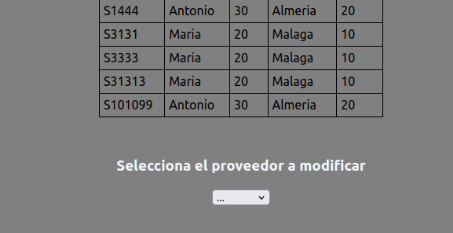
Primero agradecer a quien me pueda ayudar sobre este tema, que he tratado de resolver por mi cuenta pero no logro dar con la clave. Lo que necesito es actualizar registros de una tabla concreta de una base de datos. He precargado en un select la key (registro único) y al hacer click debería crearse una nueva linea con los datos del registro en unos inputs, para después modificar los campos que el usuario desee. El problema es que no se como hacerlo, solo he logrado cargar la key, pero me es imposible cargar el resto de datos. El código:
HTML
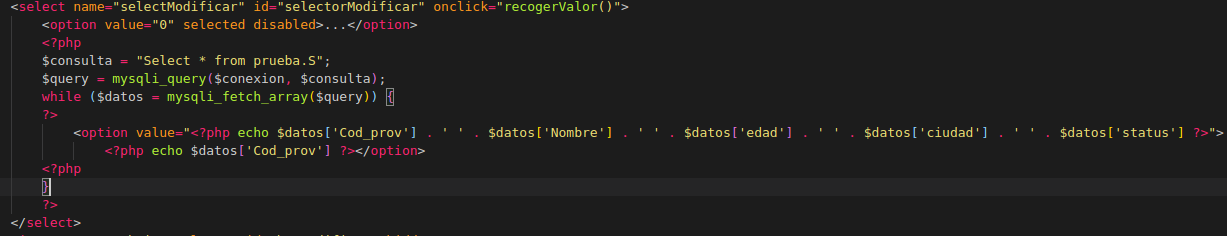
<select name="selectModificar" id="selectorModificar" onclick="recogerValor()">
<option value="0" selected disabled>...</option>
<?php
$consulta = "Select * from prueba.S";
$query = mysqli_query($conexion, $consulta);
while ($datos = mysqli_fetch_array($query)) {
?>
<option value="<?php echo $datos['Cod_prov'] ?>"> <?php echo $datos['Cod_prov'] ?></option>
<?php
}
?>
JS
var miTabla = document.querySelector("table");
function recogerValor() {
var select = document.getElementById('selectorModificar');
var selectedOption = '';
select.addEventListener('change',
function () {
selectedOption = this.options[select.selectedIndex];
modificar_seleccion(selectedOption);
});
}
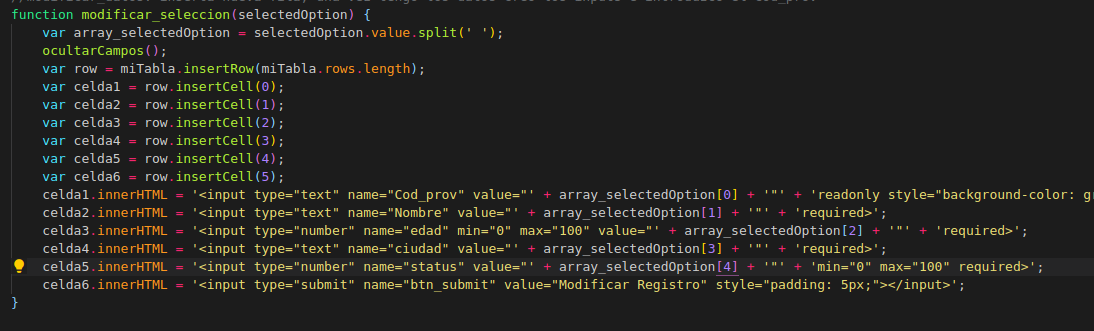
function modificar_seleccion(selectedOption) {
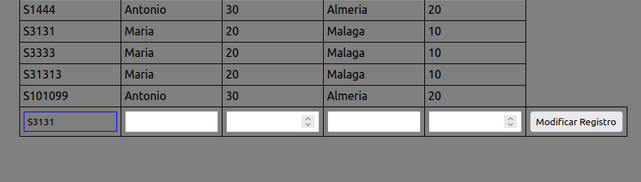
var row = miTabla.insertRow(miTabla.rows.length);
var celda1 = row.insertCell(0);
var celda2 = row.insertCell(1);
var celda3 = row.insertCell(2);
var celda4 = row.insertCell(3);
var celda5 = row.insertCell(4);
var celda6 = row.insertCell(5);
celda1.innerHTML = '<input type="text" name="Cod_prov" value="' + selectedOption.value + '"' + 'readonly style="background-color: grey; border: 1px solid blue;">';
celda2.innerHTML = '<input type="text" name="Nombre" required>';
celda3.innerHTML = '<input type="number" name="edad" min="0" max="100" required>';
celda4.innerHTML = '<input type="text" name="ciudad" required>';
