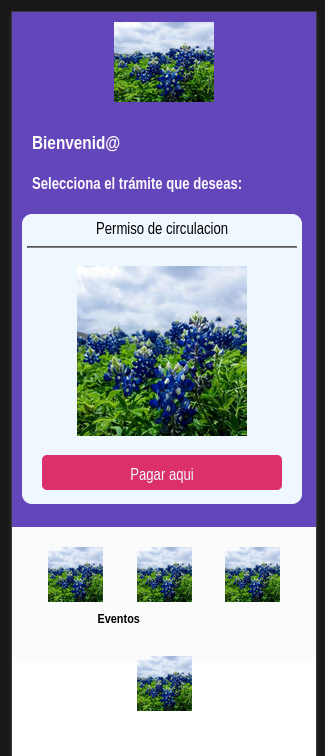
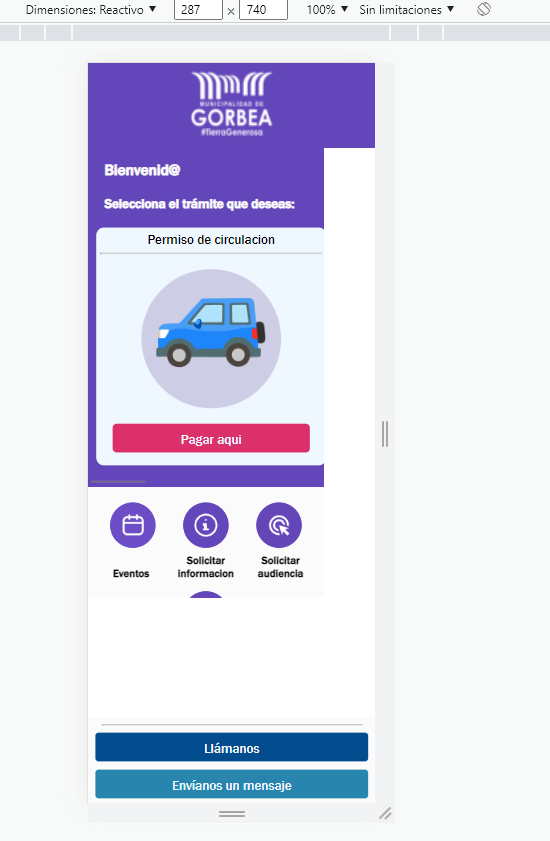
Hola he estado haciendo una pequeña aplicación, todo bien pero me he dado cuenta que al momento de redimensionarla aparece un extraño espacio en blanco al llegar a ciertos pixeles(340 mas o menos) he probado varias cosas que encontré en otra publicación que vi similar(No puedo quitar el espacio en blanco de mi página web por ningún método) pero nada me ha funcionado de momento, esto es lo que sucede en cuestión:

Aquí mi código css:
body {
margin: 0;
}
.Formulario {
width: 100%;
height: 650px;
padding-top: 50px;
padding-bottom: 20px;
background-color: #fbfbfb;
position: relative;
overflow-y: auto;
box-sizing: border-box;
}
.cuadro_tramites {
width: 100%;
height: 515px;
background-color: #6346BA;
color: #fbfbfb;
position: absolute;
left: 0;
top: 0;
overflow-x: auto;
display: flex;
}
.cuadro-scroll {
max-height: auto;
width: 1200px;
display: flex;
overflow-x: auto;
}
.cuadro-permiso-circulacion {
height: 290px;
background-color: aliceblue;
box-sizing: border-box;
width: 280px;
padding: 5px;
margin: 0px auto;
border-radius: 10px;
text-align: center;
margin-right: 10px;
margin-left: 10px;
}
.boton_rojo {
width: 240px;
height: 15px;
background-color: #DB3069;
color: aliceblue;
margin-top: 15px;
border-radius: 5px;
display: inline-block;
padding: 10px 0px;
text-decoration: none;
}
.label1 {
color: black;
}
.btnEventos {
display: inline-block;
width: 50px;
height: 50px;
border-radius: 50%;
background: #6346BA;
position: absolute;
top: 10px;
left: -55px;
}
.btnSolicitarInfo {
position: absolute;
display: inline-block;
width: 50px;
height: 50px;
border-radius: 50%;
background: #6346BA;
position: absolute;
top: 10px;
left: 35px;
}
.btnAudiencia {
position: absolute;
display: inline-block;
width: 50px;
height: 50px;
border-radius: 50%;
background: #6346BA;
position: absolute;
top: 10px;
left: 130px;
}
.btnConocelosP {
position: absolute;
display: inline-block;
width: 50px;
height: 50px;
border-radius: 50%;
background: #6346BA;
position: absolute;
top: 10px;
left: 230px;
}
.botones_circulos {
width: 100%;
height: 100px;
text-align: center;
position: absolute;
top: 500px;
}
.contenedor_parrafos {
width: 100%;
height: 80px;
text-align: center;
position: absolute;
top: 575px;
}
.cuadro_directo {
position: absolute;
top: 800px;
width: 100%;
}
.p_envivo {
float: right;
}
.cuadrado1 {
background: #034D8E;
border-radius: 4px;
width: 95%;
height: 15px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
z-index: 2;
color: #fbfbfb;
margin-bottom: 10px;
text-decoration: none;
display: inline-block;
padding: 10px 0px;
}
.cuadrado2 {
background: #2885AD;
border-radius: 4px;
color: aliceblue;
width: 95%;
height: 15px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
z-index: 2;
text-decoration: none;
display: inline-block;
padding: 10px 0px;
margin-bottom: 8px;
}
.label2 {
color: #fbfbfb;
}
.bienvenidx {
margin-left: 20px;
margin-bottom: 20px;
}
.tramitx {
margin-left: 20px;
}
.botones_fixed {
position: fixed;
width: 100%;
min-height: 100px;
background-color: #fbfbfb;
top: 70%;
left: 5%;
}
.cuadro_logo {
background-color: #6346BA;
width: 100%;
height: auto;
text-align: center;
position: fixed;
z-index: 2;
}
.logo_muni {
margin-top: 10px;
margin-bottom: 10px;
}
.boton {
border-radius: 50%;
background-color: #6346BA;
width: 55px;
height: 55px;
display: inline-block;
margin-top: 20px;
}
.i_Eventos {
width: 55px;
height: 55px;
}
.i_solicitar_info {
width: 55px;
height: 55px;
}
.i_solicitar_audiencia {
width: 55px;
height: 55px;
}
.i_conoce_losP {
width: 55px;
height: 55px;
}
* {
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.contenedor_tramites {
width: auto;
height: auto;
margin-top: 100px;
}
.botones_espacio {
width: 350px;
height: 140px;
background-color: #fbfbfb;
}
