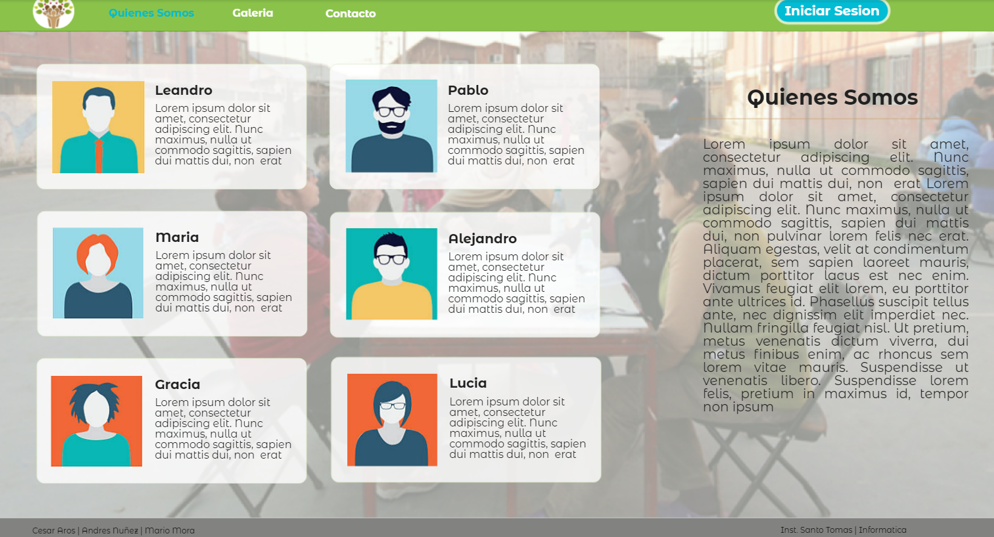
hace poco pedí ayuda, la verdad me esta costando bastante usar css, he intentado muchas cosas sin éxito, el dilema es que quiero que queden dos columnas con los nombres imágenes y datos de personas, y luego una columna en el extremos derecho de la pagina con datos de la fundación, cómo en la siguiente imagen
Gracias a lo que me han enseñado en esta comunidad he aprendido bastante pero esto no he logrado sacarlo lo intente usando float pensando que podrian en orden, en el html cree dos div cada div con 3 datos de personas pero tampoco he podido hacerlo de esa forma.
DEJO ADJUNTO EL CSS Y EL HTML DE ANTEMANO GRACIAS POR SU AYUDA
/*Configuracion general de pagina*/
*{
padding: 0%;
margin: 0%;
text-decoration: none;
list-style: none;
box-sizing: border-box;
}
/*Aplicamos display:flex al headerpara que ponga en línea el nav con el botón de iniciar sesión*/
header{
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
height: 80px;
background: #8bc34a;
}
nav{
display: flex;
align-items: center;
}
nav > ul{
display: flex;
}
nav ul li a{
margin-left: 5px;
color: white;
font-size: 18px;
font-weight: bold;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
padding: 7px 12px;
text-transform: uppercase;
}
#btn1{
margin-left: 20px;
}
#sesion{
font-size: 18px;
margin-right: 25px;
background: #00bcd4;
border-radius: 50px;
border: #dcedc8 solid 5px;
color: white;
font-weight: bold;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
padding: 7px 15px;
text-transform: uppercase;
}
.logo{
margin-left: 10%;
height: 60px;
border-radius: 50px;
}
#sesion{
background: #00bcd4;
border-radius: 50px;
border: #dcedc8 solid 5px;
}
/*Hovers de Barra de Navegacion*/
.logo:hover{
border: #00bcd4 solid 2px;
transition: .2s;
}
#sesion:hover{
color: #00bcd4;
background: #dcedc8;
border: #00bcd4 solid 5px;
transition: .5s;
}
.boton:hover{
color: #00bcd4;
transition: .5s;
}
/*Cosas que dejo pre hechas para funcionalidades de mas adelante uwu*/
.checkbtn{
font-size: 30px;
color: #fff;
float: right;
line-height: 80px;
margin-right: 40px;
cursor: pointer;
display: none;
}
#check{
display: none;
}
/*Seccion de contenido*/
section{
background: url(img/fondo.jpg) no-repeat;
background-size: cover;
background-position: center center;
height: calc(100vh - 30px - 80px);
}
.cuadros{
background-color: white;
max-width:35% ;
border-radius: 5%;
margin-top: 1%;
}
.cuadros2{
background-color: white;
max-width:35% ;
border-radius: 5%;
margin-top: 1%;
}
.colaboradores{
}
.imgPersona{
max-height: 130px;
max-width: 100px;
border-radius: 5%;
}
.textP{
column-count: 1;
text-align: center;
font-size: 18px;
color: #212121;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
h1{
color: #212121;
font-size: 50px;
font-weight: bold;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
#parrafo{
color: #212121;
font-size: 20px;
text-align: justify;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
h2{
color: black;
font-size: 25px;
font-weight: bold;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
padding: 0px 37%;
}
/*Footer*/
footer{
background: #757575;
height: 30px;
width: 100%;
}
.texto{
display: inline-block;
color: white;
font-size: 12px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 7px 20px;
}
#instituto{
float: right;
}<!DOCTYPE html>