celda5.innerHTML = '<input type="number" name="status" min="0" max="100" required>';
celda6.innerHTML = '<input type="submit" name="btn_submit" value="Modificar Registro" style="padding: 5px;"></input>';
}
PHP
function mostrar_datos($conexion)
{
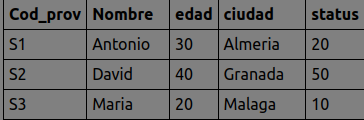
$consulta = "Select * from prueba.S order by lpad(Cod_prov, 10, 0)";
$resultado = mysqli_query($conexion, $consulta);
if ($resultado) {
echo '<form action="procesar.php" method="POST" id="myForm">';
echo "<table class='tabla'>";
echo "<tr>";
//mostrar cabecera tabla
$campos = mysqli_query($conexion, "SHOW FIELDS from prueba.S");
while ($v = mysqli_fetch_row($campos)) {
echo "<td><b>" . $v[0] . "</b></td>";
}
echo "</tr>";
//mostrar las filas de la tabla
while ($v = mysqli_fetch_row($resultado)) {
echo "<tr>";
foreach ($v as $valor) {
echo "<td>" . $valor . "</td>";
}
echo "</tr>";
}
echo "</table>";
echo "</form>";
mysqli_free_result($resultado); //Liberar la memoria
} else {
echo '<script>alert ("¡Error de conexión! Contacte con su administrador.");window.location="index.php";</script>';
}
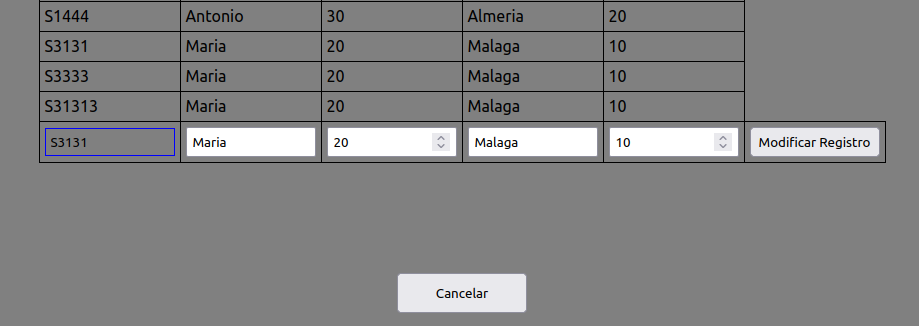
y una vez seleccionado el proveedor, deberían cargarse todos los datos del registro en los inputs
De antemano, muchas gracias por vuestra ayuda.






mitablatambien? tanto el html como el javascript, graciasvar_dump(PHP) o conconsole.log(Javascript) aquellas variables u objetos problemáticos. ¿Lo has hecho? ¿Con qué resultados?onclick="recogerValor()"(ya estas supervisando esa accion en el js). 2) Quita elfunction recogerValor() {y tambien su cierre más abajo}. Con eso conseguiras que no repita la accion varias veces y no te inserte varias lineas a la vez. Y a partir de ahi siguen faltando datos para seguir ayudandote. Miralo tu mismo en este ejemplo que he hecho con lo que nos has dado hasta ahora: jsfiddle.net/zkpm0aufmodificar_selecciondebes realizar una llamada ajax a esa función o archivo PHP pasandole la clave y luego gestionar su retorno. Para ello mira esto a ver si te ayuda