estoy teniendo problemas con una peticion para editar un usuario que está en la base de datos. Tengo conectada node js en una base de datos en mysql. El problema es que cuando edito un usuario pasándole el id desde Postman (estoy haciendo pruebas) pues este se me edita normal, pero en la respuesta que recibo del servidor me devuelven el siguiente json con un error 400:
[
{
"property": "password",
"children": [],
"constraints": {
"minLength": "password must be longer than or equal to 6 characters"
}
}
]
Y debería devolverme un estado 201 que diga que el usuario ya se actualizo. Pero entonces no entiendo porque este error 400 si el usuario se me edita normal en la base de datos. y cuando ocurre ese error el servidor automaticamente se desconecta y me sale el siguiente error por consola:
express:router dispatching PUT /users/12 +1ms
express:router trim prefix (/users) from url /users/12 +2ms
express:router router /users : /users/12 +2ms
express:router dispatching PUT /12 +5ms
Error: Cannot set headers after they are sent to the client
at new NodeError (node:internal/errors:371:5)
at ServerResponse.setHeader (node:_http_outgoing:576:11)
at ServerResponse.header (C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\adminlte-server\node_modules\express\lib\response.js:776:10)
at ServerResponse.send (C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\adminlte-server\node_modules\express\lib\response.js:170:12)
at ServerResponse.json (C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\adminlte-server\node_modules\express\lib\response.js:267:15)
at Function.<anonymous> (C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\adminlte-server\src\controller\UserController.ts:103:25)
at step (C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\adminlte-server\src\controller\UserController.ts:33:23)
at Object.next (C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\adminlte-server\src\controller\UserController.ts:14:53)
at fulfilled (C:\Users\HUGO BUSTAMANTE\AppData\Local\Programs\xampp\htdocs\Curso de angular\adminlte-server\src\controller\UserController.ts:5:58)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
[ERROR] 11:46:26 Error: Cannot set headers after they are sent to the client
Este es el código que tengo en el controlador para el método de editar usuarios:
static editUser= async (req:Request, res:Response) =>{
let user:User;
const { id }= req.params; //AlMACENAMOS EL ID QUE RECIBIMOS EN LOS PARAMETROS DE LA URL, recuerda que solo se pide el id para editar un usuario
const {nombre, email, role}= req.body; //Almacenamos los datos que nos enviaron a traves del body de la peticion. La contraseña no se envia porque está no se debe mostrar.
const userRepository= getRepository(User);
try{
user= await userRepository.findOneOrFail(id);//Buscamos y almacenamos el id del usuario a modificar en caso de que este se encuentre en la base de datos
}catch(e){//Sino se encuentra ese usuario enviamos un error de tipo 404:
return res.status(404).json({
message: "Usuario no encontrado"
});
}
user.nombre= nombre;
user.email= email;
user.role= role;
//Por medio del metodo validate() que importamos del modulo "class-validator", vamos a indicar que no queremos que tenga el usuario, mejor dicho que No muestre de donde vienen los errores en el servidor, esto lo hacemos por seguridad.
//Entonces no mostramos en el servidor de donde viene el target y los valores que estan fallando:
const errors= await validate(user, {validationError: { target: false, value: false }});
if(errors.length > 0){
res.status(400).json(errors); //Esto solo va a mostrar en la respuesta el error pero no de donde viene el error
}
//Ahora si guardamos la información:
try{
await userRepository.save(user);//ahora guardamos los datos del usuario editado en la base de datos
}catch(e){