<html lang="es">
<head>
<!--MetaDatos, Titulo y Conecciones(Librerias)-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="QuienesSomos.css" rel="stylesheet" type="text/css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet">
<title>Papaya | Quienes Somos</title>
</head>
<body>
<!--Navegacion-->
<header>
<nav>
<input type="checkbox" id="check">
<label for="check" class="checkbtn"><i class="fas fa-bars"></i></label>
<a href="Index.html" class="enlace"><img src="img/images.jpg" class="logo" alt="No se encuentra imagen"></a>
<ul>
<li><a id="btn1" class="boton" href="QuienesSomos.html">Quienes Somos</a></li>
<li><a class="boton" href="#">Galeria</a></li>
<li><a class="boton" href="#">Contacto</a></li>
</ul>
</nav>
<a id="sesion" href="#">Iniciar Sesión</a>
</header>
<!--Contenido-->
<section>
<div class="colaboradores">
<div class="cuadros">
<h2>Leandro</h2>
<p class="textP">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sit animi neque voluptates</p>
<a href="#"><img class="imgPersona" src="img/SiluetaHombre.png" alt="No se encuentre imagen"></a></div>
<div class="cuadros"> <h2>Pablo</h2>
<p class="textP">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sit animi neque voluptates</p>
<a href="#"><img class="imgPersona" src="img/SiluetaHombre.png" alt="No se encuentre imagen"></a></div>
<div class="cuadros"> <h2>Maria</h2>
<p class="textP">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sit animi neque voluptates</p>
<a href="#"><img class="imgPersona" src="img/SiluetaMujer.png" alt="No se encuentre imagen"></a></div>
<div class="cuadros2"><h2>Alejandro</h2>
<p class="textP">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sit animi neque voluptates</p>
<a href="#"><img class="imgPersona" src="img/SiluetaHombre.png" alt="No se encuentre imagen"></a></div>
<div class="cuadros2"><h2>Gracia</h2>
<p class="textP">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sit animi neque voluptates</p>
<a href="#"><img class="imgPersona" src="img/SiluetaMujer.png" alt="No se encuentre imagen"></a></div>
<div class="cuadros2"> <h2>Lucia</h2>
<p class="textP">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sit animi neque voluptates</p>
<a href="#"><img class="imgPersona" src="img/SiluetaMujer.png" alt="No se encuentre imagen"></a>
</div>
<div class="qs">
<h1>Quienes Somos</h1>
<aside>
<p id="parrafo">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi sit animi neque voluptates
expedita,
aliquid obcaecati quis! Minus et magni ullam totam optio? Fuga doloremque quidem quisquam suscipit
dolorem quis?Lorem ipsum dolor sit amet consectetur, adipisicing elit. Veniam hic, dolore officiis odio
mollitia nihil, tempore distinctio eius natus recusandae molestias illo repudiandae. Quam, cupiditate
mollitia velit commodi dignissimos officia?Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Fugiat autem saepe quia culpa eaque numquam explicabo asperiores quis recusandae laboriosam cupiditate
inventore veniam in doloribus repellat, sunt fugit placeat illum! Lorem, ipsum dolor sit amet
consectetur adipisicing elit.</p>
</aside>
</div>
</section>
<!--Footer-->
<footer>
<p class="texto">Cesar Aros | Andres Nuñez | Mario Mora</p>
<p class="texto" id="instituto">Instituto Santo Tomas | Informatica</p>
</footer>
</body>
</html>