<html>
<?php
include ("conexion.php");
$productos= "SELECT codigo,descripcion, precioventa,existencia, imagen FROM productos";
?>
<head>
<title>Formulario</title>
</head>
<body>
<table class="default" border="1">
<caption>Productos a la Venta</caption>
<tr>
<th> Código</th>
<th> Descripción</th>
<th> Imagen</th>
<th> Existencia</th>
<th> Precio Unitario</th>
<th> Ingrese Cantidad</th>
<th> Subtotal</th>
</tr>
<?php
$resultado =mysqli_query($conexion, $productos);
while($row=mysqli_fetch_array($resultado)){
?>
<form method="post" id="myForm">
<tr>
<td> <?php echo $row["codigo"];?></td>
<td> <?php echo $row["descripcion"];?></td>
<td> <img width="100" src= "imagenes/<?php echo $row['imagen'];?>"></td>
<td> <?php echo $row["existencia"];?></td>
<td> <input id= "precio" value="<?php echo $row["precioventa"];?>" disabled> </td>
<td><input type="number" id="cantidad" min="0" max="<?php echo $row["existencia"];?>" size="1" value="0" > <input type="submit" value="Agregar" id="boton"></td>
<td id="resultado" class="hide">
</td>
<?php }mysqli_free_result($resultado);?>
</tr>
</form>
</table>
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#myForm').on('submit',function(e) {
var precio = $("input#precio").val();
var cantidad = $("input#cantidad").val();
$.ajax({
url:'proceso.php',
data: "precio="+precio+"&cantidad="+cantidad,
type: 'POST',
success: function (response) {
$("#resultado").removeClass('hide');
$("#resultado").html(response);
}
});
e.preventDefault();
});
});
</script>
</body>
</html>Espero me puedan ayudar, soy nueva en esto. Tengo una tabla con datos rescatados de una base de datos que son productos en venta y necesito multiplicar el precio unitario por la cantidad que se ingrese en el input ingrese cantidad al dar click en el botón agregar pero solo me realiza la operación en la primera línea y no en las otras al hacer click al botón para luego poder sumar los subtotales y hacer un total de los items en donde se realizó la multiplicacion o decir donde cantidad es igual o mayor a 1, he cambiado varias veces mi código y consigo que al hacer click en un solo botón me multiplica en todas los items o solo en la primera linéa como el código que les mostraré.
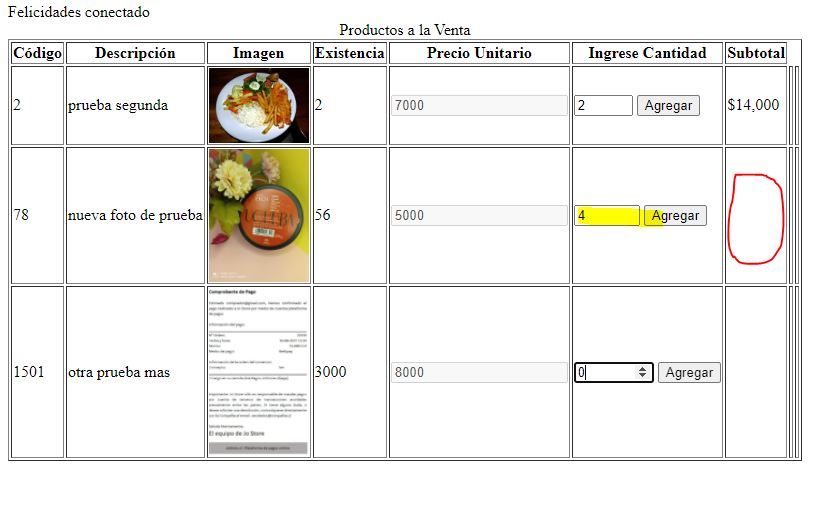
Para aclarar un poco la idea, puse la imagen del resultado en el navegador, tengo la cantidad 4 en amarillo pero en la columna subtotal no me muestra el resultado después de darle click al botón, pero sí en la primera fila lo realiza.
<?php
$cantidad = $_POST['cantidad'];
$precio =$_POST['precio'];
$res = $cantidad * $precio;
echo "$".number_format($res);
?>