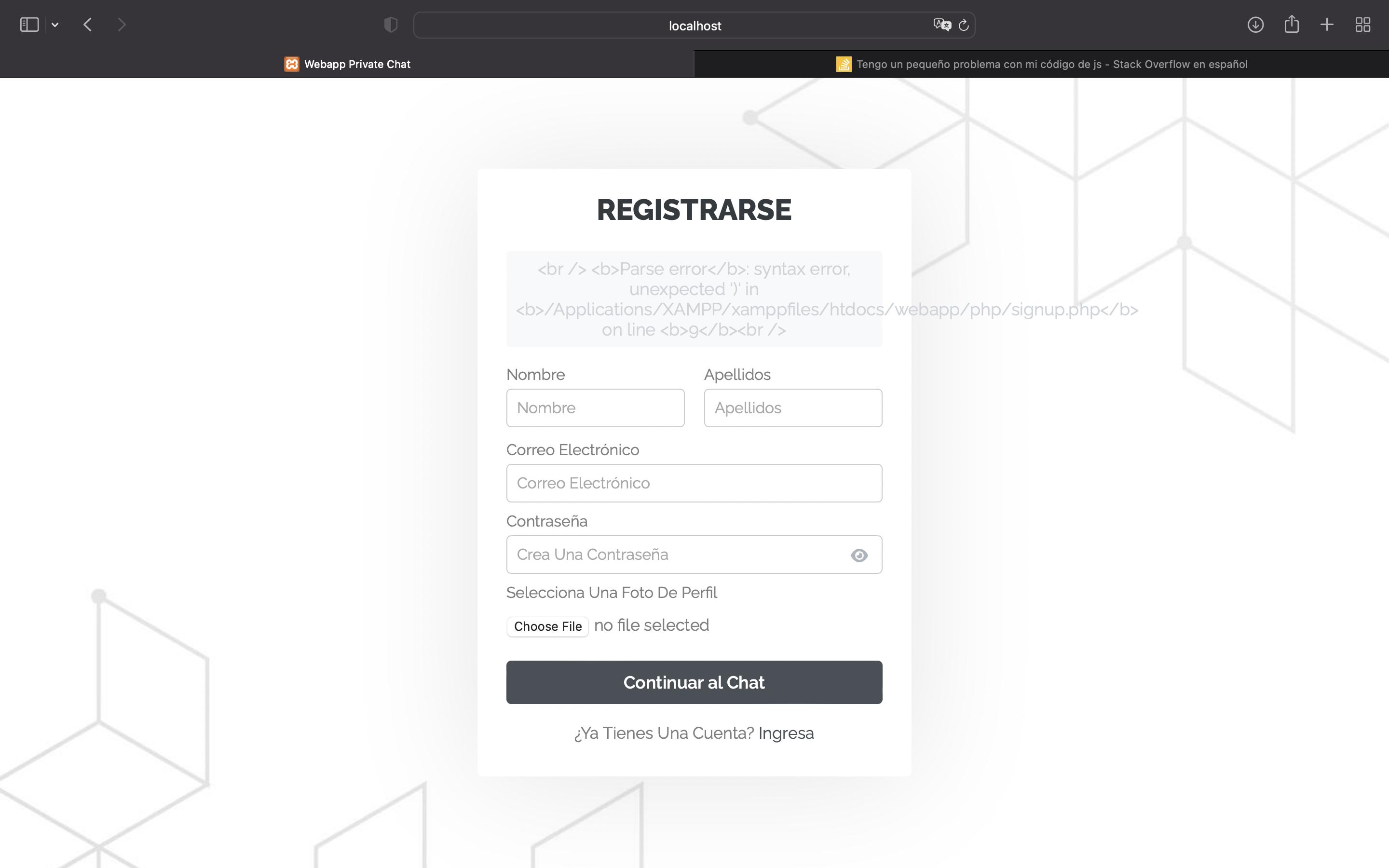
<br /> <b>Parse error</b>: syntax error, unexpected ')' in <b>/Applications/XAMPP/xamppfiles/htdocs/webapp/php/signup.php</b> on line <b>9</b><br />
Deseo que aparezca un texto de error cuando trate de enviar un formulario vacío, pero en vez de eso solo es visible un problema en mi .js, he tratado de revisar pero hasta ahora no encuentro nada. Por favor si alguien puede indicarme dónde está el inconveniente y cómo podría solucionarlo le agradecería mucho :) Soy nueva en Js y este proyecto es una práctica.
const form = document.querySelector(".signup form"),
continueBtn = form.querySelector(".button input"),
errorText = form.querySelector(".error-txt");
form.onsubmit = (e) => {
e.preventDefault();
}
continueBtn.onclick = ()=> {
let xhr = new XMLHttpRequest();
xhr.open("POST", "php/signup.php", true);
xhr.onload = () => {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
let data = xhr.response;
if (data == "Perfecto") {
} else {
errorText.textContent = data;
errorText.style.display = "block";
}
}
}
};
let formData = new FormData(form);
xhr.send(formData);
}