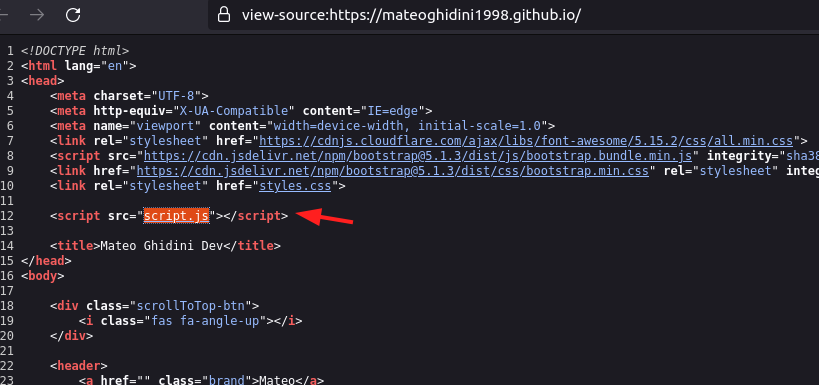
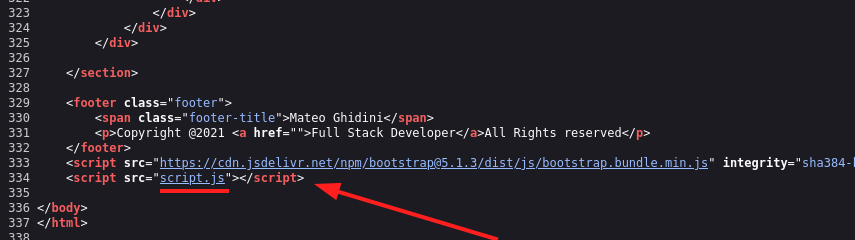
Buenas en mi portfolio agregue el cdn de Bootstrap y cuando lo hago, mis media queries dejan de funcionar y en la consola me aparece que una constante de JS es null.
Este es mi header:
<header>
<a href="" class="brand">Mateo</a>
<div class="menu-btn"></div>
<div class="navigation">
<a href="#main">Home</a>
<a href="#about">About</a>
<a href="#skills">Skills</a>
<a href="#work">Work</a>
<a href="#axis">Axis</a>
<a href="#contact">Contact</a>
</div>
</header>
Y este es mi script que utilizo para hacer un responsive nav:
const menuBtn = document.querySelector(".menu-btn");
const navigation = document.querySelector(".navigation");
const navigationItems = document.querySelectorAll(".navigation a");
menuBtn.addEventListener('click', () =>{
menuBtn.classList.toggle('active');
navigation.classList.toggle('active');
});
navigationItems.forEach((navigationItem) => {
navigationItem.addEventListener("click", () => {
menuBtn.classList.remove("active");
navigation.classList.remove("active");
});
});
Antes funcionaba perfecto pero ahora parece que mi constante menuBtn es null.
Uncaught TypeError: menuBtn is null
Dejo un snipett con mi código.
const menuBtn = document.querySelector(".menu-btn");
const navigation = document.querySelector(".navigation");
const navigationItems = document.querySelectorAll(".navigation a");
menuBtn.addEventListener('click', () =>{
menuBtn.classList.toggle('active');
navigation.classList.toggle('active');
});
navigationItems.forEach((navigationItem) => {
navigationItem.addEventListener("click", () => {
menuBtn.classList.remove("active");
navigation.classList.remove("active");
});
});<header>
<a href="" class="brand">Mateo</a>
<div class="menu-btn"></div>
<div class="navigation">
<a href="#main">Home</a>
<a href="#about">About</a>
<a href="#skills">Skills</a>
<a href="#work">Work</a>
<a href="#axis">Axis</a>
<a href="#contact">Contact</a>
</div>
</header>Dejo tambien el link de mi portfolio también por si quieren ver el comportamiento de la página que se rompe en un width de 1040px
https://mateoghidini1998.github.io/