Estoy intentando hacer una galería de imágenes que muestra datos que tengo almacenados en la base de datos mediante php, pero no consigo aclararme sobre como hacerlo.
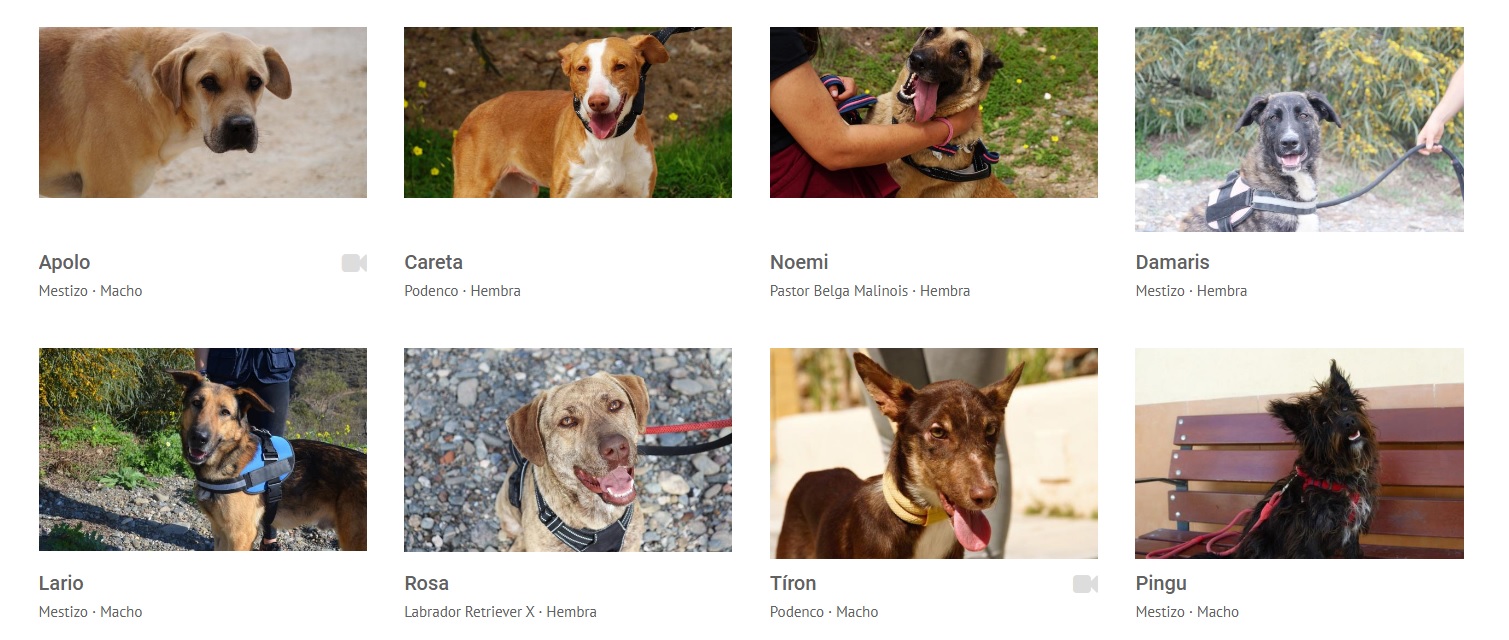
Mi idea es que se muestren de esta forma:

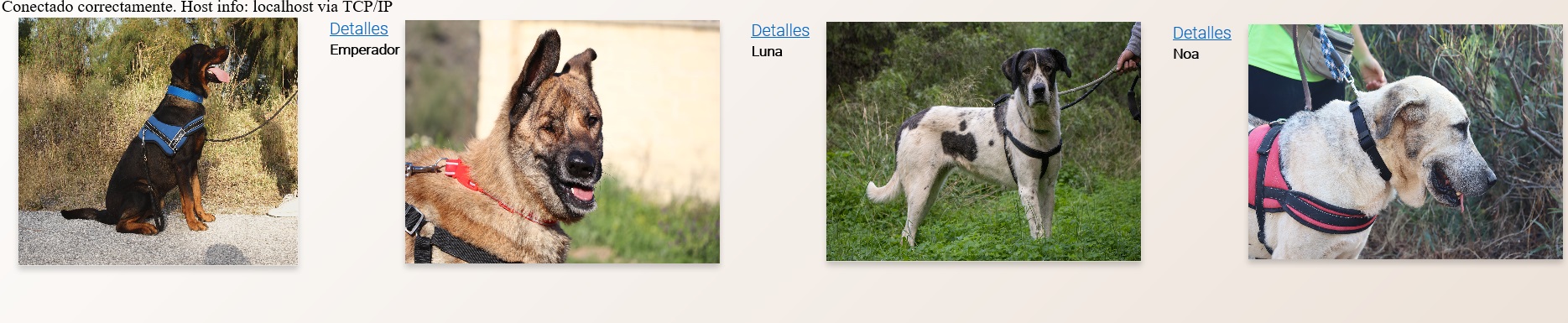
pero se me muestran así:
es decir, me gustaría que saliese el enlace a detalles y los nombres debajo de cada foto, y que pudiese hacer por ejemplo 3 columnas y 3 filas... y no se muy bien como hacerlo. este es el trozo de código donde hago el foreach (php) que me muestra todos los datos de la bd:
<?php foreach ($mostrar as $resultado){ ?>
<div class="container">
<img src="<?php echo $resultado->img ?>">
<div class="name"><h5><?php echo $resultado->nombre; ?></h5></div>
<div class="detalles">
<div class="hipervinculo"> <a href="#"> Detalles</a> </div>
</div>
<?php } ?>
</div>
CÓDIGO CSS
@import url(https://fonts.googleapis.com/css?family=Roboto:300);
body {
background-image: linear-gradient(135deg, #fdfcfb 0%, #e2d1c3 100%);
align-items: center;
}
.container {
font-family: "Roboto";
display: flex;
}
img {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
margin-right:30px;
max-height:200px;
max-width:400px;
object-fit:contain;
align-items: "left";
}
img:hover { /*efecto al pasar ratón x encima*/
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}

#name { vertical-align: text-bottom; }y se te debería bajar, para mas información ve al siguiente enlace : ruvic.es/…