estoy haciendo un mini trabajo con js y node js y estoy teniendo problemas al hacer la peticion a la API de StartWars, cuando ejecuto npm run start me aparece el siguiente error:
> [email protected] start
> node app
(node:240) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\Reto MachEight\reto js\app.js:1
import fetch from "node-fetch";
^^^^^^
SyntaxError: Cannot use import statement outside a module
at Object.compileFunction (node:vm:352:18)
at wrapSafe (node:internal/modules/cjs/loader:1032:15)
at Module._compile (node:internal/modules/cjs/loader:1067:27)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1157:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:77:12)
at node:internal/main/run_main_module:17:47
Esto es lo que tengo en el packjage.json:
{
"name": "reto-js",
"version": "1.0.0",
"description": "",
"main": "app.js",
"type":"commonjs",
"scripts": {
"start": "node app"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"node-fetch": "^3.2.3"
}
}
Y esto eslo que hasta ahora tengo en el archivo app.js:
import fetch from "node-fetch";
fetch('https://swapi.co/api/people/1')
.then(response => response.json())
.then(response => console.log(response));
Solo tengo eso, ya trate de agregar en el package.json el "type": "module" pero al correr el código me sale otro error aun más largo:
undefined:1
<!DOCTYPE html><html lang="en-US"><head><meta charset="UTF-8"><link rel="apple-touch-icon-precomposed" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALQAAAC0CAMAAAAKE/YAAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAACbVBMVEX///800os00os00os00os00os00os00os00os00os00os00os00os00os00os00os00os00otO2Jph3KVz4K+E5LmV6MKn682479fH89+/8duv7dGe6ciO5r594rVt36xd26JM15k4040+1JFZ2qBn3ah04K+B47dA1ZJ24bGw7tLq+vP////3/frF8t5W2p9C1ZN34bGS58Gf6sis7dC68NfV9ufi+e/w/Pb9/v7g+O03041a2qGU58LO9OP8/v2z7tR84rRG1pWI5bts3qvQ9eSp7M5E1pTt+/XS9ebz/PiR58A6046d6cdw363U9ebm+fB54bNJ15fC8txR2Juy7tNe26NT2Z39//6J5bz6/vzs+/RV2Z7G8t8+1JC579dX2p/p+vLv+/bx/Pfi+O481JCr7M/k+fCF5LmL5b3a9+pS2ZyX6MPb9+v5/vu/8dqc6cdd26Nl3ady4K6Q5sDC8dxU2Z3J8+CA47c/1JE10otY2p+k68uY6MS07tRI1pb+///d9+uj68HinFRusMuiMpktlht3D5lptmsFrMpMfF/XO8SNBa37b4AAAAldEVYdGRhdGU6Y3JlYXRlADIwMTktMDQtMThUMDA6NTY6MzErMDI6MDA3d1w4AAAAJXRFWHRkYXRlOm1vZGlmeQAyMDE5LTA0LTE4VDAwOjU2OjMxKzAyOjAwRirkhAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAAZdEVYdFRpdGxlAExvZ28vUGlwZWRyZWFtLVBAMnggboouAAAAV3pUWHRSYXcgcHJvZmlsZSB0eXBlIGlwdGMAAHic4/IMCHFWKCjKT8vMSeVSAAMjCy5jCxMjE0uTFAMTIESANMNkAyOzVCDL2NTIxMzEHMQHy4BIoEouAOoXEXTyQjWVAAAAAElFTkSuQmCC"><meta name="viewport" content="width=device-width,initial-scale=1"><script nonce="8829959165488992">__sha__='29d03089d1a5f2a0d20f6eab3c93b4aa57aac385'</script><script nonce="8829959165488992" type="module" crossorigin src="/_static/index.6abe9c1b.js"></script><link rel="modulepreload" href="/_static/npm.vue.56f01b86.js"><link rel="modulepreload" href="/_static/npm.lodash-es.a07c8556.js"><link