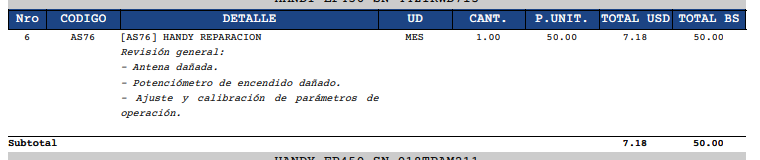
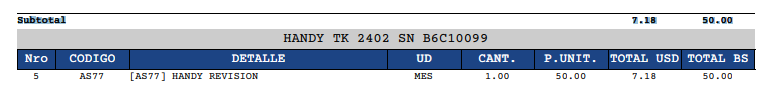
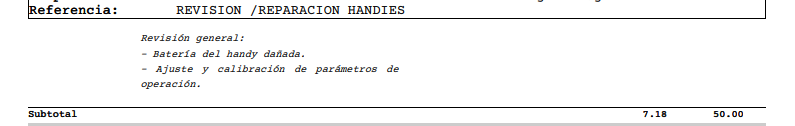
como puedo evitar que se corte una tabla que contiene varios tr

La tabla esta compuesta por tr
<table width="100%" name='page_table' >
<tr style="page-break-inside: avoid !important;">
<td style="background:#ccc;text-transform: uppercase;" colspan="8" class="text-center">
<t t-esc="business_line['name']" />
</td>
</tr>
<tr style="background:#1C4484;page-break-inside: avoid !important;">
<td style="width:5%;color:white" class="stilo7">
<b>Nro</b>
</td>
<td style="width:10%;color:white" class="stilo7">
<b>CODIGO</b>
</td>
. . . . . .
Como puedo evitar que se corte puesto que aparece el corte asi 
Desearia que todo el contenido aparezca de la siguiente manera: