Estoy intentando editar los valores de las columnas de una tabla y al hacer click en cada una de ellas abro un sat popover sat popover
El caso es que dentro del componente anidado yo necesito saber que tipo de columna es y para eso estoy a la espera de recibir ese valor en la variable origen
export class SelectEditComponent {
@Input()
value:string;
@Input()
origen:string;
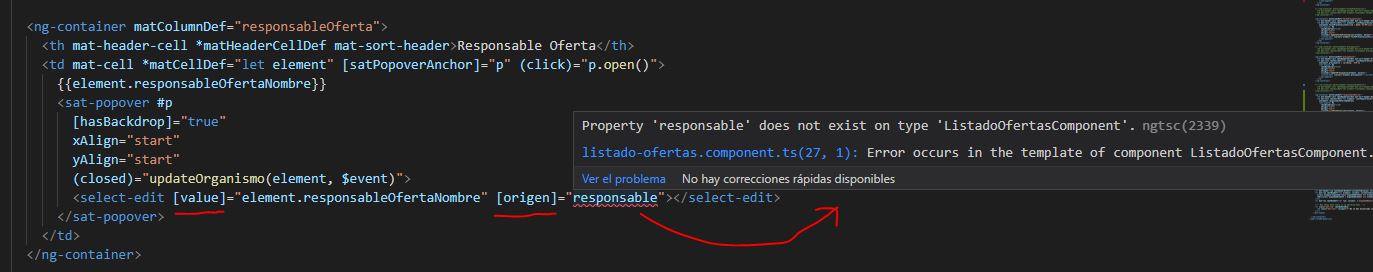
Pero cuando intento enviarle ambos valores desde el componente contenedor me encuentro con este error
Es decir, ¿no puedo asignar a la variable Input del componente anidado un valor sin más, en este caso un string literal o debe ser una propiedad del componente padre?
Un saludo