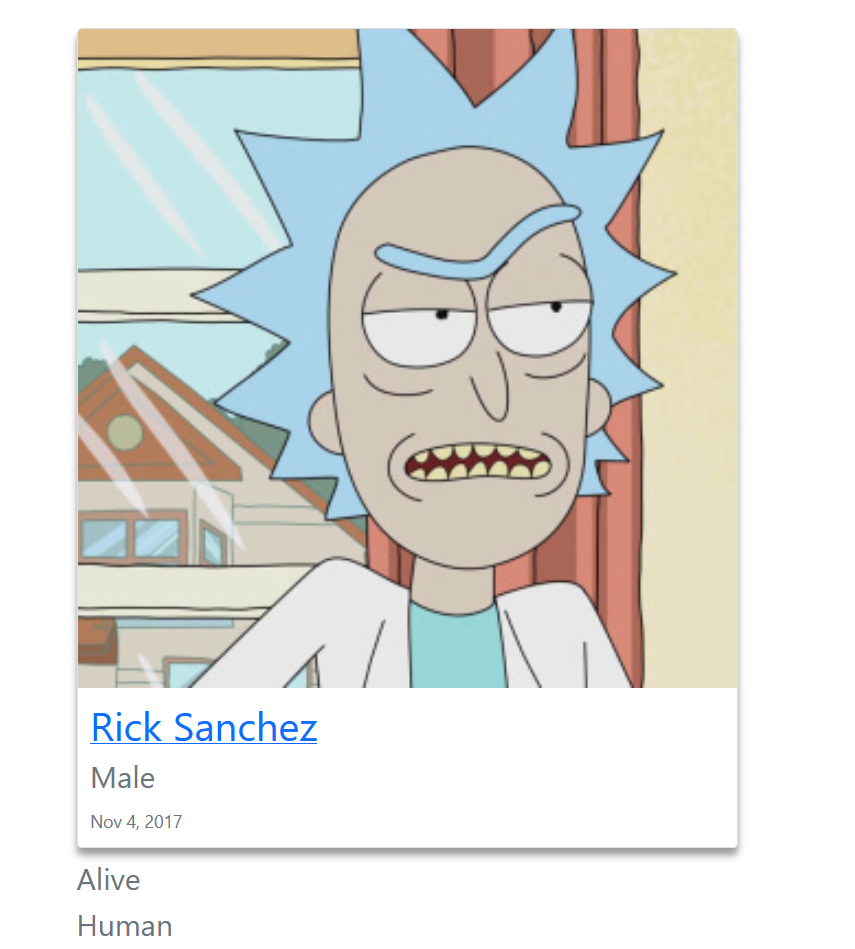
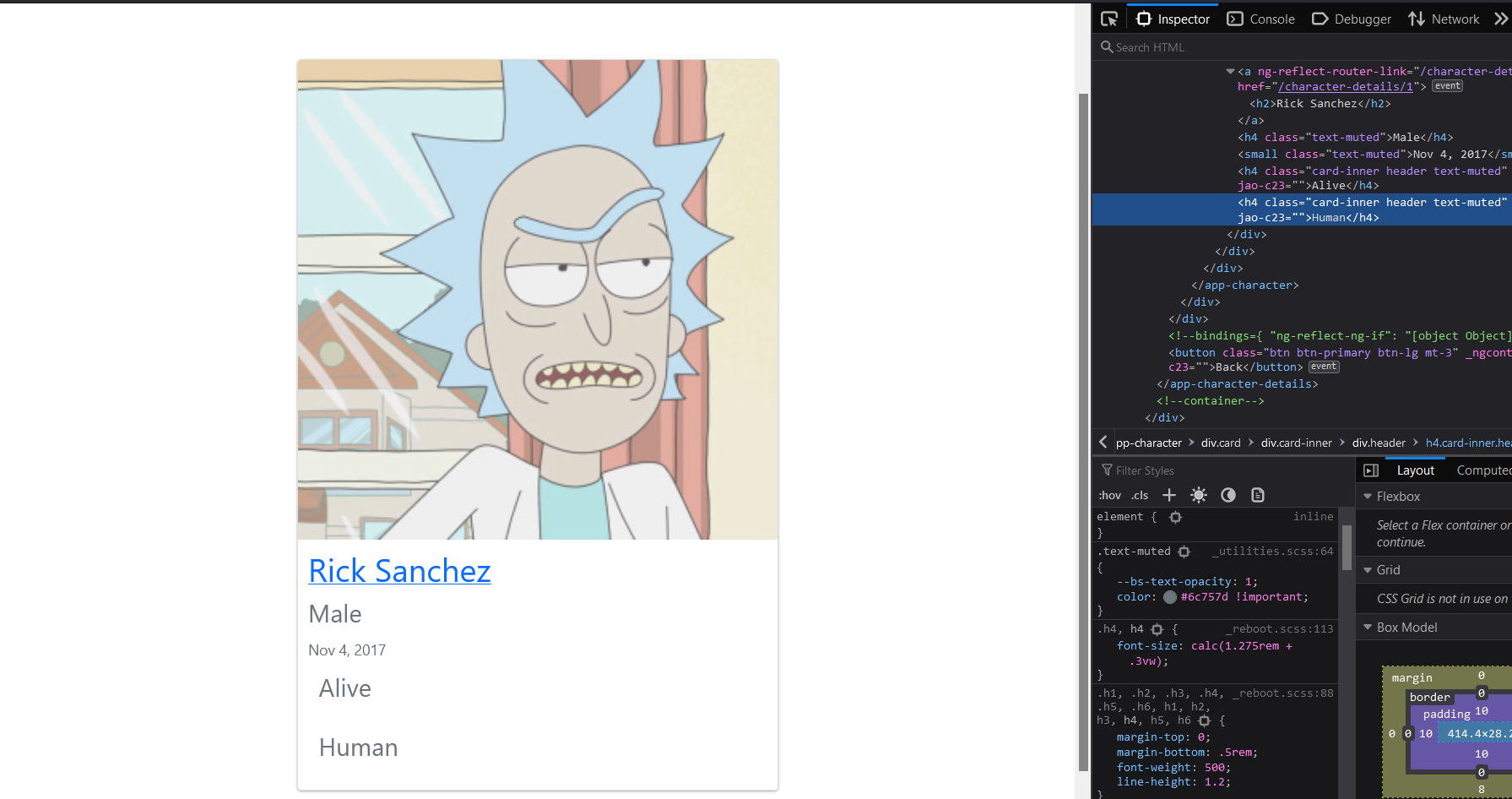
¿cómo están?. Me encuentro aprendiendo Angular y para ello estoy haciendo una aplicación consumiendo una API de los personajes de Rick And Morty, y tengo un problema y es que en la card del personaje muestra información muy básica. Cuando le da click en la imagen del personaje muestra más información, pero esta información me está mostrando la información afuera de la card. Lo que quiero saber es como poner esa información dentro de la card.
Ejemplo:
Imagen de la información en general

Este es mi codigo
character.component.ts
import { Component, Input, ChangeDetectionStrategy } from '@angular/core';
import { Character } from '@app/shared/interfaces/character.interface';
@Component({
selector: 'app-character',
templateUrl: './character.component.html',
changeDetection: ChangeDetectionStrategy.OnPush,
})
export class CharacterComponent {
@Input()character!: Character;
}
character.component.html
<div class="card">
<div class="image">
<a [routerLink]="['/character-details', character.id]">
<img [src]="character.image" [alt]="character.name" class="card-img-top" />
</a>
</div>
<div class="card-inner">
<div class="header">
<a [routerLink]="['/character-details', character.id]">
<h2>{{ character.name | slice: 0:15}}</h2>
</a>
<h4 class="text-muted">{{ character.gender }}</h4>
<small class="text-muted">{{ character.created | date }}</small>
</div>
</div>
</div>
character-details.component.html
<div class="row justify-content-center mt-3" *ngIf="character$ | async as character">
<div class="col-xs-12 col-sm-6 col-md-6 justify-content-center">
<app-character [character]="character">
</app-character>
<ng-content select="header"></ng-content>
<h4 class="card-inner header text-muted">{{ character.status }}</h4>
<h4 class="card-inner header text-muted">{{ character.species }}</h4>
<!--<h4 class="card-inner header text-muted">{{ character.episode }}</h4> -->
</div>
</div>
<button (click)="onGoBack()" class="btn btn-primary btn-lg mt-3">Back</button>
¿Cómo podría solucionar esto sin modificar character.component.html?