Tengo el siguiente inconveniente a la hora de usar los GlyphIcons de Bootstrap.
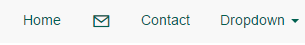
En este momento se visualizan de la siguiente manera:

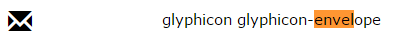
Y quiero que se vea de la siguiente forma:

Para los que no me entienden lo que quiero es que sea vea así el icono "a mi parecer font-weight o f-w".
Mi código es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="<?php echo RUTA;?>/css/bootstrap.min.css">
<link rel="stylesheet" href="<?php echo RUTA;?>/css/style.css">
<script src="<?php echo RUTA;?>/js/jquery.min.js"></script>
<script src="<?php echo RUTA;?>/js/bootstrap.min.js"></script>
<title>Login BoardRoster</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#menu">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo RUTA; ?>"><img src="<?php echo RUTA; ?>/img/logo.png" alt="Nomina - OldMutual">
</a>
</div>
<div id="menu" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li class=""><a href="#">Home</a></li>
<li><a href="#"><span class="glyphicon glyphicon-envelope"></span></a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
<!--/.nav-collapse -->
</div>
<!--/.container-fluid -->
</nav>
</body>
</html>
<head>)?<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0-rc2/css/bootstrap-glyphicons.css">??