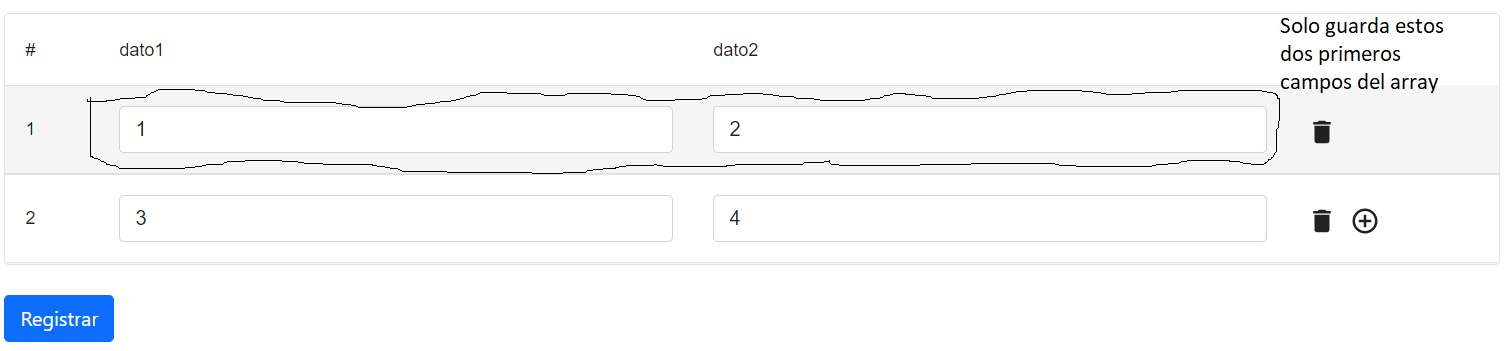
tengo un formulario en reactjs donde hay una variable que se llama "nombre" y dos arrays dinamicos uno se llama "dato1" y el otro "dato2", cuando hago la petición POST desde reactjs me envia la información al php y lo guarda en base de datos hasta ahí bien, pero tengo un inconveniente si los arrays contienen mas información solo me guarda los dos primeros campos de dato1 y dato2 y el resto de campos del array no se guardan en base de datos.
Necesito que se guarde el array dinámico completo
https://codesandbox.io/s/ecstatic-browser-nvcee?file=/src/App.js
reactjs
import React, { useState } from "react";
import axios from "axios";
import {
Grid,
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
Paper
} from "@material-ui/core";
import AddCircleOutlineIcon from "@material-ui/icons/AddCircleOutline";
import { withStyles, makeStyles } from "@material-ui/core/styles";
import DeleteIcon from "@material-ui/icons/Delete";
const StyledTableRow = withStyles((theme) => ({
root: {
"&:nth-of-type(odd)": {
backgroundColor: theme.palette.action.hover
}
}
}))(TableRow);
const options = [
{ value: 1, label: 1 },
{ value: 2, label: 2 },
{ value: 3, label: 3 }
];
function Pruebas() {
const baseUrlAd =
"https://www.inventarios.gemcont.com/apiGemcont/compras/ingresos/index2.php";
const [data, setData] = useState([]);
const [frameworkSeleccionado, setFrameworkSeleccionado] = useState({
id_ingreso: "",
nombre: "",
dato1: "",
dato2: ""
});
const handleChange = (e) => {
const { name, value } = e.target;
setFrameworkSeleccionado((prevState) => ({
...prevState,
[name]: value
}));
console.log(frameworkSeleccionado);
};
const peticionPost = async () => {
var f = new FormData();
f.append("nombre", frameworkSeleccionado.nombre);
/* Los datos están en la matriz bidimensional "roomInputs" */
f.append("dato1", roomInputs[0].dato1);
f.append("dato2", roomInputs[0].dato2);
f.append("METHOD", "POST_prueba");
await axios
.post(baseUrlAd, f)
.then((response) => {
setData(data.concat(response.data));
})
.catch((error) => {
console.log(error);
});
};
const [roomInputs, setRoomInputs] = useState([{ dato1: "", dato2: "" }]);
const handleRoomChange = (value, index, name) => {
const list = [...roomInputs];
list[index][name] = value;
setRoomInputs(list);
};
const handleRemoveClickRoom = (index) => {
const list = [...roomInputs];
list.splice(index, 1);
setRoomInputs(list);
};
const handleAddClickRoom = () => {
setRoomInputs([...roomInputs, { dato1: "", dato2: "" }]);
};
return (
<div className="content-wrapper">
<div className="content-header">
<div className="container-fluid">
<div className="col-sm-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">Datos</h3>
</div>
<div class="card-body">
<div class="row">
<div class="col-sm-4">
<div class="input-group">
<input
type="text"
name="nombre"
placeholder="nombre"
className="form-control"
onChange={handleChange}
/>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<br />
<Grid item sm={12}>
<TableContainer component={Paper} variant="outlined">
<Table aria-label="customized table">
<TableHead>
<TableRow>
<TableCell>#</TableCell>
<TableCell align="left">dato1</TableCell>
<TableCell align="left">dato2</TableCell>
</TableRow>
</TableHead>
<TableBody>
{roomInputs.map((x, i) => (
<StyledTableRow key={i}>
<TableCell component="th" scope="row">
{i + 1}
</TableCell>
<TableCell align="left">
<input
type="text"
className="form-control"
name="dato1"
value={options.value}
//onChange={option => handleRoomChange(option, i, "dato1")}
onChange={(event) =>
handleRoomChange(
event.target.value,
i,
"dato1"
)
}
/>
</TableCell>
<TableCell align="left">
<input
type="number"
name="dato2"
className="form-control"
value={options.value}
//onChange={option => handleRoomChange(option, i, "dato2")}
onChange={(event) =>
handleRoomChange(
event.target.value,
i,
"dato2"
)
}
/>
</TableCell>
<TableCell align="left">
{roomInputs.length !== 1 && (
<DeleteIcon
onClick={() => handleRemoveClickRoom(i)}
style={{
marginRight: "10px",
marginTop: "4px",
cursor: "pointer"
}}
/>
)}
{roomInputs.length - 1 === i && (
<AddCircleOutlineIcon
onClick={handleAddClickRoom}
style={{
marginTop: "4px",
cursor: "pointer"
}}
/>
)}
</TableCell>
</StyledTableRow>
))}
</TableBody>
</Table>
</TableContainer>
</Grid>
</div>
</div>
<br />
<button
className="btn btn-primary"
onClick={() => peticionPost()}
>
{" "}
Registrar
</button>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
export default Pruebas;php
<?php
include '../../bd/global.php';
header('Access-Control-Allow-Origin: *');
if($_POST['METHOD']=='POST_prueba'){
unset($_POST['METHOD']);
$nombre=$_POST['nombre'];
$dato1=$_POST['dato1'];
$dato2=$_POST['dato2'];
$query="insert into ingresos2(nombre,dato1,dato2) values ('$nombre','$dato1','$dato2')";
$queryAutoIncrement="select MAX(id_ingreso) as id_ingreso from ingresos2";
$resultado=metodoPost($query, $queryAutoIncrement);
echo json_encode($resultado);
header("HTTP/1.1 200 OK");
exit();
}
header("HTTP/1.1 400 Bad Request");
?>mysql
tengo una sola tabla que se llama "ingresos2" y tiene 4 campos: id_ingreso, nombre, dato1 y dato2

metodoPost()? ¿Y dónde están las modificaciones que sugerí en mi respuesta anterior? Estás enviando un único valor en vez de varios.