rel="modulepreload" href="/_static/npm.datadog.4ca9dacc.js"><link rel="modulepreload" href="/_static/npm.lazysizes.146b7000.js"><link rel="modulepreload" href="/_static/npm.cronstrue.98333cf6.js"><link rel="modulepreload" href="/_static/npm.native-url.10416fcc.js"><link rel="modulepreload" href="/_static/npm.jsonschema.fd2071ca.js"><link rel="modulepreload" href="/_static/npm.lru_map.0df9bc14.js"><link rel="modulepreload" href="/_static/plugin-vue.export-helper.52b66894.js"><link rel="modulepreload" href="/_static/npm.vue-router.4ab5ceb5.js"><link rel="modulepreload" href="/_static/npm.luxon.2387ed90.js"><link rel="modulepreload" href="/_static/npm.vuex.693de30b.js"><link rel="modulepreload" href="/_static/npm.wonka.f029ea76.js"><link rel="modulepreload" href="/_static/npm.graphql.691dee57.js"><link rel="modulepreload" href="/_static/npm.urql.295355e6.js"><link rel="modulepreload" href="/_static/npm.cookie-esm.f8e233d5.js"><link rel="modulepreload" href="/_static/npm.protobufjs.c1d89018.js"><link rel="modulepreload" href="/_static/npm.uuid.889a4971.js"><link rel="modulepreload" href="/_static/npm.floating-ui.2ed50b09.js"><link rel="modulepreload" href="/_static/npm.floating-vue.72995462.js"><link rel="modulepreload" href="/_static/npm.web-vitals.362ad0cf.js"><link rel="modulepreload" href="/_static/npm.soerenmartius.57b44e53.js"><link rel="modulepreload" href="/_static/npm.rails.da6fb7ea.js"><link rel="modulepreload" href="/_static/npm.fast-deep-equal.366332f2.js"> <script nonce="8829959165488992" type="module">var __vite_is_dynamic_import_support=false;</script>
^
SyntaxError: Unexpected token < in JSON at position 0
at JSON.parse (<anonymous>)
at Response.json (file:///C:/Users/HUGO%20BUSTAMANTE/AppData/Local/Programs/xampp/htdocs/Curso%20de%20angular/Reto%20MachEight/reto%20js/node_modules/node-fetch/src/body.js:149:15)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
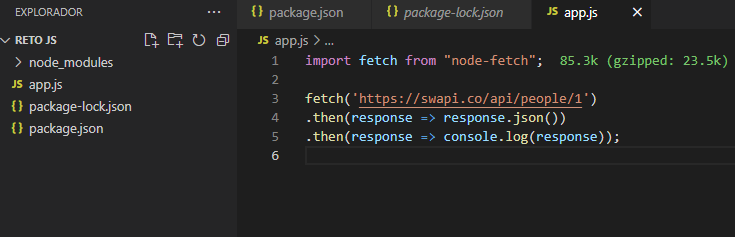
El proyecto apenas lo he creado y tengo solo estos archivos:

Agradezco de antemano cualquier ayuda, no se que puede estar pasando, tal vez sea un error mio de principiante
Edit: esta es la estructura del Json que me devuelve el API en el endpoint /people/1:
HTTP/1.0 200 OK
Content-Type: application/json
{
"birth_year": "19 BBY",
"eye_color": "Blue",
"films": [
"https://swapi.dev/api/films/1/",
...
],
"gender": "Male",
"hair_color": "Blond",
"height": "172",
"homeworld": "https://swapi.dev/api/planets/1/",
"mass": "77",
"name": "Luke Skywalker",
"skin_color": "Fair",
"created": "2014-12-09T13:50:51.644000Z",
"edited": "2014-12-10T13:52:43.172000Z",
"species": [
"https://swapi.dev/api/species/1/"
],
"starships": [
"https://swapi.dev/api/starships/12/",
...
],
"url": "https://swapi.dev/api/people/1/",
"vehicles": [
"https://swapi.dev/api/vehicles/14/"
...
]
}
format=json. Si no especificasformat=jsonentonces te va a redireccionar a la interfaz web.