Estoy empezando a usar javascript en mis proyectos y tengo un problema con los botones para añadir al carrito. Actualmente puedo agregar los productos que quiera, pero deseo que únicamente puedan agregar 1, por lo que pensé en deshabilitar el botón de "Añadir" (cotizar) luego de haberlo apretado.
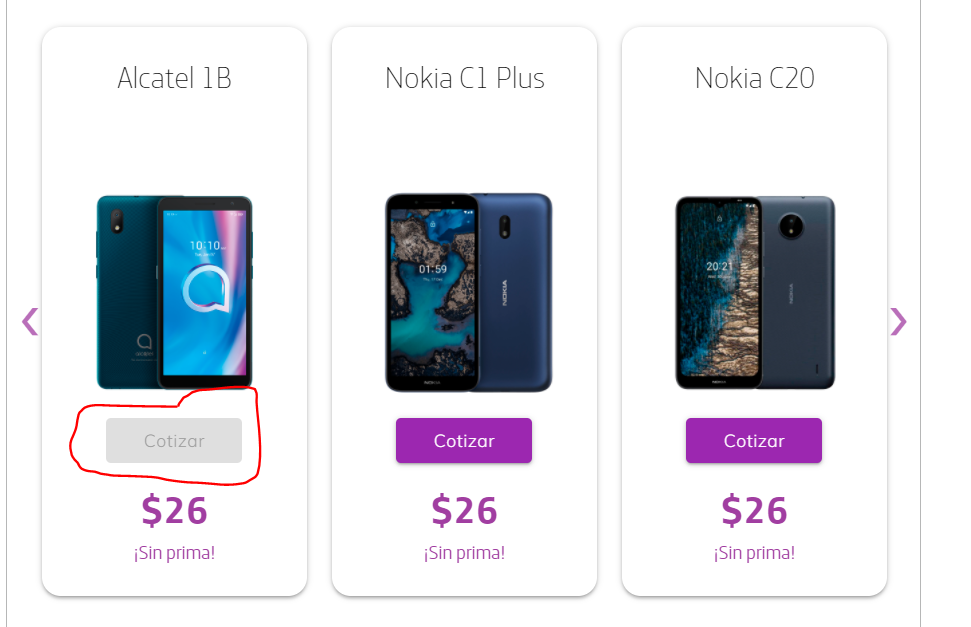
Primero capturo todos los botones usando getElementsByClassName y luego en mi función de addToCartClicked utilizo un disabled para deshabilitar los botones. El problema que tengo es que úncamente me deshabilita el botón que apreté, no todos los demás. Así como se ve en la foto después del código
const addToShoppingCartButtons = document.querySelectorAll('.addToCart');
addToShoppingCartButtons.forEach(addToCartButton => {
addToCartButton.addEventListener('click', addToCartClicked);
});
const buttons = document.querySelectorAll('.agregarCarrito');
const vaciarButton1 = document.querySelector('.vaciarButton1');
vaciarButton1.addEventListener('click', vaciarButtonClicked1);
const vaciarButton2 = document.querySelector('.vaciarButton2');
vaciarButton2.addEventListener('click', vaciarButtonClicked2);
const vaciarButton3 = document.querySelector('.vaciarButton3');
vaciarButton3.addEventListener('click', vaciarButtonClicked3);
const vaciarButton4 = document.querySelector('.vaciarButton4');
vaciarButton4.addEventListener('click', vaciarButtonClicked4);
const vaciarButton5 = document.querySelector('.vaciarButton5');
vaciarButton5.addEventListener('click', vaciarButtonClicked5);
const shoppingCartItemContainer = document.querySelector('.shoppingCartItemContainer');
function addToCartClicked(event) {
const button = event.target;
const item = button.closest('.cardsita')
const itemTitle = item.querySelector('.for-checkbox-tools').textContent;
const itemPrice = item.querySelector('.checkbox-tools').value;
const titulo_plan = item.querySelector('.titulo_plan').value;
const prima = item.querySelector('.prima').value;
const modal_id = item.querySelector('.modal_id').value;
buttons.forEach(btn => btn.disabled = true);
addItemToShoppingCart(itemTitle, itemPrice, titulo_plan, prima, modal_id);
}
function addItemToShoppingCart(itemTitle, itemPrice, titulo_plan, prima, modal_id) {
const shoppingCartRow = document.createElement('div');
const shoppingCartContent = `
<div class="row shoppingCartItem">
<input type="hidden" name="plan" value="${titulo_plan}">
<input type="hidden" name="equipo" value="${itemTitle}">
<input type="hidden" name="seguro" value="Plan de protección celular">
<input type="hidden" name="precio" value="${itemPrice}">
<input type="hidden" name="prima" value="${prima}">
<input type="hidden" name="modal_id" value="${modal_id}">
<table>
<thead>
<tr>
<th class="center">Producto</th>
<th class="center">Eliminar</th>
</tr>
</thead>
<tbody>
<tr>
<td class="center shoppingCartItemTitle"${titulo_plan}">${titulo_plan}</td>
</tr>
<tr>
<td class="center shoppingCartItemTitle">Plan de protección celular</td>
</tr>
<tr>
<td class="center shoppingCartItemTitle">${itemTitle}</td>
<td class="center shoppingCartItemPrice" style="display: none">${itemPrice}</td>
<td class="center"><i class="material-icons red-text buttonDelete" style="cursor: pointer;">close</i></td>
</tr>
<tr>
<td class="center shoppingCartItemTitle">Prima: $ ${prima}</td>
</tr>
</tbody>
</table>
<div class="divider"></div>
</div>
`;
shoppingCartRow.innerHTML = shoppingCartContent;
shoppingCartItemContainer.append(shoppingCartRow);
shoppingCartRow.querySelector('.buttonDelete').addEventListener('click', removeShoppingCartItem);
updateShoppingCartTotal()
}
function updateShoppingCartTotal(){
let total = 0;
const shoppingCartTotal = document.querySelector('.shoppingCartTotal');
const shoppingCartItems = document.querySelectorAll('.shoppingCartItem');
shoppingCartItems.forEach((shoppingCartItem) => {
const shoppingCartItemPriceElement = shoppingCartItem.querySelector('.shoppingCartItemPrice');
const shoppingCartItemPrice = Number(shoppingCartItemPriceElement.textContent.replace('$',''));
total = total + shoppingCartItemPrice;
});
shoppingCartTotal.innerHTML = `$${total.toFixed(2)}`;
}
function removeShoppingCartItem(event) {
const buttonClicked = event.target;
buttonClicked.closest('.shoppingCartItem').remove();
updateShoppingCartTotal();
}
function vaciarButtonClicked1() {
shoppingCartItemContainer.innerHTML = '';
updateShoppingCartTotal();
}
function vaciarButtonClicked2() {
shoppingCartItemContainer.innerHTML = '';
updateShoppingCartTotal();
}
function vaciarButtonClicked3() {
shoppingCartItemContainer.innerHTML = '';
updateShoppingCartTotal();
}
function vaciarButtonClicked4() {
shoppingCartItemContainer.innerHTML = '';
updateShoppingCartTotal();
}
function vaciarButtonClicked5() {
shoppingCartItemContainer.innerHTML = '';
updateShoppingCartTotal();
}
Alguien podría iluminarme y decirme en qué estoy mal? jaja
De antemano, muchas gracias por la ayuda