Buen día, necesito la ayuda de algún conocedor para solucionar este problema, ya probé diferentes métodos y no he llegado a la solución, si alguien me ayuda porfavor
Contexto
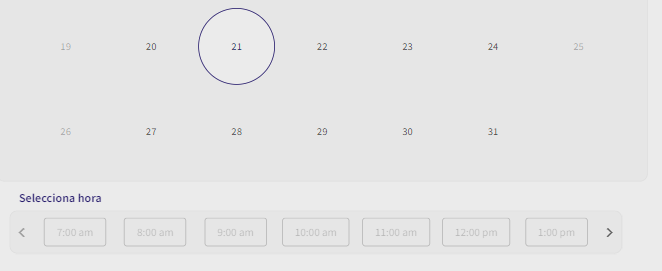
Yo tengo un calendario que estoy mostrando en un <mat-calendar> y en donde estoy seteando solo los días que traigo de un objeto, esos días son; pongamos un ejemplos, "dias laborales", bueno esos días traen en que horas se atiende. Un ejemplo más claro: En el calendario tengo habilitados los días Lunes, Martes y Miercoles del mes de diciembre y en ese mes durante esos días se trabaja desde las 7:00 AM hasta las 4:00 PM.
Si un "x" usuario quiere agendar hoy 21 de diciembre a las 3:00 PM por obvias razones, las horas anteriores no deben de salir, porque imaginense que quiera agendar hoy 21 y presione las 2:00 PM cuando esa hora ya paso. No tiene sentido ¿cierto?
Nota: Les menciono el calendario para denotar que la hora va ligada al dia. Si hay un día, hay un rango de horas.
Problema
Tengo una funcion que se encarga de evaluar en un estado "true || false" si la hora ya ha pasado en ese dia
//Desabilitame las horas en el dia de hoy que ya pasaron "toDate"
let disable = moment(start).toDate() < moment().add(30, "m").toDate();
console.log('disable', disable);
if(disable == true){
this.isDisable = true;
}
Donde:
Start: es el dia/fecha en el calendario del momento actual
this.isDisable: es un estado que evalua si la hora debe desabilitarse y se pasa en en el componente html
Pero mi problema es que me desabilita todas las horas, incluso la hora que no ha pasado, por ejemplo si los dias habilitados son de las 7:00 AM a las 5:00 PM me desabilita todo el rango de horas
HTML
<button *ngIf="selectedTime != time" mat-stroked-button (click)="setTime(time)" [disabled]="isDisable">{{time}}
</button>Porfavor, porfavor ayuda, ya he preguntado varias veces, he investigado, he buscado, pero no lo he logrado ¿qué estoy haciendo mal? ¿Cómo lo puedo hacer?