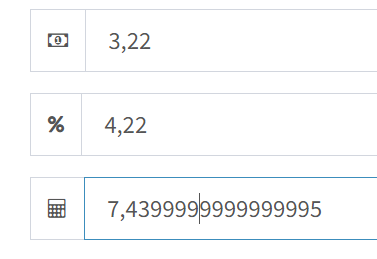
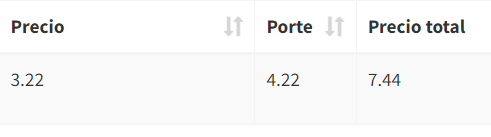
Estoy haciendo un POS con PHP donde sumo valores del precio de un producto y su porte, para que me de un precio total. Cuando ingreso los datos con una ventana modal me hace la suma del precio total con dos decimales, que es lo que he programado. Pero cuando quiero editar/actualizar el precio o el porte, la suma total me la devuelve con una pila decimáles.
Luego cuando lo guardo tanto en base de datos como en la vista lo hace bien, solo muestra el error cuando hace la suma en la ventana modal.
El código de la ventana modal del botón editar es el siguiente:
<!-- 5 Editar Precio -->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-money"></i></span>
<input type="number" class="form-control input-lg editarPrecioPanel" name="editarPrecioPanel" id="editarPrecioPanel" min="0" step="any" required>
</div>
</div>
<!-- 6 Editar Porte -->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-percent"></i></span>
<input type="number" class="form-control input-lg editarPrecioPortePanel" name="editarPortePanel" id="editarPortePanel" min="0" step="any" required>
</div>
</div>
<!-- 7 Editar Precio Total -->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-calculator"></i></span>
<input type="number" class="form-control input-lg" name="editarPrecioTotalPanel" id="editarPrecioTotalPanel" min="0" step="any" required>
</div>
</div>
Por otro lado el código de JS és el siguiente:
/*=============================================
AGREGAR PRECIO DE VENTA
=============================================*/
$(".ingresarPrecio").change(function(){
var porte = $(".precioPorte").val();
var porcentaje = Number($("#nuevoPrecioPanel").val()) + Number(porte);
$("#nuevoPrecioTotalPanel").val(porcentaje).toFixed(2);
$("#nuevoPrecioTotalPanel").prop("readonly", true);
})
/*=============================================
CAMBIO PORTE
=============================================*/
$(".precioPorte").change(function(){
var porte = $(".precioPorte").val();
var porcentaje = Number($("#nuevoPrecioPanel").val()) + Number(porte);
$("#nuevoPrecioTotalPanel").val(porcentaje).toFixed(2);
$("#nuevoPrecioTotalPanel").prop("readonly", true);
})
/*=============================================
EDITAR PRECIO DE VENTA
=============================================*/
$(".editarPrecioPanel").change(function(){
var porte = $(".editarPrecioPortePanel").val();
var porcentaje = Number($("#editarPrecioPanel").val()) + Number(porte);
$("#editarPrecioTotalPanel").val(porcentaje).toFixed(2);
$("#editarPrecioTotalPanel").prop("readonly", true);
})
/*=============================================
EDITAR PORTE
=============================================*/
$(".editarPrecioPortePanel").change(function(){
var porte = $(".editarPrecioPortePanel").val();
var porcentaje = Number($("#editarPrecioPanel").val()) + Number(porte);
$("#editarPrecioTotalPanel").val(porcentaje).toFixed(2);
$("#editarPrecioTotalPanel").prop("readonly", true);
})
A ver si me podéis echar un cable porque no paro de darle vueltas y no encuentro el error.
Muchas gracias de antemano.


.toFixed(2). Si te fijas pusisteval(porcentaje).toFixed(2);y deberia serval(porcentaje.toFixed(2));(En 4 lugares tenes que hacer la misma modificación)