>{{$valor["valor"]}}</td>
<td>
<div class="progress-bar
bg-success
progress-bar-striped progress-bar-animated" role="progressbar" style="width: {{$valor['valor']}}%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">{{$valor["valor"]}}%</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>Este es la vista desde el controlador
public function problema5()
{
//
for($i=1;$i<=10;$i++)
$valores[] = ["numero"=>$i,"valor"=>rand(1,100)];
return view('index',['valores'=>$valores]);
}
Intente hacer las validaciones desde desde la vista, utilizando {{$valor['valor'] < 61 ? 'secondary' : ''}} , pero la verdad no se como utilizar esa validación.