No encuentro como personalizar mi select2 como lo hacen en la API. (aqui el enlace).
Busco en todos lados y en la misma API del pligin no especifican nada de como hacerlo. Aclaro que lo hago en mi sistema pero de manera sencilla.
Aca el codigo:
$('#crear_lineas_de_produccion').select2({
placeholder: "Nombre",
allowClear: true,
ajax: {
type: "GET",
dataType: 'json',
url: 'procesos/select/getLineasdeProduccion',
delay: 250,
data: function(params) {
return {
term: params.term, // search term
page: params.page || 1, //page number
}
},
processResults: function (data, page) {
return {
results: data.results,
pagination: {
more: data.pagination.more,
}
};
},
cache: true
}
});Actualización 1:
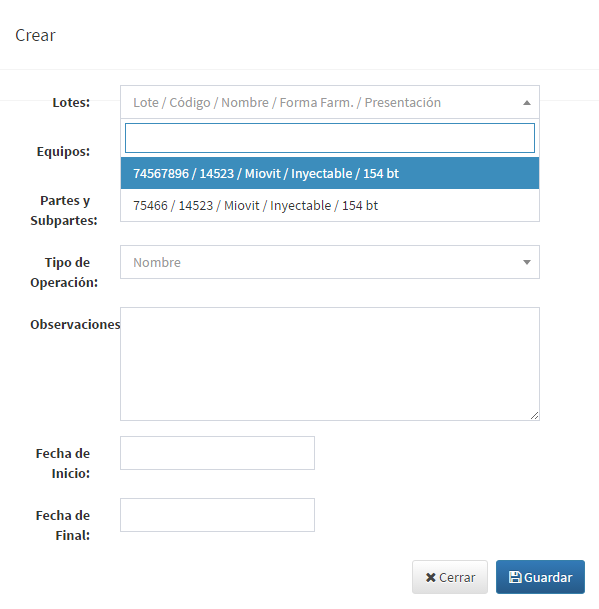
El resultado que me arroja es el siguiente:

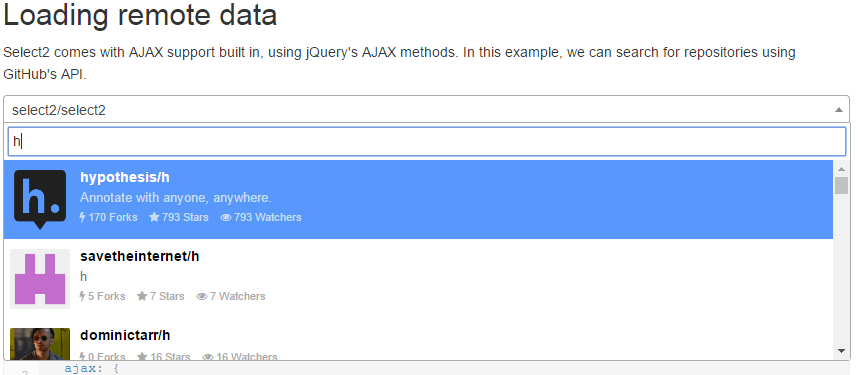
Yo quisiera algo como en la documentación:

Quiero hacer algo así para colocar las descripciones de los lotes mejor ordenados y no separados por un "/", es lo único que se me ocurrió.