Estoy tratando de crear una tabla responsiva donde pueda colapsar o agrupar las columnas con alguna especie de (+), pero solo he conseguido el efecto para las filas pero me gustaria que una tabla muy grande con estos colapsables pueda adaptarlo a la pantalla.
Aquí esta mi código:
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<table class="table table-responsive table-hover" border=3>
<thead>
<tr>
<th></th>
<th></th>
<th align="center">Columna 1</th>
<th align="center">Columna 2</th>
</tr>
</thead>
<tbody>
<tr class="clickable" data-toggle="collapse" data-target="#group-of-rows-1">
<td><i class="fa fa-plus" aria-hidden="true"></i></td>
<td align="center">Fila 1</td>
<td align="center">63.97</td>
<td align="center">36.03</td>
</tr>
</tbody>
<tbody id="group-of-rows-1" class="collapse">
<tr>
<td></td>
<td align="center">Campo / Carpa</td>
<td></td>
<td align="center">0.40</td>
</tr>
<tr>
<td></td>
<td align="center">No hay stock</td>
<td></td>
<td align="center">7.69</td>
</tr>
<tr>
<td></td>
<td align="center">Se encuentra en otro lugar exhibido</td>
<td></td>
<td align="center">25.51</td>
</tr>
</tbody>
</table>Espero puedan ayudarme.
Saludos.
Voy a añadir mas información, quiero hacer en html una tabla responsiva como la siguiente por ejemplo:
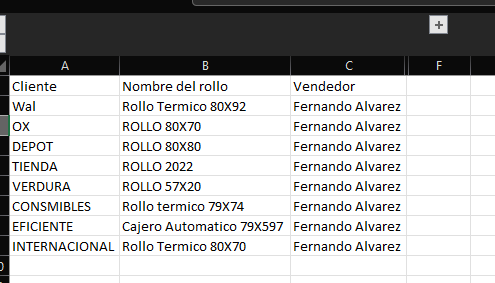
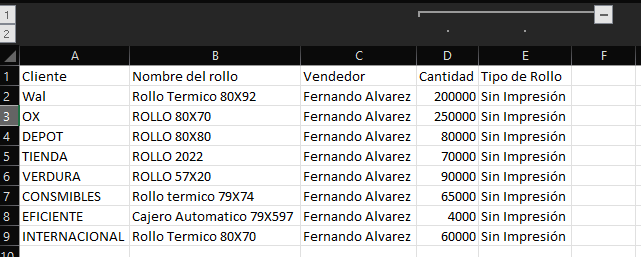
Aqui en excel tengo una tabla con columnas agrupadas, al hacer clic en el (+) yo puedo visualizar otras columnas:
Y ahora tengo la opcion de (-) para reducir u ocultar columnas.
Esto obedece a que en una parte de la pagina mostrare demasiada informacion en una tabla y me gustaria que ocultaran y desocultaran lo que necesitan de datos de la tabla.
Espero haber sido mas claro.
Gracias.