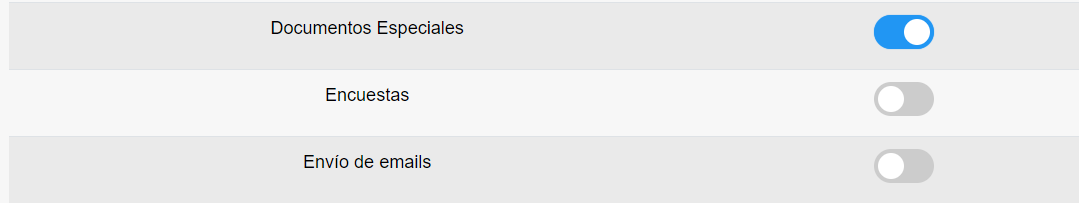
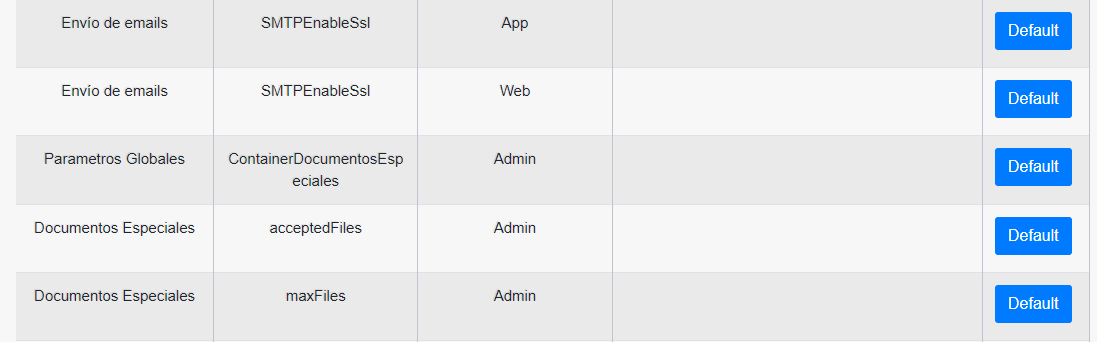
les comento mi situación, tengo que armar una tabla pero con caracteristicas de datos que previamente seleccione. Les doy estas imágenes:
Yo lo que busco hacer es que en la tabla de IMAGEN 2 se arme en base a lo que selecciono en IMAGEN 1. Acá lo que se ve es que en la tabla se me está armando con todo, cuando debería hacerse solo con "Documentos Especiales" y no con "Envío de mails".
Una de las cosas que intenté es pasar los ID de IMAGEN 1, que IMAGEN 2 reciba esos ID con un IMPUT HIDDEN, y hacer un foreach o un for recorriendo ese input, pero no funcionó o no sé la logica para hacerlo. el input recibe los ID con un ViewBag que le mando desde el controlador.
<input type="hidden" id="modulosActivos" name="modulosActivos" value="@ViewBag.ModulosActivos" />
Por JavaScript no sé hacerlo. Es un proyecto usando MVC ASP.NET, HTML, JavaScript y C#.
Éste es el código de la vista en el controlador:
public ActionResult AltaParametros()
{
string parametros = null;
try
{
parametros = Session["parametros"] as string;
datos= new DatosEntities();
var qav = datos.ParametrosCanalesValores;
ViewBag.valoresParametros = parametros;
using (datos)
{
return View(qav);
}
}
catch(Exception ex)
{
ViewBag.Title = "Ups, tuvimos un error al cargar las empresas...";
ViewBag.Description = "Error al cargar las empresas...";
ViewBag.VerError = ex.Message + "\b" + ex.InnerException.Message;
return View("Error");
}
}
Cualquier ayuda me vendría de 10.
Desde ya muchas gracias.