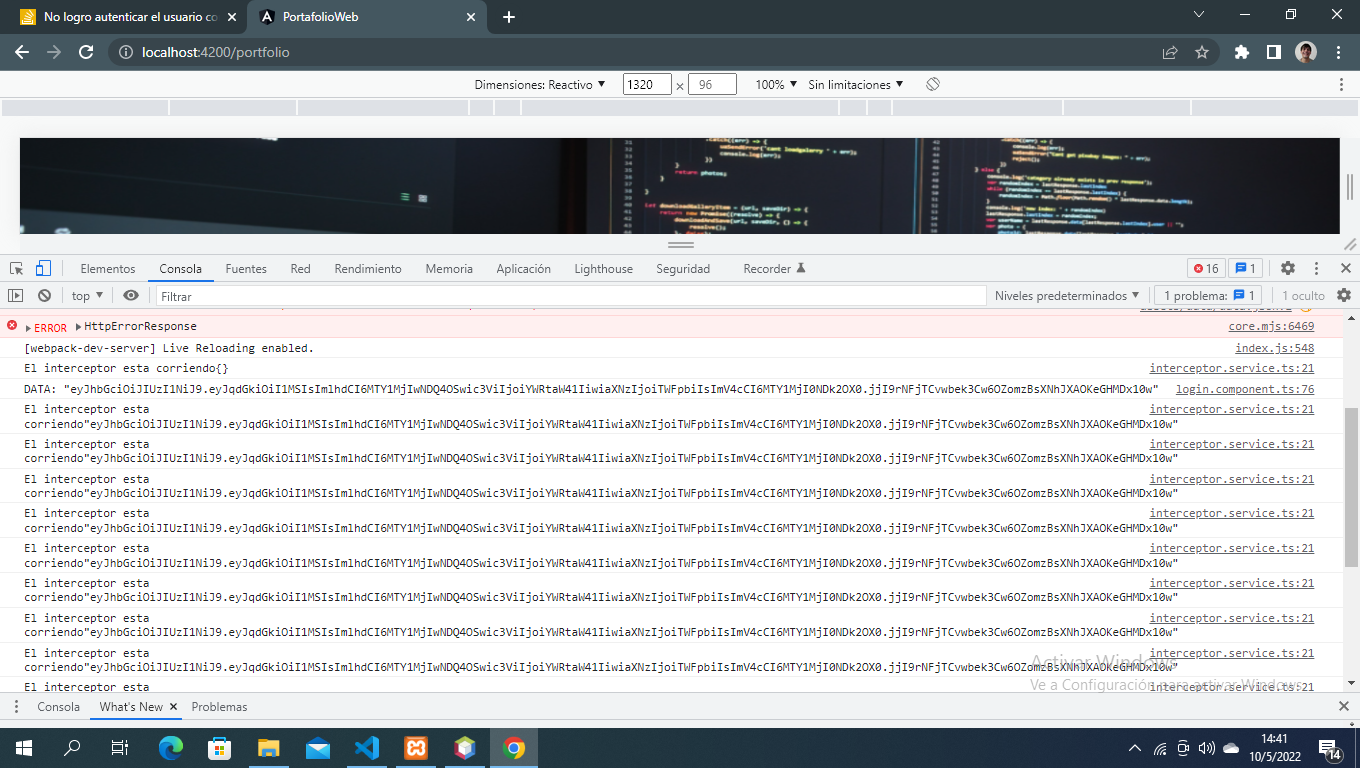
Hola estoy desarrollando un login en angular 13 pero no logro que el usuario se autentique usando el JWT que traigo desde el back. Cuando clickeo el botón de loguear, ejecuta una parte de la lógica pero no se loguea. La ruta por defecto es '/portfolio' y al loguearse debería de redirigir a la ruta '/admin'. Toda la parte de enviar las credenciales desde el front, comprobar si existe el usuario y devolver el token funcionan, pero la falla esta en la captura y procesamiento del token una ves que es devuelto por el back. No logro ver donde esta el error.
Este es el formulario HTML del loguin
<div class="login">
<form
class="custom-form"
method=""
(ngSubmit)="login($event)"
[formGroup]="loginForm"
>
<h1>Login</h1>
<input
type="email"
formControlName="email"
placeholder="Email"
required="required"
/>
<input
type="password"
formControlName="password"
placeholder="password"
required="required"
/>
<p>Usuario: admin - Contraseña: admin</p>
<button type="submit">Login</button>
</form>
</div>
Esta es la lógica del formulario
import { Component, OnInit } from '@angular/core';
//import { UsersService } from 'src/app/servicios/users.service';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { Router } from '@angular/router';
import { Users } from '../../users';
import { HttpClient } from '@angular/common/http';
import { AutenticacionService } from 'src/app/servicios/autenticacion.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css'],
})
export class LoginComponent implements OnInit {
public loginForm!: FormGroup;
constructor(
private formBuilder: FormBuilder,
private http: HttpClient,
private ruta: Router,
private autenticacionService:AutenticacionService
) {
this.loginForm=this.formBuilder.group({
email: [''],
password: [''],
deviceInfo:this.formBuilder.group({
deviceId: ["17867868768"],
devideType: ["DEVICE_TYPE_ANDROID"],
notificationToken:["67657575eececc34"]
})
})
}
ngOnInit(): void {
}
get Email() {
return this.loginForm.get('email');
}
get Password() {
return this.loginForm.get('password');
}
login(event: Event) {
event.preventDefault;
this.autenticacionService.iniciarSesion(this.loginForm.value).subscribe(data =>{
console.log("DATA: " + JSON.stringify(data));
this.ruta.navigate(['/admin']);
})
}
}
Este es el servicio desde donde realizo la autenticación:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { BehaviorSubject, Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class AutenticacionService {
url="http://localhost:8080/portfolio/users";
currentUserSubject: BehaviorSubject<any>;
constructor(private http: HttpClient) {
console.log("El servicio de autenticacion esta corriendo");
this.currentUserSubject = new BehaviorSubject<any>(JSON.parse(sessionStorage.getItem('currentUser')|| '{}'));
}
iniciarSesion(credenciales:any):Observable<any> {
return this.http.post(this.url, credenciales).pipe(map(data =>{
sessionStorage.setItem('currentUser', JSON.stringify(data));
this.currentUserSubject.next(data);
return data;
}))
}
get UsuarioAutenticado() {
return this.currentUserSubject.value;
}
}
Tengo las rutas protegidas con can active y guard. En la consola me devuelve FALSE cuando compara currentUser && currentUser.accessToken: Este es mi guard:
import { Injectable } from '@angular/core';
import { ActivatedRouteSnapshot, CanActivate, Router, RouterStateSnapshot, UrlTree } from '@angular/router';
import { Observable } from 'rxjs';
import { AutenticacionService } from './autenticacion.service';
@Injectable({
providedIn: 'root'
})
export class GuardGuard implements CanActivate {
constructor(private autenticacionServicio:AutenticacionService, private route:Router) {
}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
let currentUser= this.autenticacionServicio.UsuarioAutenticado;
if (currentUser && currentUser.accessToken) {
console.log("TRUE")
return true;
} else {
console.log("FALSE")
this.route.navigate(['/portfolio']);
return false;
}
}
}
Este es mi interceptor:
import { Injectable } from '@angular/core';
import {HttpEvent, HttpHandler, HttpInterceptor, HttpRequest} from "@angular/common/http";
import {Observable} from 'rxjs';
import { AutenticacionService } from './autenticacion.service';
@Injectable({
providedIn: 'root'
})
export class InterceptorService implements HttpInterceptor {
constructor(private autenticacionServicio:AutenticacionService) { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
var currentUser= this.autenticacionServicio.UsuarioAutenticado;
if (currentUser && currentUser.accessToken){
req=req.clone({
setHeaders:{
Authorization: `Bearer ${currentUser.accessToken}`
}
});
}
console.log("El interceptor esta corriendo" + JSON.stringify(currentUser));
return next.handle(req);
}
}
Este es el providers de mi app.module.ts:
providers: [AdminComponent,
{provide: HTTP_INTERCEPTORS, useClass: InterceptorService, multi: true},
],
Y este es el app.routing:
const routes: Routes = [
{ path: 'portfolio', component: PortfolioComponent },
{ path: 'login', component: LoginComponent },
{ path: '', redirectTo: 'portfolio', pathMatch: 'full' },
{ path: 'admin', component: AdminComponent, canActivate:[GuardGuard]},
];
Esta es la clase controller que maneja el login:
@RestController
@CrossOrigin (origins = "http://localhost:4200")
public class AuthController {
@Autowired
private IUsersService usuarioDao; // private UsuarioDao usuarioDao
@Autowired
private JWTUtil jwtUtil;
@RequestMapping(value = "portfolio/users", method = RequestMethod.POST)
public String login(@RequestBody Users usuario) {
Users usuarioLogueado = usuarioDao.obtenerUsuarioPorCredenciales (usuario);
if (usuarioLogueado != null) {
String tokenJwt = jwtUtil.create(String.valueOf(usuarioLogueado.getId()), usuarioLogueado.getEmail());
return tokenJwt;
}
return "FAIL";
}
}
Este es el servicio para obtener usuario por credenciales:
@Transactional
@Override
public Users obtenerUsuarioPorCredenciales(Users usuario) {
String query = "FROM Users WHERE email = :email" ;
//String query = "Select email from Users";
List<Users> lista = entityManager.createQuery(query)
.setParameter("email", usuario.getEmail())
.getResultList();
if (lista.isEmpty()) {
return null;
}
String passwordHashed = lista.get(0).getPassword();
Argon2 argon2 = Argon2Factory.create(Argon2Factory.Argon2Types.ARGON2id);
if (argon2.verify(passwordHashed, usuario.getPassword())) {
return lista.get(0);
}
return null;
}