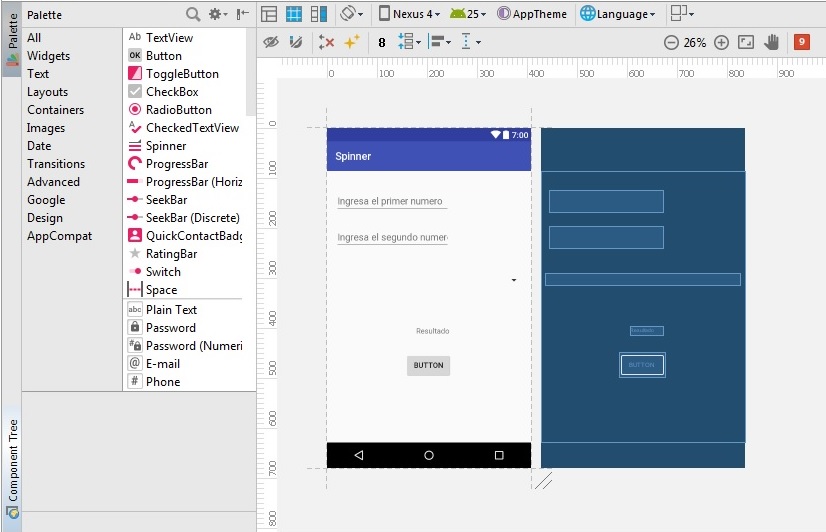
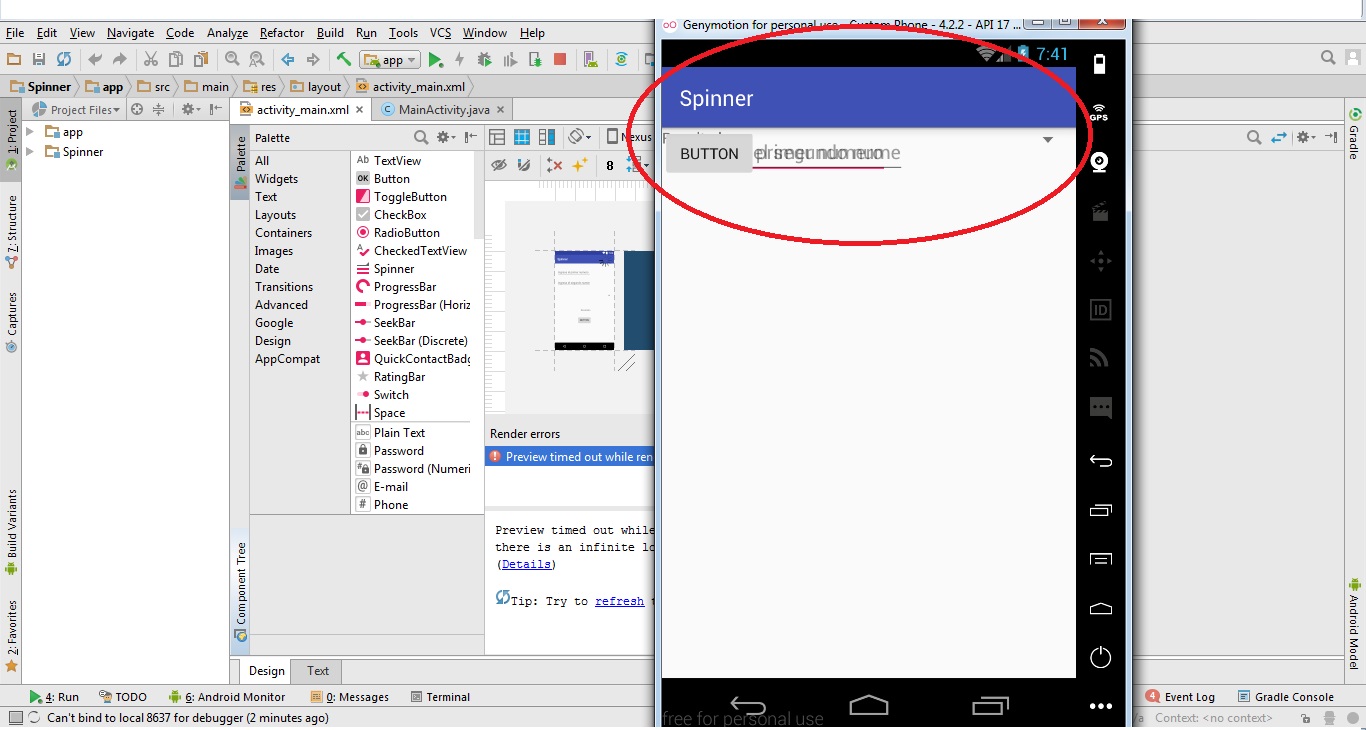
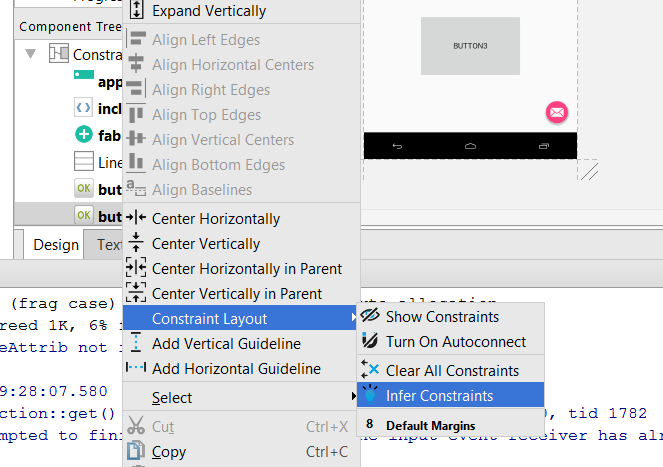
¿alguien sabe porque los objetos salen desordenados? cuando ejecutó la aplicación en el emulador, los objetos se muestran desordenados en la aplicación y no como se muestran en la interfaz de desarrollo. :( Esto ocurrió después de que el android studio se actualizo hace unos días. Les agradacería mucho su ayuda!.
XML
<Spinner
android:id="@+id/spinner1"
android:layout_width="368dp"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="193dp" />
<EditText
android:id="@+id/et1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Ingresa el primer numero"
android:inputType="textPersonName"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="36dp" />
<EditText
android:id="@+id/et2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:ems="10"
android:hint="Ingresa el segundo numero"
android:inputType="textPersonName"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
tools:layout_editor_absoluteY="104dp"
app:layout_constraintHorizontal_bias="0.052" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Resultado"
tools:layout_editor_absoluteX="168dp"
tools:layout_editor_absoluteY="293dp" />