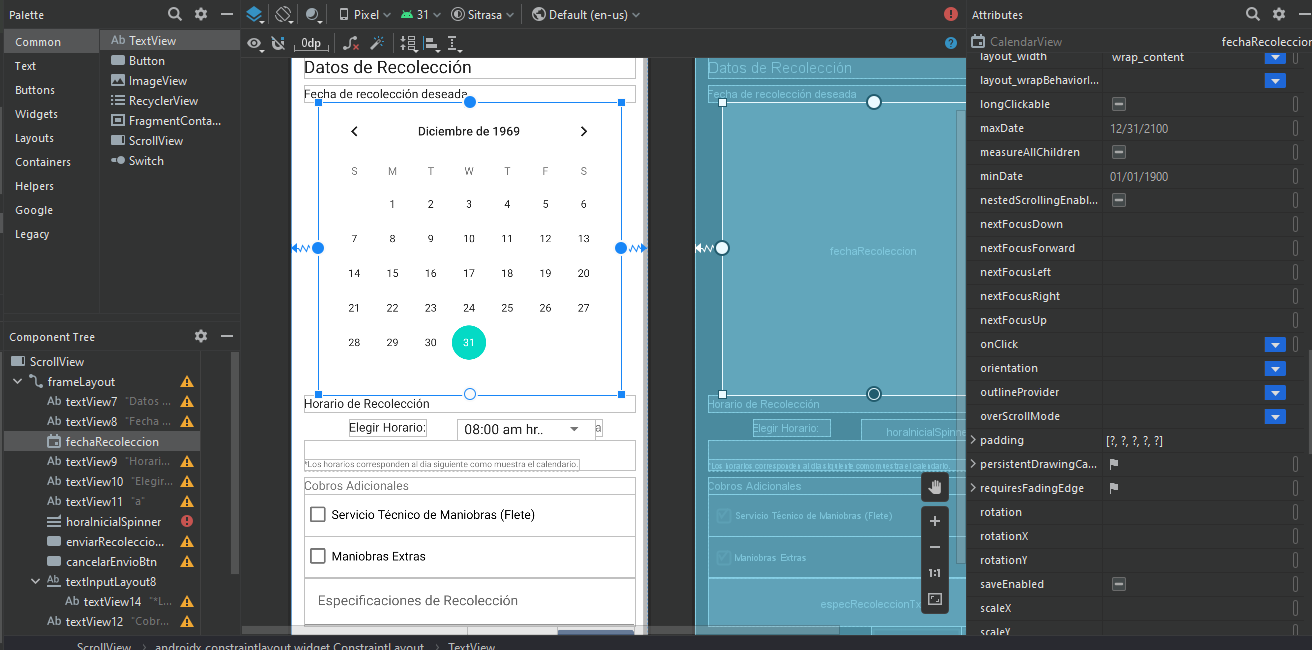
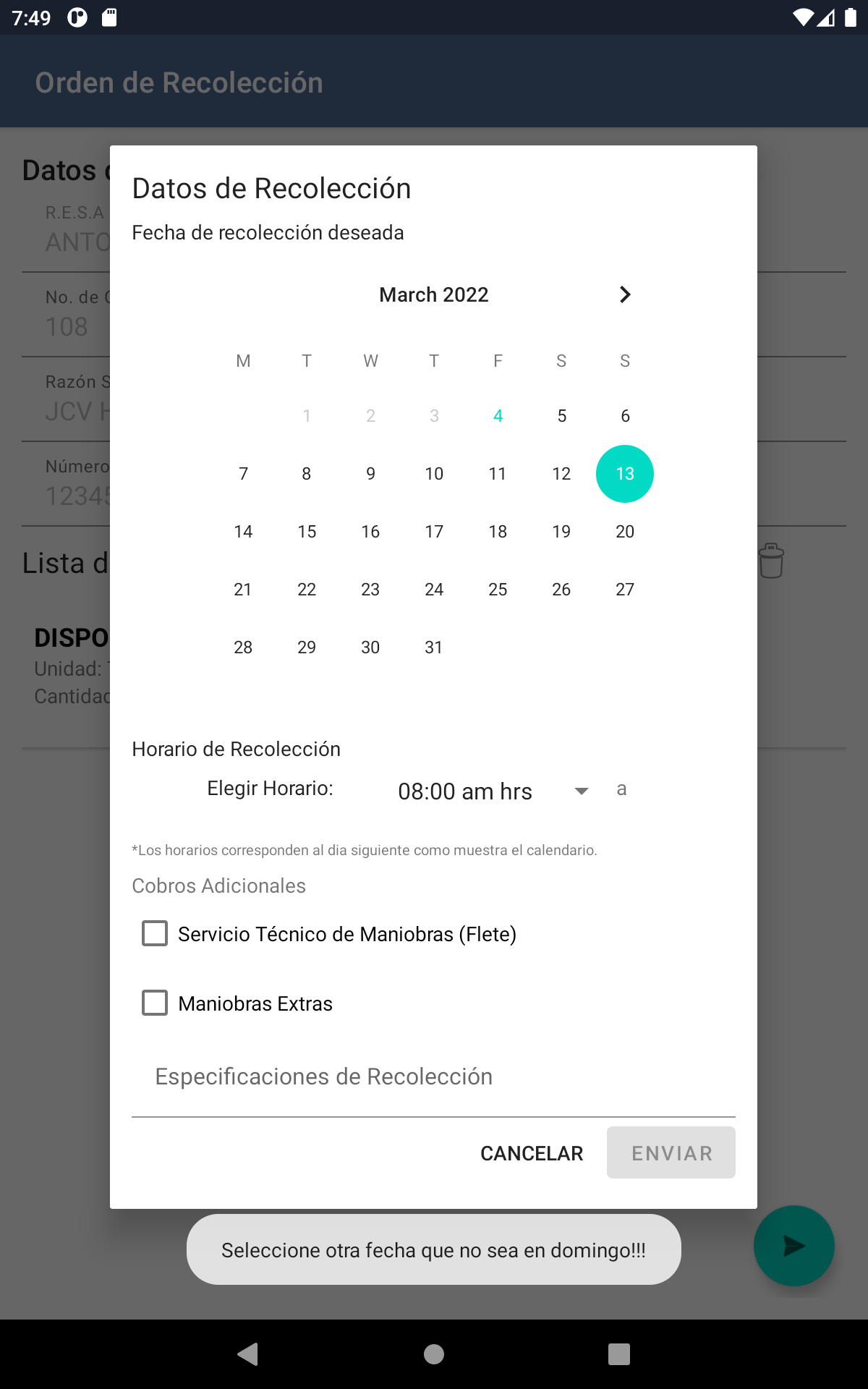
estuve revisando una solución usando el CalendarView pero no logré encontrar hasta el momento una solución con ese elemento. Aun así, pude encontrar otra manera de realizarlo, esta es a través de una librería.
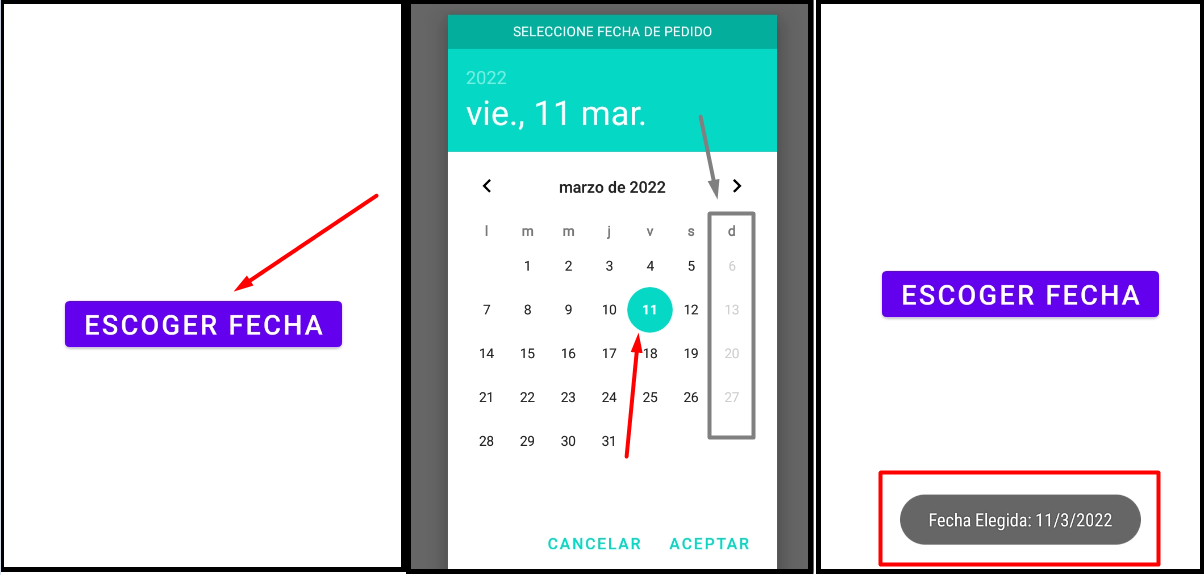
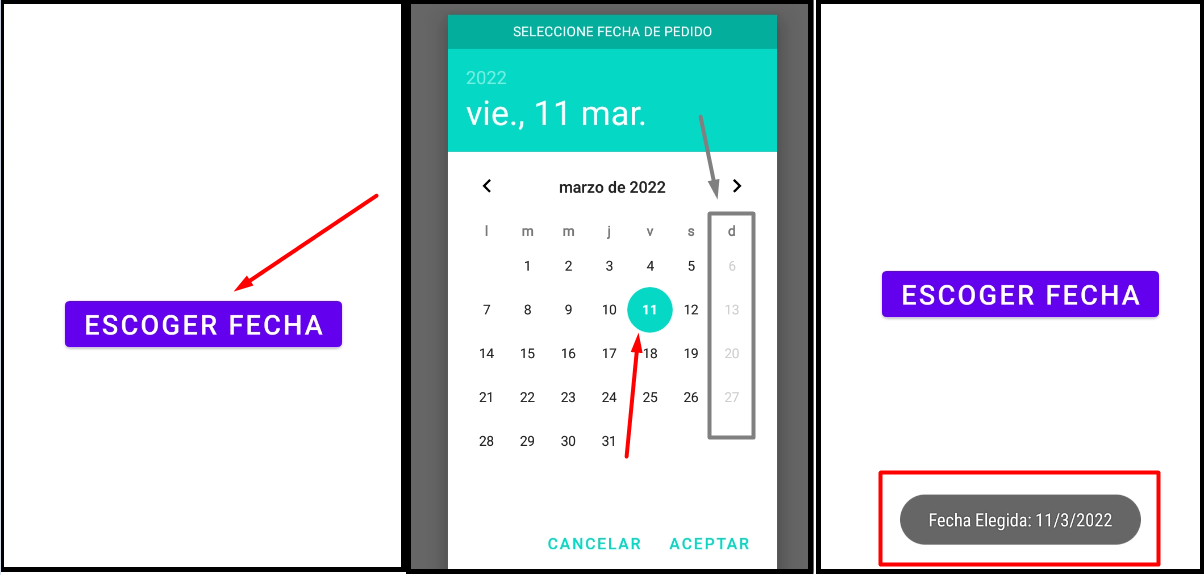
A continuación mostraré unas imágenes para explicar como funciona:

En esta manera de hacerlo, desplego el calendario con un evento en un botón, luego podrás elegir los días y aquí si se pueden bloquear los días que tu consideres necesarios (Domingos por ejemplo).
Luego la fecha obtenida la podrás usar para tu propósito, en mi caso solo la mostré en un Toast.
Código:
Primero debes hacer la implementación:
implementation 'com.wdullaer:materialdatetimepicker:4.2.3'
Te dejo el enlace del proyecto de GitHub donde podrás conocer mas esta implementación
Luego de esto, en la actividad donde necesitas poder el calendario, debes poder la implementacion DatePickerDialog.OnDateSetListener en la clase, es decir:
