Esta es mi primera Pregunta en el sitio asi que si cometo algun error sepan disculpar.
Mi problema es el siguiente: Al momento de terminar de desarrollar una aplicacion en React. (me pasa con todas), cuando ejecuto mi proyecto en local host funciona perfecto, sin absolutamente ningun error en ninguna pieza de codigo.
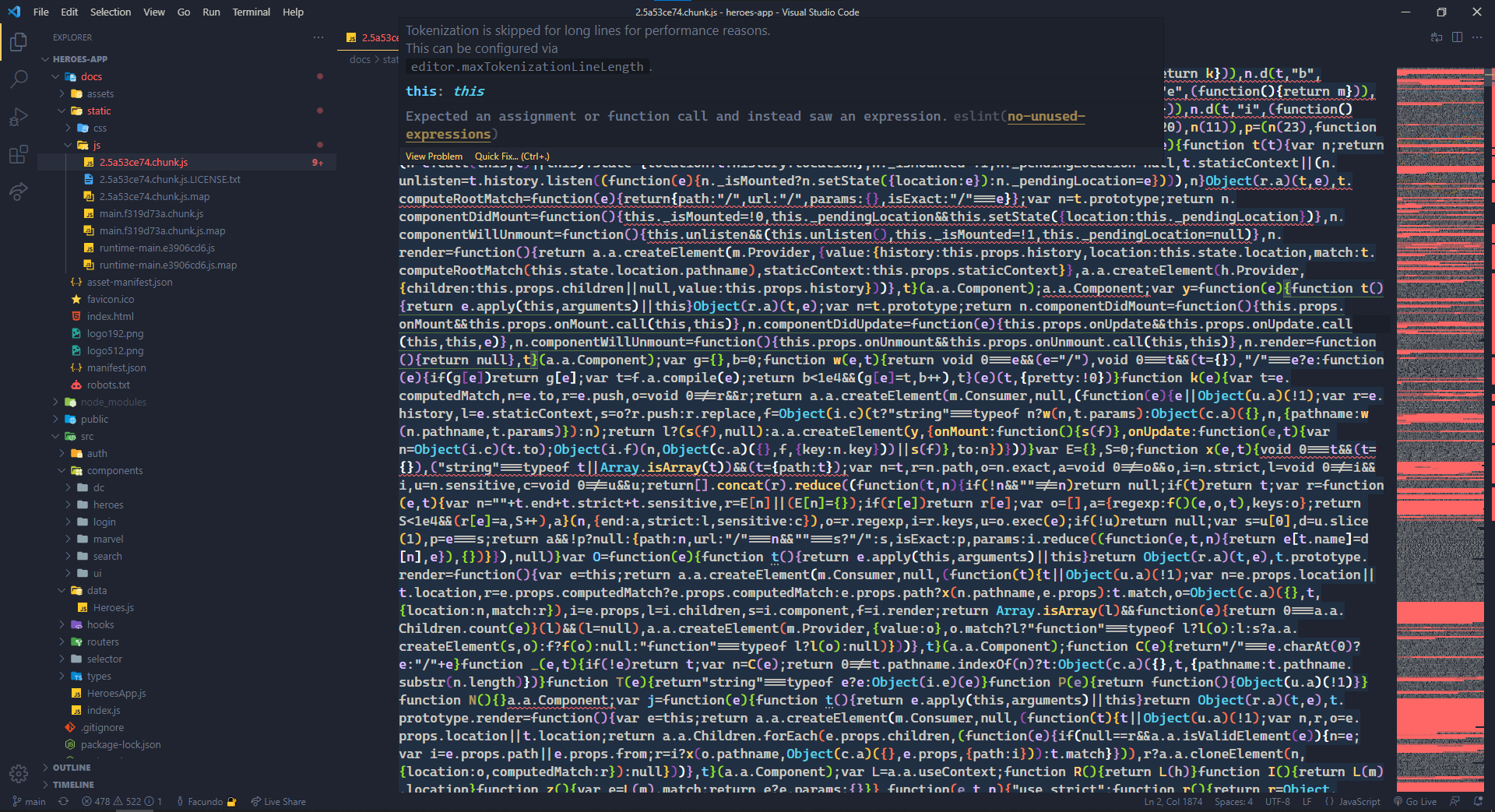
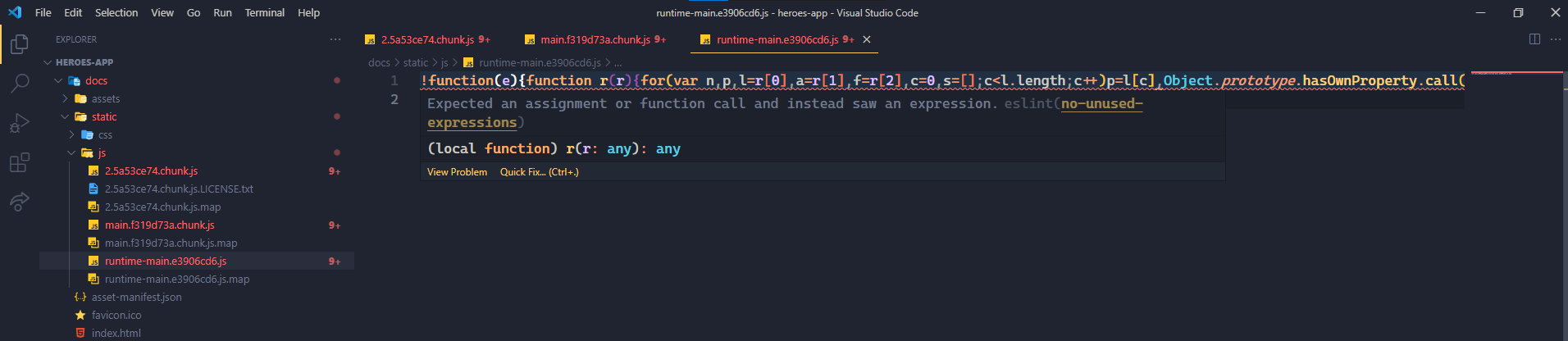
Ahora bien, al momento de generar mi build de produccion con el comando 'npm run build'el proceso finaliza sin ningun inconveniente pero... cuando ingreso a la carpeta build que se genero, especificamente en build/static/js/ ... siempre en todos los archivo chunk me genera mas de 1000 errores. Especificamente el siguiente:
Expected an assignment or function call and instead saw an expression.
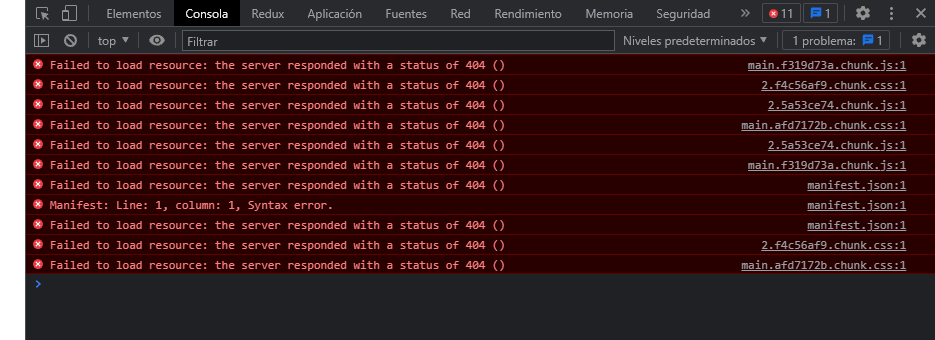
Esto cuando quiero subir mi carpeta build (docs) a github para utilizar ghPages no me permite desplegarlo correctamente debido a ese error. Luego al momento de cargarlo en ghPages asi tal cual a la carpeta cuando quiero entrar a la pagina me muestra los siguientes errores:
Intente en otra Pc instalar desde 0 Node, git y crear una aplicacion por defecto con npx create-react-app y hacer un unico cambio para no modificar nada. Intente generar el build de esa app 'por defecto' y aun asi tiene el mismo problema.Por lo que descarto que sea una dependencia fallida de node o mi SO. Ya probe hasta con Linux y aun asi me genera ese error.
Adjunto imagen del error en cuestion con Visual Studio Code
Que debo hacer??? Ya estoy desesperado. Cualquier ayuda o sugerencia se los agradeceria. Muchas gracias.