Tengo un formulario que realice de manera reactivo pero me marca el siguiente error
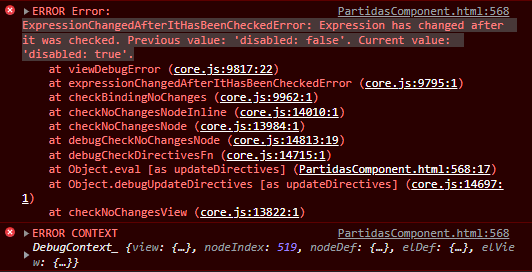
ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'disabled: false'. Current value: 'disabled: true'.
En mis validaciones dependiendo de las opciones que se habiliten como por ejemplo:
<td *ngIf="this.eleccionMamelones === 'SI'">
<mat-form-field class="example-full-width">
<input type="number" formControlName="LongitudMamelon" ngModel matInput placeholder="Longitud">
</mat-form-field>
</td>
si la variable es SI, este aparecerá en la vista, en dado caso de que no sera oculta, y la cual para el formulario elimino la validación de la siguiente manera con el ngIf:
this.inicio.get('CostoMOArillo').clearValidators();
this.inicio.get('CostoMOArillo').updateValueAndValidity();
o en su defecto habilito el componente y vuelvo el formulario valido o invalido según sea el caso y este des habilita el botón de insertar que es donde me da el error
la cual no se como solucionarlo

.tscompleto.formControlNamepertenece al modulo de formularios reactivos y la directivangModelal de los dirigidos por plantilla. No deberías mezclar ambos enfoques en un mismo formulario. Si estas usando los formularios reactivos, quita la directivangModeldel input.