public class tuActividad extends AppCompatActivity implements DatePickerDialog.OnDateSetListener {
este implements te pedirá implementar un método:
@Override
public void onDateSet(DatePickerDialog view, int Year, int Month, int Day) {
String date = "Fecha Elegida: " + Day + "/" + (Month + 1) + "/" + Year;
Toast.makeText(tuActividad.this, date, Toast.LENGTH_LONG).show();
}
Este Toast definido acá dentro será el que mostrará cuando seleccionemos una fecha.
Una vez tengamos esto definimos como globales las variables a necesitar:
DatePickerDialog datePickerDialog;
int Year, Month, Day;
Calendar calendar;
En mi caso, utilicé el resto del código en el onCreate de la siguiente manera:
calendar = Calendar.getInstance();
Year = calendar.get(Calendar.YEAR);
Month = calendar.get(Calendar.MONTH);
Day = calendar.get(Calendar.DAY_OF_MONTH);
Button boton = findViewById(R.id.button);
boton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
datePickerDialog = DatePickerDialog.newInstance(Calendario.this, Year, Month, Day);
datePickerDialog.setFirstDayOfWeek(Calendar.MONDAY);
datePickerDialog.setTitle("Seleccione fecha de pedido");
Calendar minDate = Calendar.getInstance();
datePickerDialog.setMinDate(minDate);
Calendar maxDate = Calendar.getInstance();
maxDate.set(Calendar.MONTH, Month + 3);
datePickerDialog.setMaxDate(maxDate);
for (Calendar loopdate = minDate; minDate.before(maxDate); minDate.add(Calendar.DATE, 1), loopdate = minDate) {
int dayOfWeek = loopdate.get(Calendar.DAY_OF_WEEK);
if (dayOfWeek == Calendar.SUNDAY) {
Calendar[] disabledDays = new Calendar[1];
disabledDays[0] = loopdate;
datePickerDialog.setDisabledDays(disabledDays);
}
}
datePickerDialog.show(getSupportFragmentManager(), "Datepickerdialog");
}
});
Lo que hemos realizado es crear un DatePickerDialog el cual limitamos a no mostrar los días que le hemos suministrado en if (dayOfWeek == Calendar.SUNDAY) si deseas excluir mas días, debes hacerlo en ese if.
Ademas de esto, he puesto una condicion de que solo se muestren los 3 siguientes meses para hacer pedidos, este apartado es:
Calendar maxDate = Calendar.getInstance();
maxDate.set(Calendar.MONTH, Month + 3);
puedes editarlo a tu gusto, o ignorarlo borrandolo.
Espero que esto te ayude. Saludos.