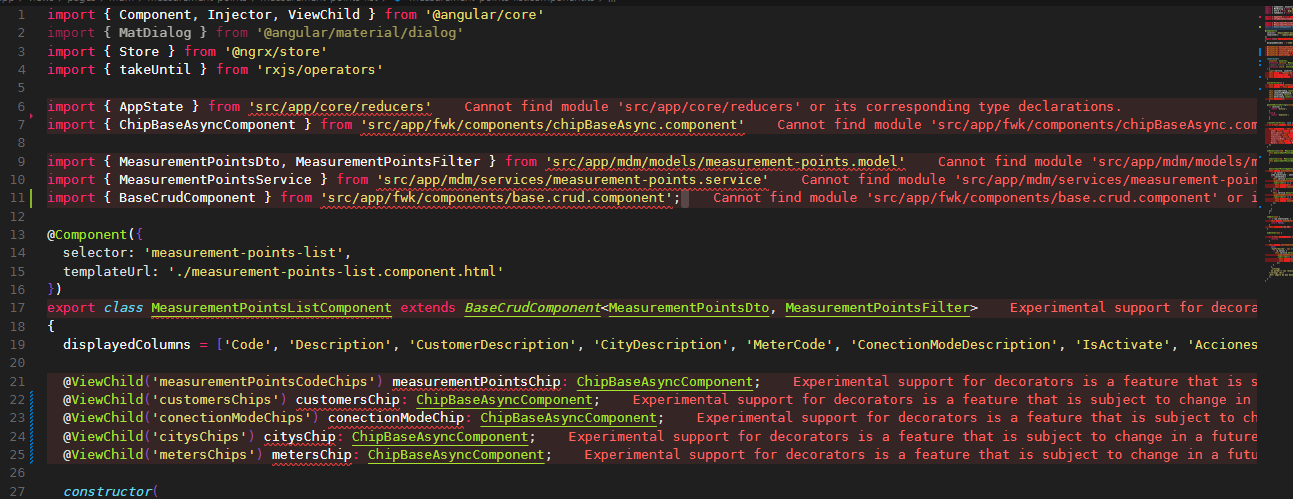
Estoy realizando una aplicacion con angular y todo estaba bien , pero de un momento al otro abrí vs code y cargué mi proyecto y ahora vs code no me reconoce ningún modulo ni tampoco ninguna propiedad en todas los componentes de mi aplicacion , si bien mi aplicacion funciona y no me genera ningun error es un poco molesto trabajar con tantas lineas rojas marcando errores que no existen. Ya intente remover los modulos de node y volverlos a instalar y no funciono quisiera saber si saben como solucionar el problema adjunto imagen:
1 respuesta
Ve a tu tsconfig.json y cambia "moduleResolution": "bundler", por "moduleResolution": "node",

@NgModule, estas usando lazy loading?"Experimental decorators"pese a queVSCodelo marca como error es simplemente una alerta, pues enrealidad no tiene peso alguno en el codigo, sobre lo deCannot Find Module... puede ser un error muy estupido realmente, puede ser que hayas abierto elVSCodepero no en la carpeta raiz del proyecto, por eso no encuentra esos modulos, pero a la hora de compilar no da errores y te permite trabajar, simplemente hace alusion a caracteristicas cambiantes con las que debes tener cuidado.node_modulesy volver a instalar los paquetes mediantenpm install?