Estoy obteniendo datos de una api con datos de universidades de todo el mundo, lo cual al seleccionar dicho país me muestra una lista de universidades, pero cuando selección un país me muestra todas las universidades.
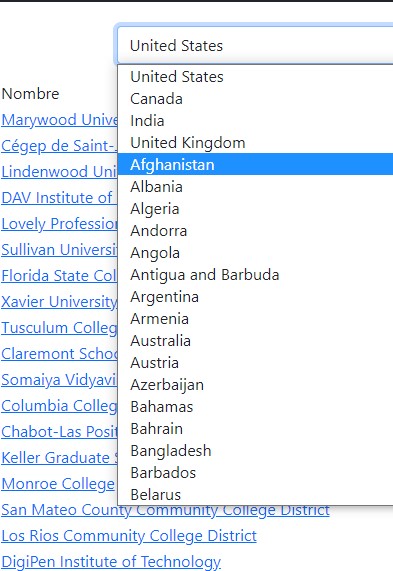
Tengo un select donde muestra todos los paises, pero a la hora de seleccionar uno, no me muestra las universidades de ese país en dicha tabla.
Código:
<?php
$pais ='';
$json = file_get_contents("http://universities.hipolabs.com/search?country=".$pais);
$arreglo = json_decode($json,"false");
/* masterguru */
for ($i = 0; count($arreglo) > $i; $i++) {
if (!isset($countries[$arreglo[$i]['country']])) {
$countries[$arreglo[$i]['country']] = 1;
}
}
$countries = array_keys($countries);
?>
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS v5.0.2 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script type="text/javascript">
function fetch_select(val)
{
$.ajax({
type: 'post',
url: 'http://universities.hipolabs.com/search?country=',
data: {
get_option:val
},
success: function (response) {
document.getElementById("selector").innerHTML=response;
}
});
}
</script>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">API Universidad</a>
<button class="navbar-toggler d-lg-none" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavId" aria-controls="collapsibleNavId"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavId">
<ul class="navbar-nav me-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="visually-hidden">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="mb-3">
<label class="form-label"></label>
<select id="selector" class="form-control" onchange="fetch_select(this.value);">
<?php
foreach($countries as $post){
echo "<option>". $post."</option>";
}
?>
</select>
</div>
</div>
<?php
echo "<table><thead><tr><td>Nombre</td></tr></thead><tbody>";
foreach($arreglo as $post){
//echo "<tr><td>".$post['name']."</td><td>".$post['web_pages'][0]."</td><td>".$post['country']."</td><td>".$post['domains'][0]."</td></tr>";
echo "<tr><td><a href=". $post['web_pages'][0] .">".$post['name']."</a></td></tr>";
}
echo "</tbody></table>";
?>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>
</html>
Tengo un foreach con el arreglo para la tabla, pero me muestra todos los datos, lo que intento implementar es ajax, aún así no se como podría implementarlo para que al seleccionar un país en dicha tabla aparezca las universidades de ese país.
Agradezco cualquier ayuda.