.contenedor {
width: 100%;
height: 100%;
background-color: #fbfbfb;
}
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: #fbfbfb;
color: white;
text-align: center;
}
.i_cuadro_tramites {
margin-top: 10px;
}
.G_en_vivo {
position: absolute;
}
.alineador_b {
display: inline-block;
margin: 15px;
}
.alineador_p {
display: inline-block;
width: 85px;
margin: 1px;
}
y aqui mi codigo Html
<div class="contenedor">
<div class="Formulario" id="Formulario">
<div class="cuadro_tramites">
<div class="cuadro_logo" id="cuadro_logo">
<img class="logo_muni" src="imagenes/logomuni.png" width="100" height="80">
</div>
<div class="contenedor_tramites">
<h3 class="bienvenidx">Bienvenid@</h3>
<h4 class="tramitx">Selecciona el trámite que deseas:</h4>
<div class="cuadro-scroll">
<div class="cuadro-permiso-circulacion">
<label class="label1" for="Permiso-circulacion">Permiso de circulacion</label>
<hr>
<img class="i_cuadro_tramites" src="imagenes/coche.png" width="170px" height="170px">
<a class="boton_rojo" href="https://home.municipalidadgorbea.cl/archivos/3118">Pagar aqui</a>
</div>
<div class="cuadro-permiso-circulacion">
<label class="label1" for="Permiso-circulacion">Pago derechos de aseo</label>
<hr>
<img class="i_cuadro_tramites" src="imagenes/pago aseo.png" width="170px" height="170px">
<a class="boton_rojo"
href="https://www.sem.gob.cl/pago/buscar.php?pago_id=4&inst_id=69191200&setiframe=0">Pagar aqui</a>
</div>
<div class="cuadro-permiso-circulacion">
<label class="label1" for="Permiso-circulacion">Tramites departamentos de obras</label>
<hr>
<img class="i_cuadro_tramites" src="imagenes/en-construccion.png" width="170px" height="170px">
<a class="boton_rojo" href="https://mattgr05.github.io/Proyecto-app-muni/index4.html">Revisar aqui</a>
</div>
<div class="cuadro-permiso-circulacion">
<label class="label1" for="Permiso-circulacion">Registro social de hogares</label>
<hr>
<img class="i_cuadro_tramites" src="imagenes/registro social.png" width="170px" height="170px">
<a class="boton_rojo" href="https://rsh.ministeriodesarrollosocial.gob.cl/portada">Revisar aqui</a>
</div>
</div>
</div>
</div>
<div class="botones_circulos">
<div class="alineador_b">
<a class="boton" href="https://mattgr05.github.io/Proyecto-app-muni/index5.html"><img class="i_Eventos"
src="imagenes/ico eventos.png"></a>
</div>
<div class="alineador_b">
<a class="boton"
href="https://www.portaltransparencia.cl/PortalPdT/web/guest/directorio-de-organismos-regulados?p_p_id=pdtorganismos_WAR_pdtorganismosportlet&orgcode=e1c4b38162d39"><img
class="i_solicitar_info" src="imagenes/ico solicitar info.png"></a>
</div>
<div class="alineador_b">
<a class="boton" href="https://www.leylobby.gob.cl/instituciones/MU099"><img class="i_solicitar_audiencia"
src="imagenes/ico solicitar audiencia.png"></a>
</div>
<div class="alineador_b">
<a class="boton" href="https://mattgr05.github.io/Proyecto-app-muni/index3.html"><img class="i_conoce_losP"
src="imagenes/ico conoce los programas.png"></a>
</div>
</div>
<div class="contenedor_parrafos">
<div class="alineador_p">
<p>
<h5>Eventos<h5>
</p>
</div>
<div class="alineador_p">
<p>
<h5>Solicitar informacion<h5>
</p>
</div>
<div class="alineador_p">
<p>
<h5>Solicitar audiencia<h5>
</p>
</div>
<div class="alineador_p">
<p>
<h5>Conoce los programas<h5>
</p>
</div>
</div>
</div>
<div class="cuadro_directo">
<h3 class="G_en_vivo">Gorbea en vivo:</h3>
<h4>
<p class="p_envivo">En vivo ahora 🔴</p>
</h4>
<iframe width="100%" height="250" src="https://www.youtube.com/embed/ceqgwo7U28Y" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="botones_espacio">
</div>
<div class="footer">
<hr width="90%">
<a class="cuadrado1" href="tel:452972000">Llámanos</a>
<a class="cuadrado2" href="https://mattgr05.github.io/Proyecto-app-muni/index2.html">Envíanos un mensaje</a>
</div>
</div>