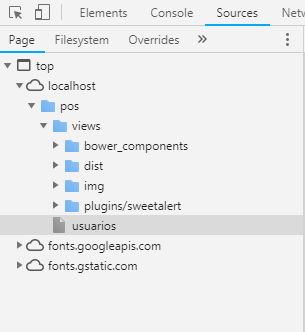
Tengo el siguiente problema: me encuentro realizando un curso de MVC con PHP, AJAX, JavaScript, etc... Todo funciona correctamente, pero me esta dando un dolor de cabeza al momento de que no se encuentra cargando los archivos JavaScript en donde los estoy llamando. He verificado algunas posibilidades, al entrar a la carpeta en el DevTools y veo que no se encuentra la carpeta "js" dentro de dicho listado.
[Adjunto Imagen]

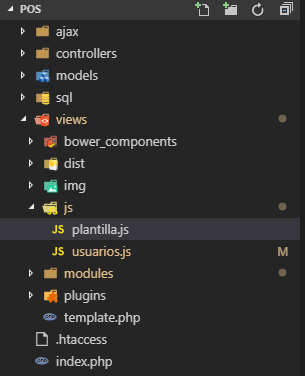
Aquí dejo la estructura de mis carpetas desde el IDE vscode

Entonces no he encontrado el problema a lo que puede ser. Voy a dejar el código de los archivos, de cómo tengo controlador, archivo template e index
index.php
<?php
// Controladores
// ─── ───────────────────────────────────────────────────────────────────────────
//
require_once "controllers/template.controller.php";
require_once "controllers/categorias.controller.php";
require_once "controllers/clientes.controller.php";
require_once "controllers/productos.controller.php";
require_once "controllers/usuarios.controller.php";
require_once "controllers/ventas.controller.php";
// Modelos
// ─── ───────────────────────────────────────────────────────────────────────────
//
require_once "models/categorias.model.php";
require_once "models/clientes.model.php";
require_once "models/productos.model.php";
require_once "models/usuarios.model.php";
require_once "models/ventas.model.php";
$plantilla = new PlantillaCtrl();
$plantilla->ctrlPlantilla();
views/template.php
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Inventory System</title>
<!--=================================
= Estilos CSS =
=====================================-->
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="icon" href="views/img/plantilla/icono-negro.png">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="views/bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="views/bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="views/bower_components/Ionicons/css/ionicons.min.css">
<!-- DataTables -->
<link rel="stylesheet" href="views/bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css">
<link rel="stylesheet" href="views/bower_components/datatables.net-bs/css/responsive.bootstrap.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="views/dist/css/AdminLTE.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="views/dist/css/skins/_all-skins.css">
<!-- Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
<!--===== End of Estilos CSS ======-->
<!--=================================
= JavaScript =
=====================================-->
<!-- jQuery 3 -->
<script src="views/bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="views/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- FastClick -->
<script src="views/bower_components/fastclick/lib/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="views/dist/js/adminlte.min.js"></script>
<!-- DataTables -->
<script src="views/bower_components/datatables.net/js/jquery.dataTables.min.js"></script>
<script src="views/bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script>
<script src="views/bower_components/datatables.net-bs/js/dataTables.responsive.min.js"></script>
<script src="views/bower_components/datatables.net-bs/js/responsive.bootstrap.min.js"></script>
<!-- SweetAlert JS -->
<script src="views/plugins/sweetalert/sweetalert.min.js"></script>
<!--===== End of Javascript ======-->
</head>
<body class="hold-transition skin-blue sidebar-collapse sidebar-mini login-page">
<?php
if (isset($_SESSION["iniciarSesion"]) && $_SESSION["iniciarSesion"] == "ok")
{
echo '<div class="wrapper">';
/*---------- Cabecera ----------*/
include "modules/cabezote.php";
/*---------- Menú ----------*/
include "modules/menu.php";
/*---------- Contenido ----------*/
if (isset($_GET["ruta"]))
{
if ($_GET["ruta"] == "inicio" ||
$_GET["ruta"] == "usuarios" ||
$_GET["ruta"] == "categorias" ||
$_GET["ruta"] == "productos" ||
$_GET["ruta"] == "clientes" ||
$_GET["ruta"] == "ventas" ||
$_GET["ruta"] == "crear-venta" ||
$_GET["ruta"] == "reportes" ||
$_GET["ruta"] == "salir")
{
include "modules/". $_GET["ruta"] .".php";
}
else
{
include "modules/404.php";
}
}
else
{
include "modules/inicio.php";
}
/*---------- Pie de Página ----------*/
include "modules/footer.php";
echo '</div>';
}
else
{
include "modules/login.php";
}
?>
<!-- Scripts que no cargan al momento de cargar la plantilla -->
<script src="views/js/plantilla.js"></script>
<script src="views/js/usuarios.js"></script>
</body>
</html>
controllers/template.controller.php
<?php
class PlantillaCtrl {
static public function ctrlPlantilla()
{
include "views/template.php";
}
}
No he encontrado la causa raíz acerca de esto. En los archivos js lo que estoy realizando, es cargar una función de la plantilla AdminLTE y DataTables para la tabla dinámica, en conjunto con su traducción.