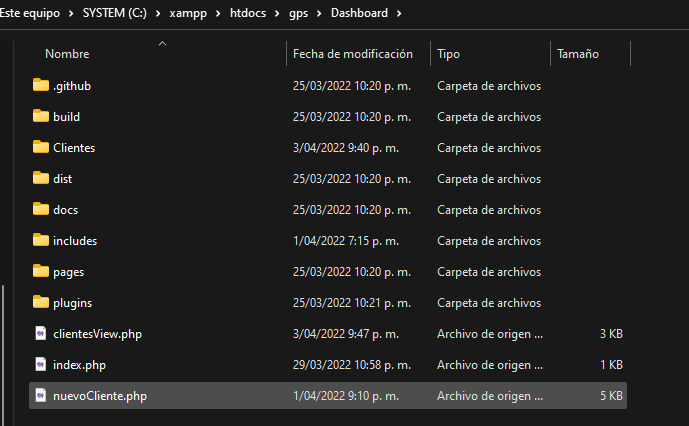
En este caso, tal como tienes estructurado tu sistema de includes, es mejor que uses rutas absolutas en tu header para invocar al resto de archivos. Actualmente estas usando rutas relativas, las cuales te funcionarán bien tan solo desde archivos que esten al mismo nivel que las otras carpetas, es decir, la raiz.
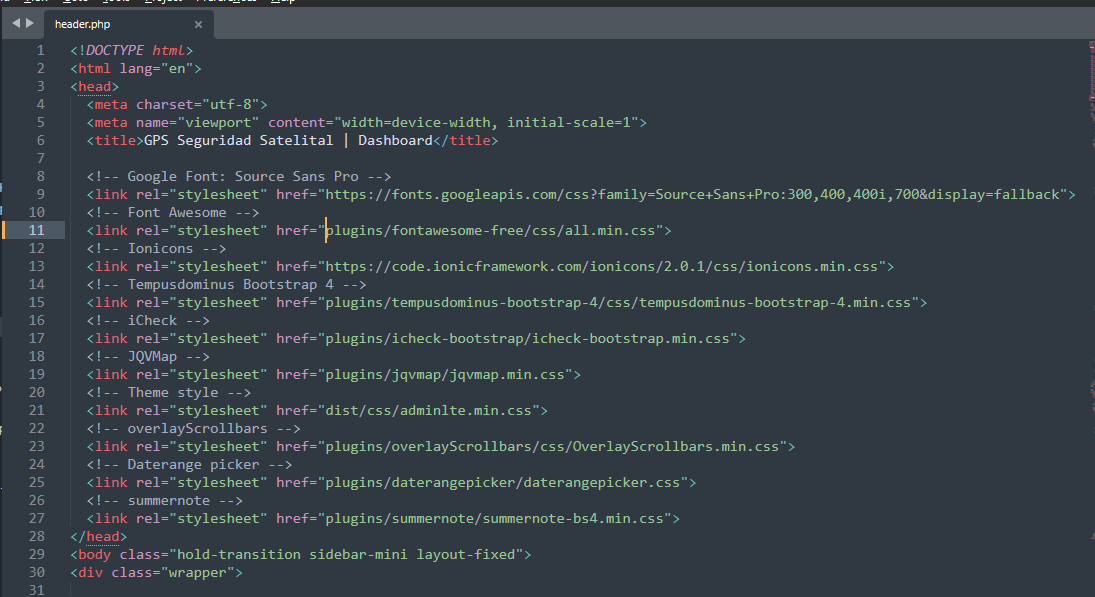
Por ejemplo, estas poniendo esto:
<link rel="stylesheet" href="plugins/summernote/summernote-bs4.min.css">
lo cual, data tu estructura de archivos, si el archivo de la url esta en la raiz, como el index.php que se ve allí, no es problema y lo encuentra bien. Es decir, desde aquí funciona bien:
https://tudominio.com/index.php
Pero si tu url está en una subcarpeta (directorio) Clientes/, por ejemplo:
https://tudominio.com/Clientes/index.php
entonces el href relativo que usas se cree que el archivo está aquí:
Clientes/plugins/summernote/summernote-bs4.min.css
La solución pasa por usar rutas absolutas en los href y src que necesites poner en tu header. Las rutas absolutas son las que empiezan desde la raíz de tu web, y ésta se indica con una barra al principio de la ruta /, así:
<link rel="stylesheet" href="/plugins/summernote/summernote-bs4.min.css">
de este modo estarás invocando a esos archivos de forma unívoca desde cualquier carpeta o ruta de tu sitio web.
Para estar seguros de cual es la raíz de tu web, puedes crear un archivo PHP con este contenido:
echo $_SERVER["DOCUMENT_ROOT"];
y te mostrará la ruta completa hasta la raíz de tu web, y de ese modo sabrás qué representa la primera barra / y dónde está apuntando, y a partir de ahí podrás poner todas las carpetas bien hasta llegar donde deseas.
En esta otra respuesta explico un poco lo que son las rutas relativas y absolutas.