return res.status(409).json({//Indicamos que hubo un error de tipo 409 (error de conflicto). Acá validamos si el usuario ya esta en uso
message: "El usuario ya esta en uso"
});
}
//Enviamos un estado si el usuario fue editado u actualizado correctamente:
res.status(201).json({// 201 es un estado de exito
message: "El usuario ya está actualizado"
});
}
En esta parte del codigo de arriba es el error 400 que se recibe como respuesta en Postman y me he dado cuenta que si cambio "errors.length < 0" alli si la respuesta que recibo en Postman es que el usuario a sido actualizado, pero según lo indicado en la documentación no sería la forma correcta, deberia ser un "errors.length > 0":
const errors= await validate(user, {validationError: { target: false, value: false }});
if(errors.length > 0){
res.status(400).json(errors); //Esto solo va a mostrar en la respuesta el error pero no de donde viene el error
}
Este es el archivo index.ts, donde creo el endpoint /users para alli hacer las diferentes peticiones:
import { Router } from "express";
import usersRoute from "./UserRouter"
const routes= Router();
//Creamos la ruta que vamos a utilizar para los usuarios, es decir el endpoind para hacer peticiones de usuarios en la DB:
routes.use("/users", usersRoute);
export default routes;
Este es el codigo que tengo en las rutas para los usuarios:
import { Router } from "express";//Importamos el Router para manejar las rutas con express
import { UserController } from "../controller/UserController";//Importamos nuestro controlador
const router= Router();
//Get all users. Indicamos / para hacer referencia al enpoint /user
router.get("/", UserController.getAll);//El metodo getAll traera a todos los usuarios
//Get one user. solo vamos a necesitar el id en la ruta para tomar a ese usuario
router.get("/:id", UserController.getById);//El metodo getById traera un solo usuario
//New User
router.post("/", UserController.newUser);//El metodo newUser creará un usuario
//Edit User
router.put("/:id", UserController.editUser)//El metodo editUser editará un usuario
//Delet User. solo vamos a necesitar el id en la ruta para eliminar a ese usuario
router.delete("/:id", UserController.deleteUser)//El metodo deletUser eliminará a un usuario según el id que nos pasen
export default router;
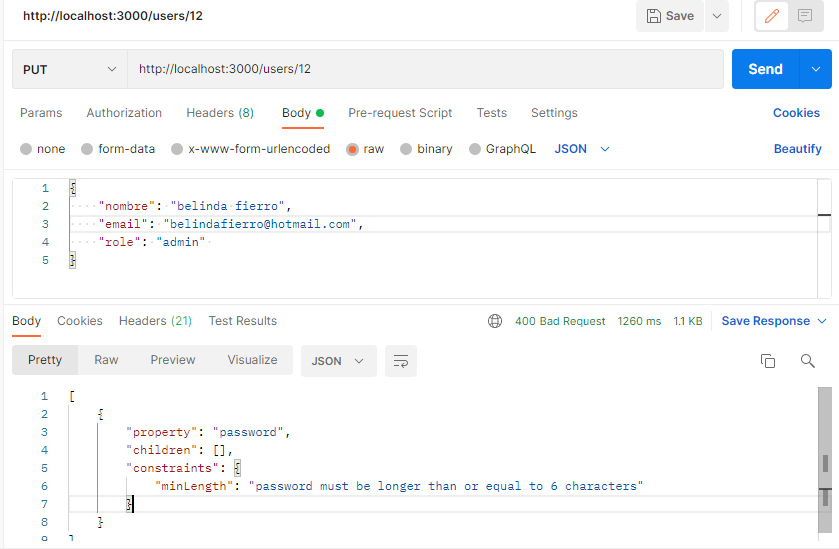
Y esta es una captura de lo que mando (en este caso el id 12 para ese usuario) y recibo como respuesta en Postman:

Lo raro es que pareciera un error por el campo de la contraseña pero en el código de editar jamás recibo ese campo, lo omito para solo editar el nombre, el email y el role del usuario. Este es el codigo que tengo en el entity donde creo los campos para la base de datos:
import { Entity,PrimaryGeneratedColumn, Column, Unique } from "typeorm";
import { MinLength, IsNotEmpty, IsEmail } from "class-validator"; //Est es para ahcer validaciones de los datos
//Agregamos una funcionalidad para estos campos que van a ir en la base de datos:
@Entity()
@Unique(["email"])//Indicamos que no queremos que los Emails se repitan (por seguridad), asi evitamos que no hayan emails repetidos en neustra base de datos
export class User{
//Creamos los campos de la base de datos:
@PrimaryGeneratedColumn() //Creamos nuestra llave primaria en la base de datos
id:number;
@Column()
nombre:string;
@Column()
@IsEmail()//Validamos si es un Email, esto nos valida que tenga @ y .com
email:string;
@Column()
@MinLength(6)//Va a tener minimo 6 caracteres el campo password
password:string
@Column()
@IsNotEmpty()//Validamos que este campo no este vacio
role:string;
}
No se si a alguno le pasado pero agradecería mucho si alguien tuviera la respuesta
if(errors.length > 0)agrega una sentenciareturnjusto delante deres.status(400).json(errors);. ¿Porqué? Porque sino, aunque existan errores, se enviará la respuesta pero se seguirá ejecutando el resto del código que hay después de la sentenciaif. Comenta el resultado.